
react-leaflet-street-view
This library will allow user to view panoramic street view by clicking anywhere on map.
It works with any stable version of react-leaflet 1.x.x and 2.x.x.
How to use :
Step 1: import PanoStreetView from the library
Step 2: Set an object streetView in state.
state =streetView: null
Step 3: Add onClick property in Map Component to update streetView object
<Mapcenter=thisstatecenterzoom=6onClick= this/>
Step 4: Pass the streetView state object as property in PanoStreetView Component
<PanoStreetViewstreetView=thisstatestreetView/>
Step 5: Click on Street View button to enable or disable street View

Step 6: Click on any point to open Panoramic Street View in another tab
Example:
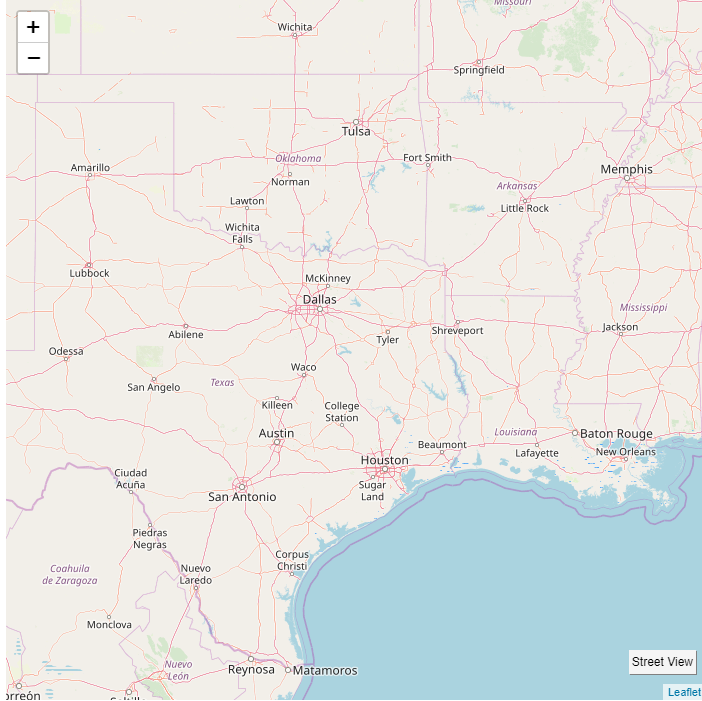
;;;Componentstate =streetView: null;{return<MaponClick= thisstyle= height: "700px" width: "700px" border: "0px"center=32 -96zoom=6><TileLayer url="http://{s}.tile.osm.org/{z}/{x}/{y}.png" /><PanoStreetViewstreetView=thisstatestreetViewposition="bottomright"/></Map>;};
Properties required in PanoStreetView component
| Property | Value | Description |
|---|---|---|
| streetView | this.state.streetView | N/A |
| position | 'topleft' or 'topright' or 'bottomleft' or 'bottomright' | N/A |
| sameWindow | boolean | Opens all street views in same tab if set to true |
Using your own react component instead of inbuilt Street View Button
<PanoStreetView position='bottomleft' streetView=thisstatestreetView> <CustomReactComponent /></PanoStreetView