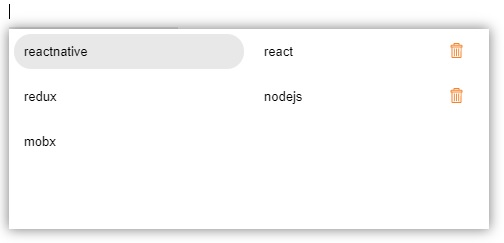
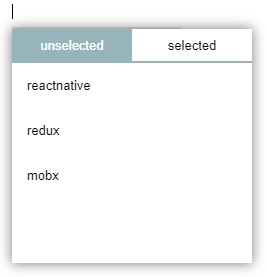
react-multiple-select-dropdown(tiny now!!)


Install
npm install --save react-multiple-select-dropdownUsage
import React Component from 'react'import MultipleSelect from 'react-multiple-select-dropdown';import 'react-multiple-select-dropdown/dist/index.css'; // drop your items here.it could be thousands(we use virtual list so there is no problem) state = selectedOptions: options: value: 1 label: 'react' value: 2 label: 'reactnative' value: 3 label: 'nodejs' value: 4 label: 'redux' value: 5 label: 'mobx' { this; } { const selectedItems options = thisstate; return <div> <MultipleSelect = = = /> </div>;}to see props go to docs
feel free to report bugs and request feature
License
MIT © arminyahya


