React Kana Provider
A tiny context provider to build a better Japanese form.
NOTE: This library is really experimental. API, specification or anything can change in the future.
Usage
You can see an example app in https://github.com/ohbarye/react-kana-provider/tree/master/example.
Installation
npm install react-kana-provider# or yarn add react-kana-providerBasic
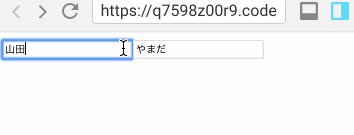
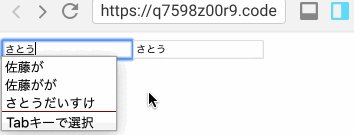
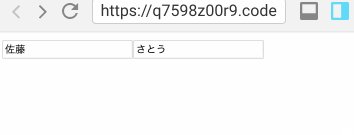
Let's see the easiest example.

;;; const App = <KanaProvider fieldNames="last_name"> <KanaDispatcher> <input type="text" onChange= /> </KanaDispatcher> <KanaConsumer> <input type="text" value=kanalast_name /> </KanaConsumer> </KanaProvider>; ReactDOM;As like above, react-kana-provider serves 3 components.
KanaProviderKanaProvideris a provider of context. You need to pass field names as props so that the context can have multiple kana. I believe it's very common that a Japanese form has two kana fields for last name and first name.
KanaDispatcherKanaDispatcheris a consumer of context, but it serves dispatch method to let the context update kana which corresponds to the given field name.
KanaConsumerKanaConsumeris a consumer of context to receive an object which contains kana.
TypeScript
KanaDispatcherProps and KanaConsumerProps are available to give type definition.
;;; ;); ReactDOM.renderApp /, document.getElementById"root";Feature
This library uses:
- React Context
- React Hooks
- historykana (Many thanks to @terrierscript)
Requirement
react >= 16.8
