react-native-animation-catalog
This custom animated component library provides multiple custom animated components like AnimatedList, AnimatedCard, GradientProgress, ParallaxHeader, MediaButton.
- It also provides an example app and a detailed usage overview of every available component
- All the available components are fully Android and iOS compatible.
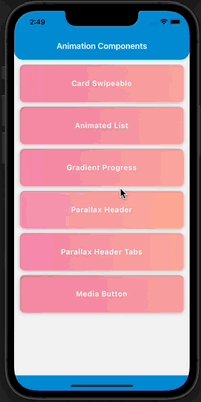
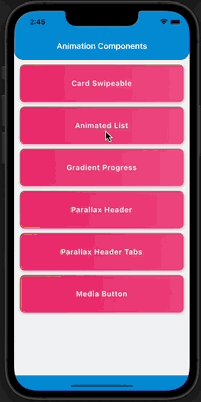
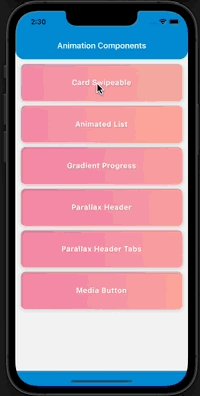
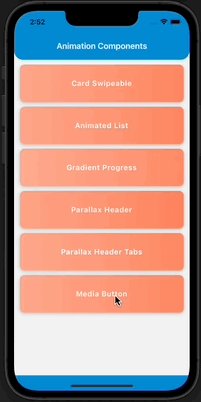
- See our available Components
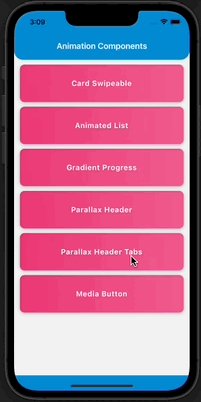
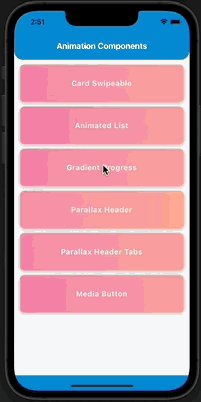
🎬 Preview
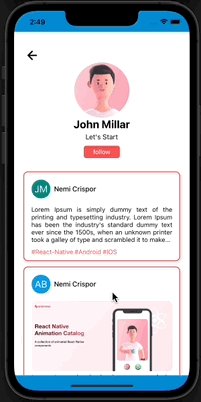
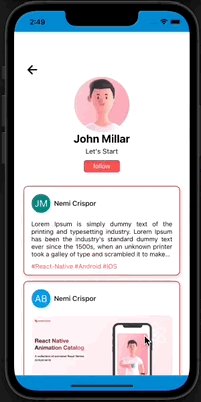
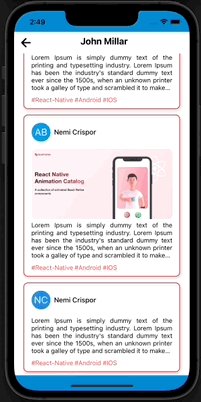
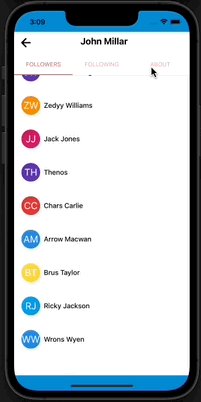
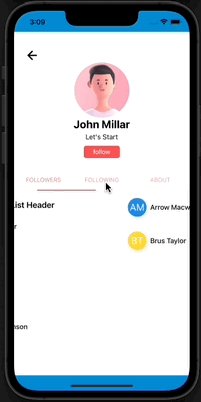
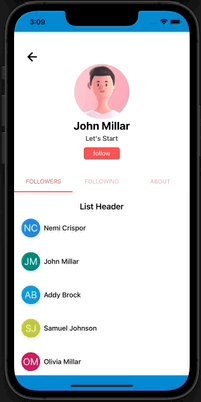
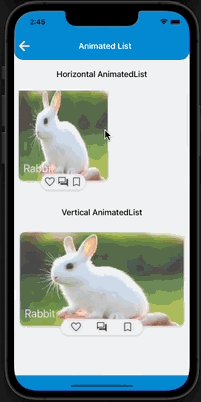
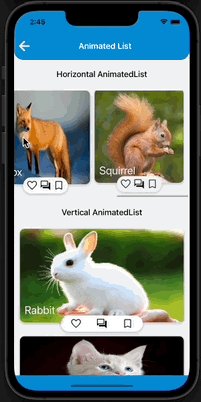
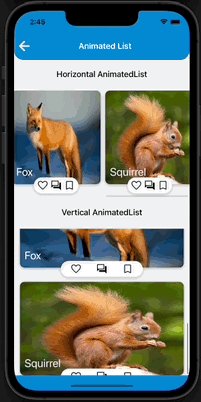
| Parallax Header | Parallax Header (With-Tabs) | AnimatedList |
|---|---|---|
 |
 |
 |
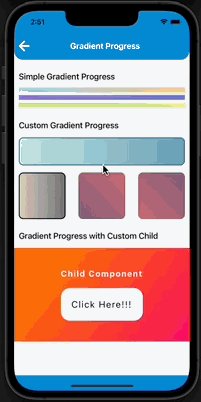
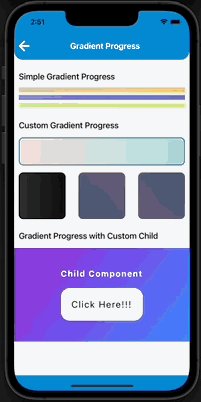
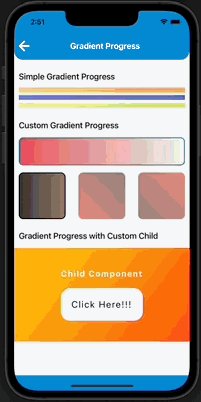
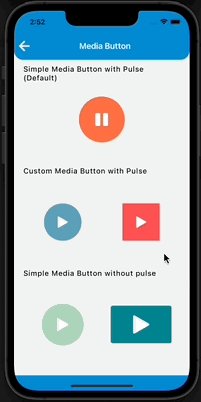
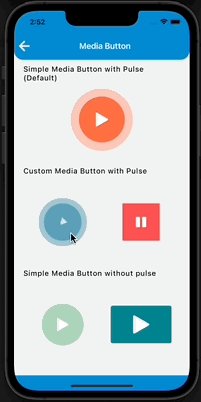
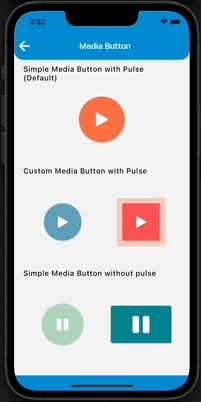
| Gradient Progress | Animated Card | Media Button |
|---|---|---|
 |
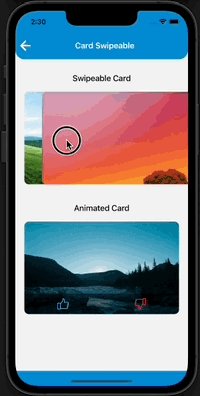
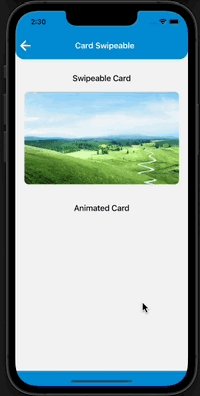
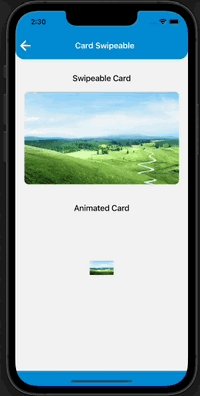
 |
 |
Installation
1. Install animation catalog
$ npm install react-native-animation-catalog
# --- or ---
$ yarn add react-native-animation-catalog2. Install required dependencies
$ npm install react-native-reanimated react-native-gesture-handler react-native-linear-gradient @react-navigation/native @react-navigation/material-top-tabs react-native-tab-view react-native-pager-view react-native-screens react-native-safe-area-context
# --- or ---
$ yarn add react-native-reanimated react-native-gesture-handler react-native-linear-gradient @react-navigation/native @react-navigation/material-top-tabs react-native-tab-view react-native-pager-view react-native-screens react-native-safe-area-context3. Install cocoapods in the ios project
cd ios && pod installNote: Make sure to add Reanimated's babel plugin to your
babel.config.js
module.exports = {
...
plugins: [
...
'react-native-reanimated/plugin',
],
};
Components
Ⅰ. Animated List
More about AnimatedList component
ⅠI. Animated Card
More about AnimatedCard component
ⅠII. Gradient Progress
More about Gradient Progress component
ⅠV. Parallax Header
More about Parallax Header component
V. Media Button
More about Media Button component
Example
A full working example project is here Example
$ yarn
$ yarn example ios // For ios
$ yarn example android // For Android
Find this library useful? ❤️
Support it by joining stargazers for this repository.
🤝 How to Contribute
We'd love to have you improve this library or fix a problem
Bugs / Feature requests / Feedbacks
For bugs, feature requests, and discussion please use GitHub Issues