react-map-gl-stack-gl-overlay-example
An experiment in using stackGL in a react-map-gl overlay.
See a live demo on gh-pages

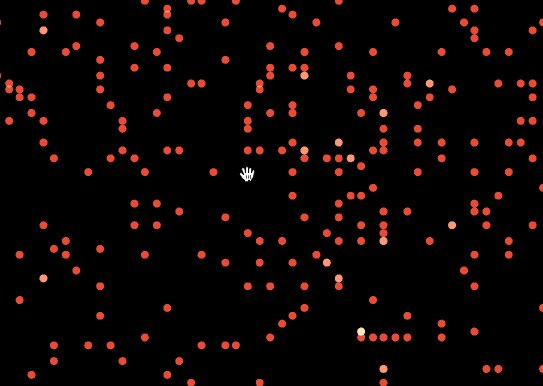
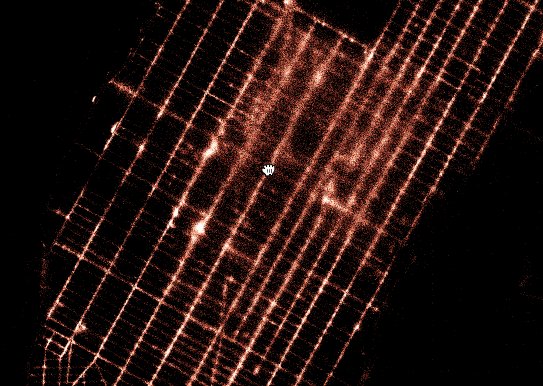
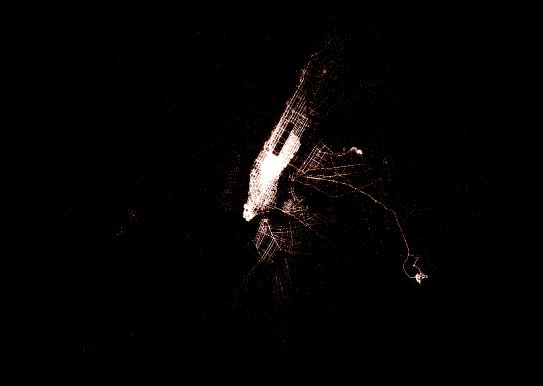
This demo uses data from http://www.andresmh.com/nyctaxitrips/
Usage
{ return <MapGL ...viewportProps> <ExampleOverlay latitude=viewportPropslatitude longitude=viewportPropslongitude zoom=viewportPropszoom locations=locations /> </MapGL>; }See example/main.js for a full example
Passing Tile Coordinates to GPU
This has evolved into a larger experiment in passing projected tile coordinates directly to the GPU as a performance optimization. It represents each tile coordinate as a double using two float values and uses the double-float functions from Andrew Thall's Extended-Precision Floating-Point Numbers for GPU Computation.
See also:
- Improving precision in your vertex transform
- Double Precision in OpenGL and WebGL
- Heavy computing with GLSL – Part 2: Emulated double precision
To install
npm install
To run
npm run start
This will start a budo server running on localhost:9966.