React Magnetic Board
Light, zero dependencies magnetic board component using HTML5 canvas 🧲

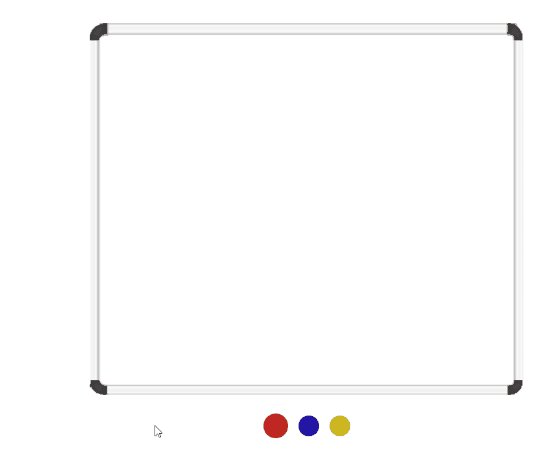
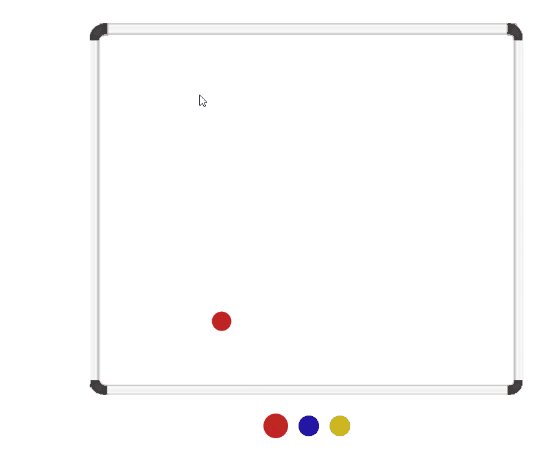
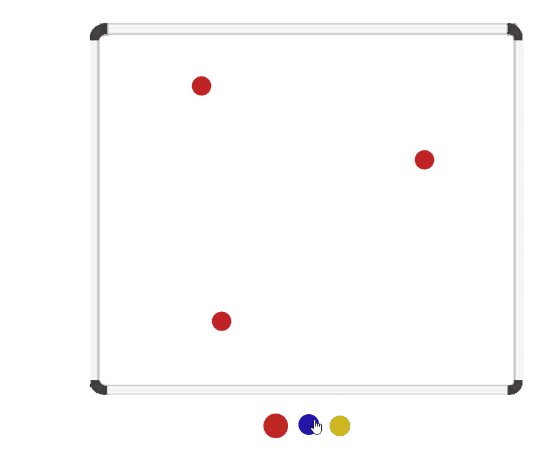
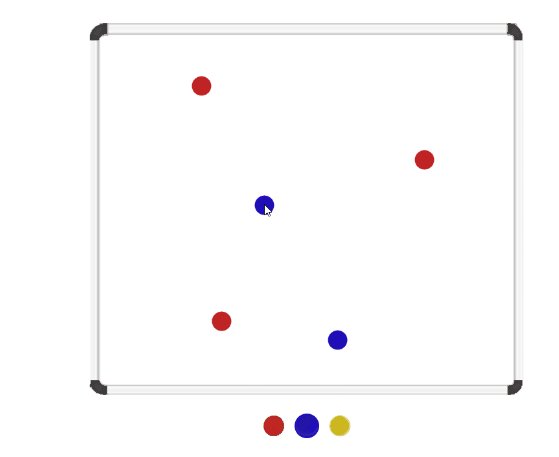
Demo
Demos created with React DemoTab 📑
Install
npm install react-magnetic-board
Example
import React from 'react';import ReactDOM from 'react-dom';import MagneticBoard from 'react-magnetic-board'; const circleSVG = 'M 100, 100 m -75, 0 a 75,75 0 1,0 150,0 a 75,75 0 1,0 -150,0'; const App = return <MagneticBoard = = = /> ;; ReactDOM;Props
All of the props are optional.
Below is the complete list of possible props and their options:
▶︎ indicates the default value if there's one
magnet: Magnet ▶︎ undefined
Magnet = {
path: string;
scale?: number;
offsetX?: number;
offsetY?: number;
fillStyle?: string;
shadowColor?: string;
shadowBlur?: number;
x?: number;
y?: number;
}
Magnet resource.
width: number ▶︎ 500
Magnetic Board width.
height: number ▶︎ 400
Magnetic Board height.
className: string ▶︎ undefined
Class name.
initMagnets: Magnet[] ▶︎ []
Initialize magnets.
onUndo: boolean ▶︎ undefined
Inverting 'onUndo' prop value triggers undo command.
onClear: boolean ▶︎ undefined
Inverting 'onClear' prop value clears the board.
onMagnetChange: Function => (magnets: Magnet[])
Gets triggered when user changes magnet(s) on the component.
Development
Easily set up a local development environment!
Build all the examples and starts storybook server on localhost:9009:
- clone
npm installnpm start
OR
Clone this repo on your machine, navigate to its location in the terminal and run:
npm installnpm link # link your local repo to your global packages npm run build:watch # build the files and watch for changes Clone project repo that you wish to test with react-magnetic-board library and run:
npm installnpm link react-magnetic-board # link your local copy into this project's node_modules npm startStart coding! 🎉
Roadmap
- Move magnet(s)
- Add marker pens and eraser
- Tests



