React MathJax
React component to display math formulas written in AsciiMath or TeX.

Install
npm install react-mathjax3 --save
Usage
Dynamic rendering of HTML content with embedded math (the only plus in comparison to react-mathjax from wko27)
import MathJax from 'react-mathjax3' const html = '$\\sum\\limits_{i = 0}^n {i^2 } = \\frac{n(n + 1)(2n + 1)}{6}$<br>Have a good day!'; module { return <MathJax.Context ='tex' = = ="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.0/MathJax.js" = > <MathJax.Html = /> </MathJax.Context> ;}Inline display of AsciiMath wrapped in delimiters
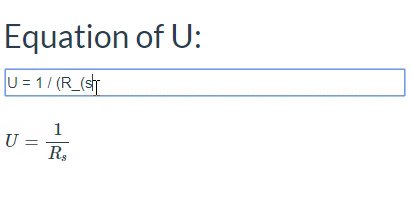
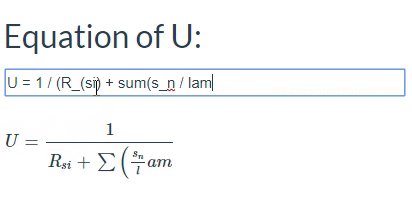
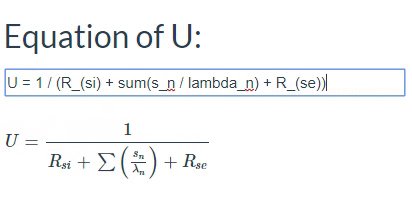
import MathJax from 'react-mathjax3' const ascii = 'U = 1/(R_(si) + sum_(i=1)^n(s_n/lambda_n) + R_(se))'const content = `This can be dynamic text (e.g. user-entered) text with ascii math embedded in $$ symbols like $$$$` module { return <MathJax.Context ='ascii' = = ="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.2/MathJax.js?config=AM_HTMLorMML" = > <MathJax.Text =/> </MathJax.Context> ;}Inline display of AsciiMath without delimiters
import MathJax from 'react-mathjax3' const ascii = 'U = 1/(R_(si) + sum_(i=1)^n(s_n/lambda_n) + R_(se))' module { return <div> <MathJax.Context ='ascii'> <div> This is an inline formula written in AsciiMath: <MathJax.Node > ascii </MathJax.Node> </div> </MathJax.Context> </div> ;}Block display of AsciiMath
import MathJax from 'react-mathjax3' const ascii = 'U = 1/(R_(si) + sum_(i=1)^n(s_n/lambda_n) + R_(se))' module { return <div> <MathJax.Context ='ascii'> <div> <MathJax.Node>ascii</MathJax.Node> </div> </MathJax.Context> </div> ;}Inline display of LaTeX
import MathJax from 'react-mathjax3' const tex = `f(x) = \\int_{-\\infty}^\\infty\\hat f(\\xi)\\,e^{2 \\pi i \\xi x}\\,d\\xi` module { return <div> <MathJax.Context ='tex'> <div> This is an inline math formula: <MathJax.Node >'a = b'</MathJax.Node> </div> </MathJax.Context> </div> ;}Block display of LaTeX
import MathJax from 'react-mathjax3' const tex = `f(x) = \\int_{-\\infty}^\\infty\\hat f(\\xi)\\,e^{2 \\pi i \\xi x}\\,d\\xi` module { return <div> <MathJax.Context ='tex'> <div> <MathJax.Node>tex</MathJax.Node> </div> </MathJax.Context> </div> ;}API
MathJax.Context props
script (String)
- Loads specified link with MathJax library.
- Default:
https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.1/MathJax.js?config=TeX-MML-AM_CHTML
input (String)
- Sets type of input.
- Options:
tex|ascii - Default:
ascii
delay (Number)
- Sets delay between updates.
- Default: 0
options (Object)
- Sets MathJax configuration.
- Default: Official MathJax configuration
onLoad (Function)
- Triggered after MathJax script finishes loading (but BEFORE children are allowed to render if noGate is set to
false)
onError (Function)
- Triggered when any Math Processing Error occurs
noGate (Boolean)
- Defaults to
false, controls whether to disallow rendering of children components until the MathJax script has finished loading
Acknowledgements
- This project was forked from wko27 (react-mathjax).
License
This project is licensed under the MIT License - see the LICENSE.md file for details.