React JS Diagrams

A React diagramming libary using lodash as its only additional dependency. Initially this project started as an ECMAScript / JSX port of the awesome react-diagrams@2.3.6 repository by dylanvorster. It has since diverged with different features and goals. If you like TypeScript or a non JSX approach, check out the original repository.
How To Install
npm install --save react-js-diagrams
or
yarn add react-js-diagrams
The above assumes that you are using npm with a module bundler like Webpack or Browserify in order to consume CommonJS modules.
Viewing The Examples / Developing
From the repository directory, ensure you've run npm install then run npm start to spin up the development server and navigate to http://localhost:3000.
Alternatively, you can run ./node_modules/.bin/webpack from the repository directory to build the demo bundles and run them from the file system.
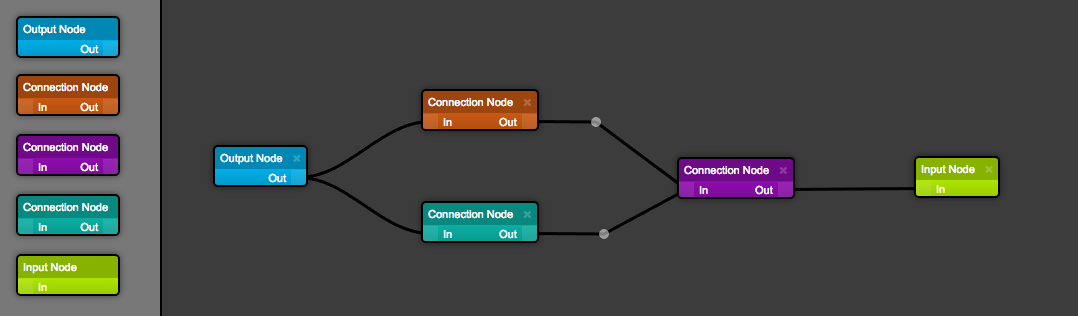
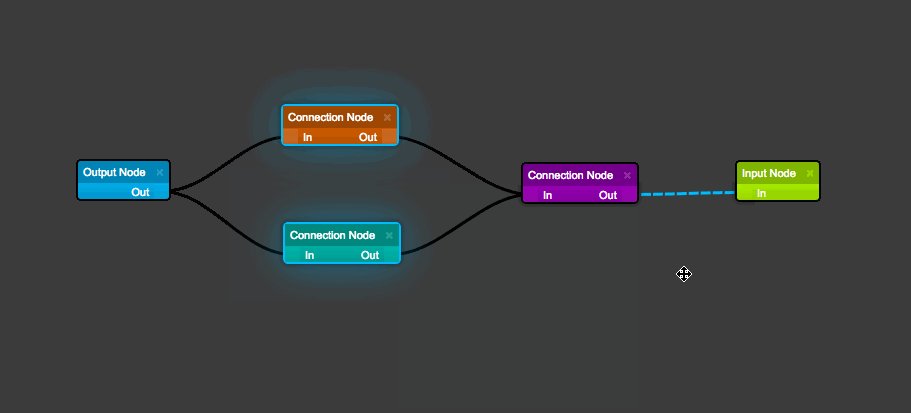
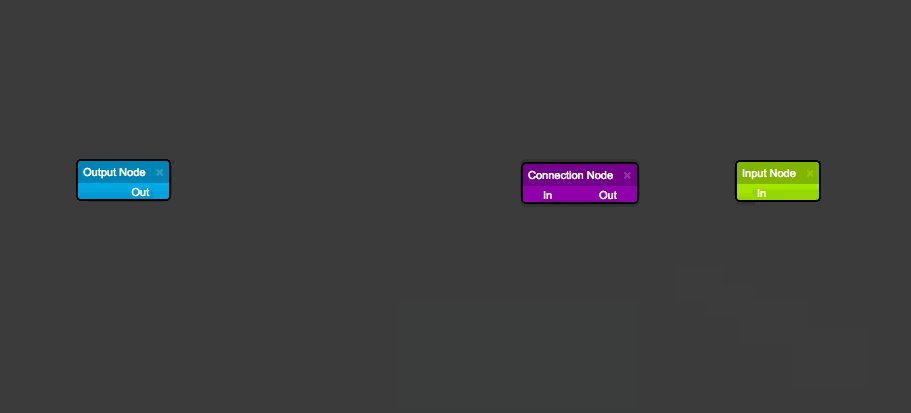
How Does It Work
The library uses a Model Graph to represent the virtual diagram and then renders the diagram using 2 layers:
- Node Layer -> responsible for rendering nodes as React components
- Link Layer -> responsible for rendering links as SVG paths
Each node and link is fed into a factory that then generates the corresponding node or link React widget. This allows for deep customization when creating your own nodes. Browse the demos directory to learn how to create your own custom nodes (see demo3 or demo4).
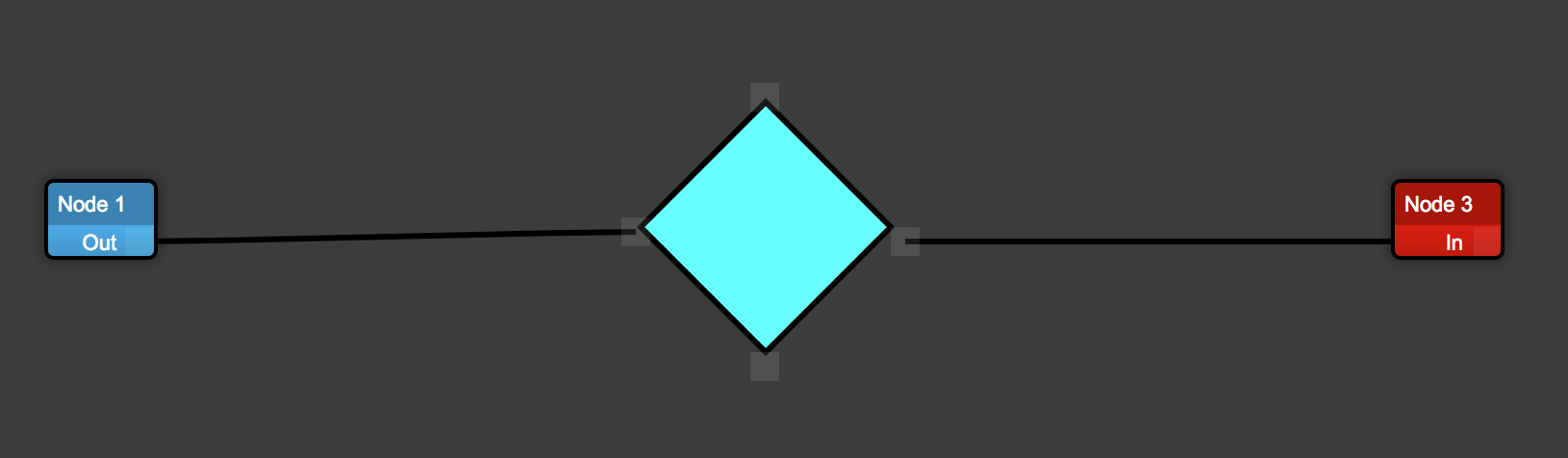
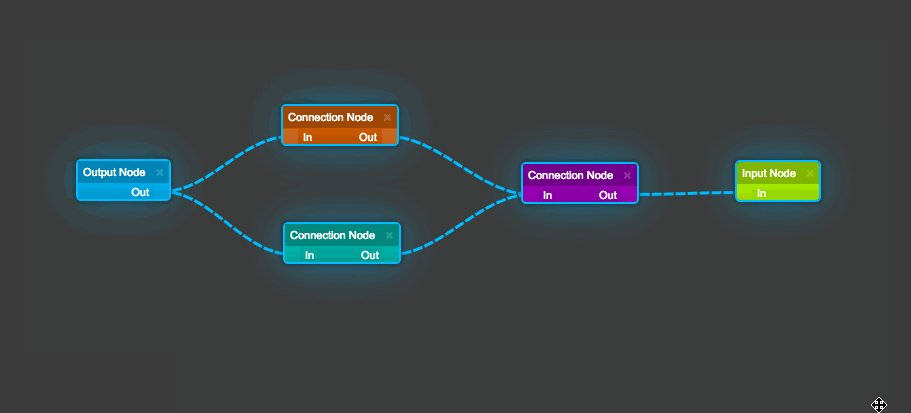
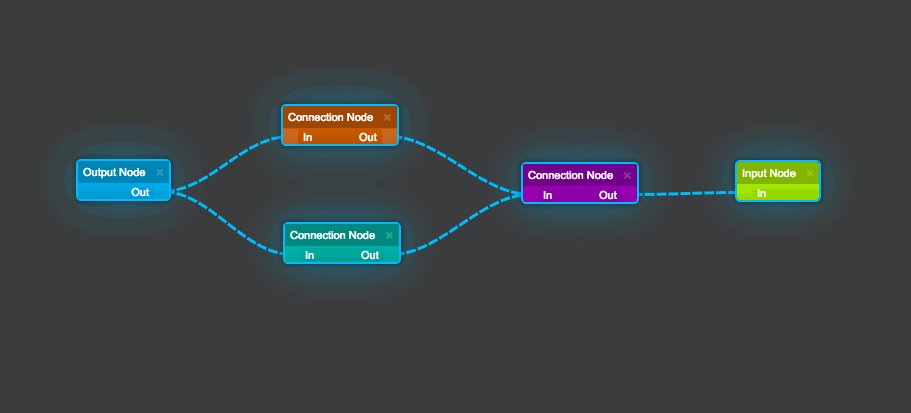
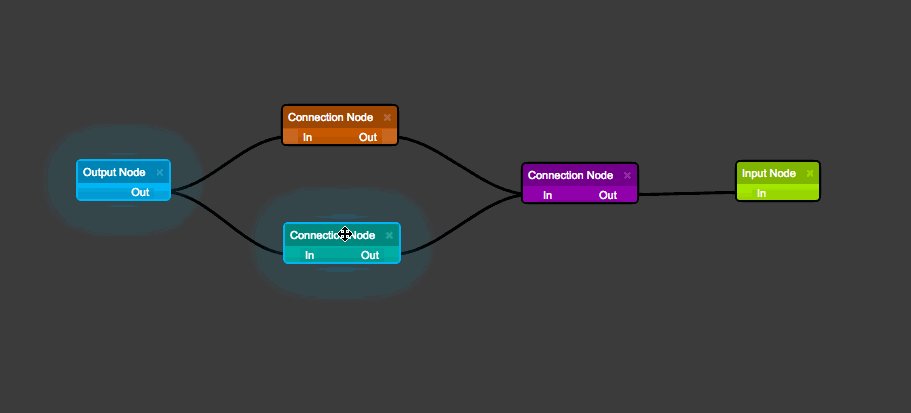
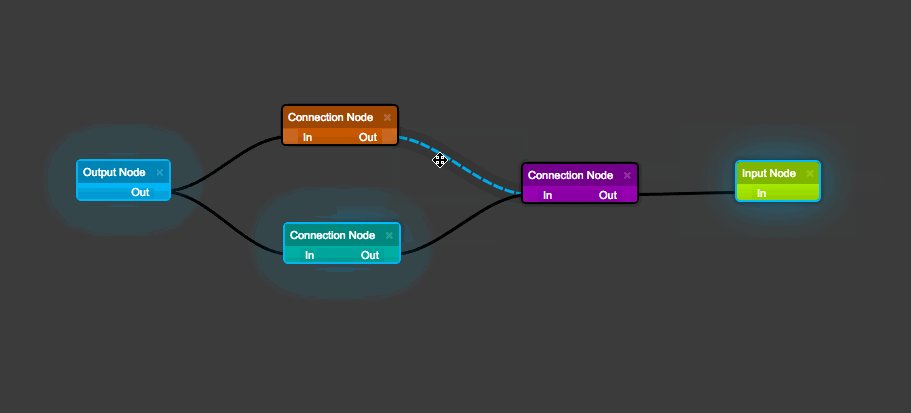
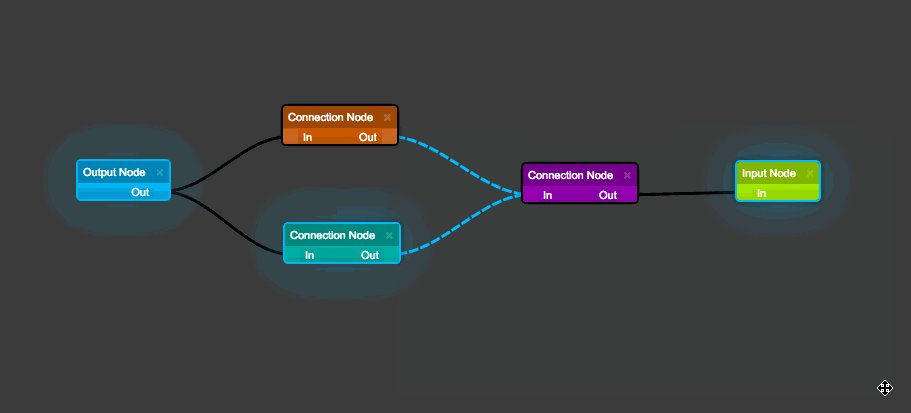
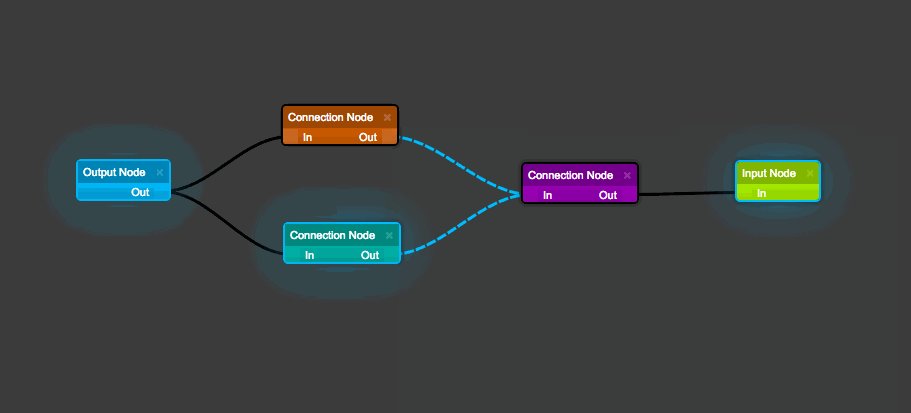
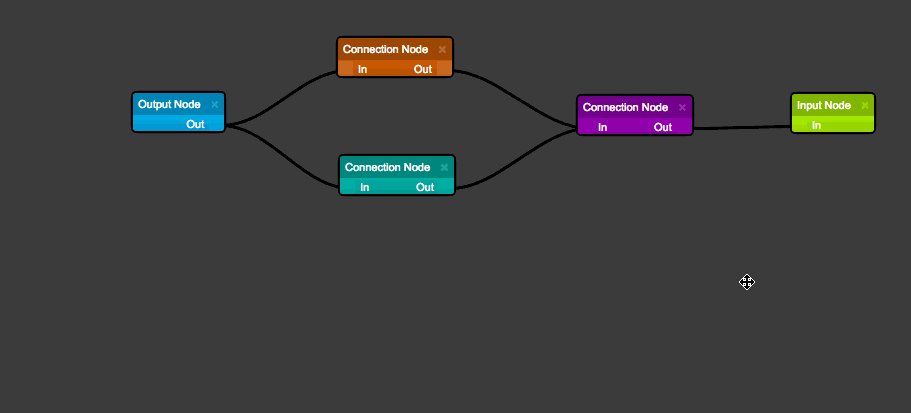
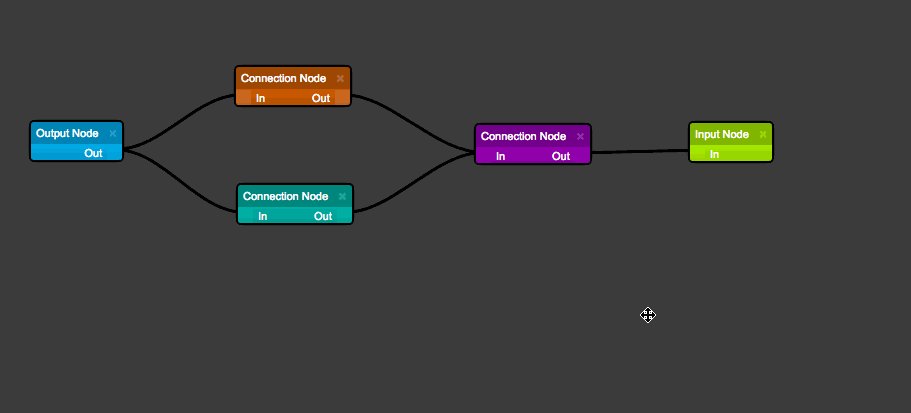
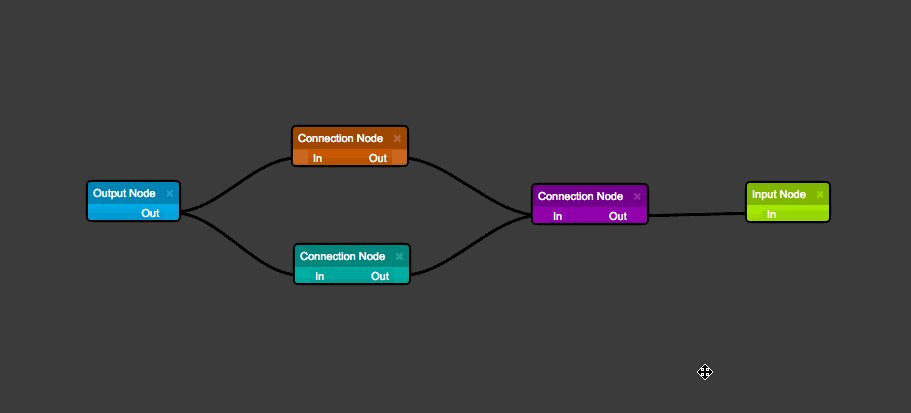
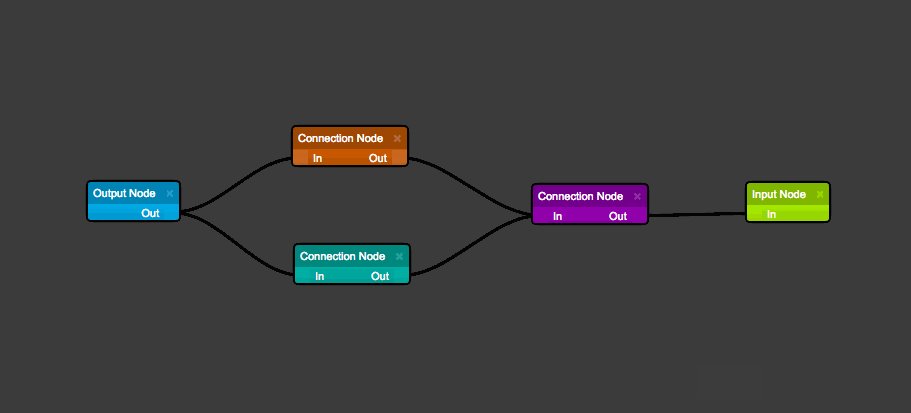
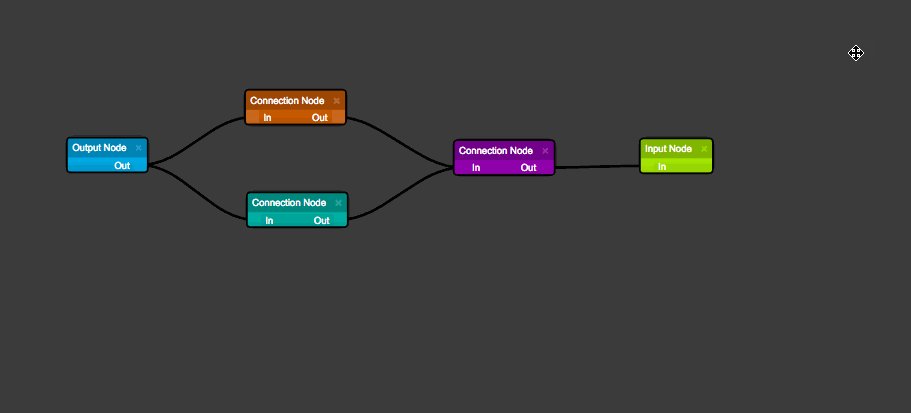
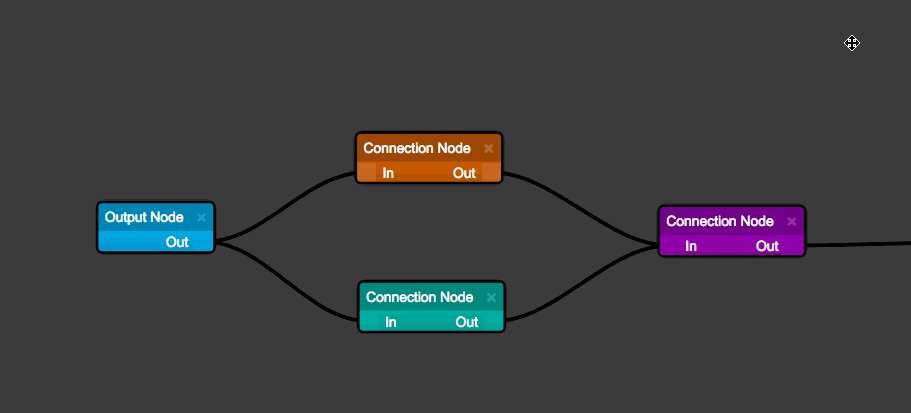
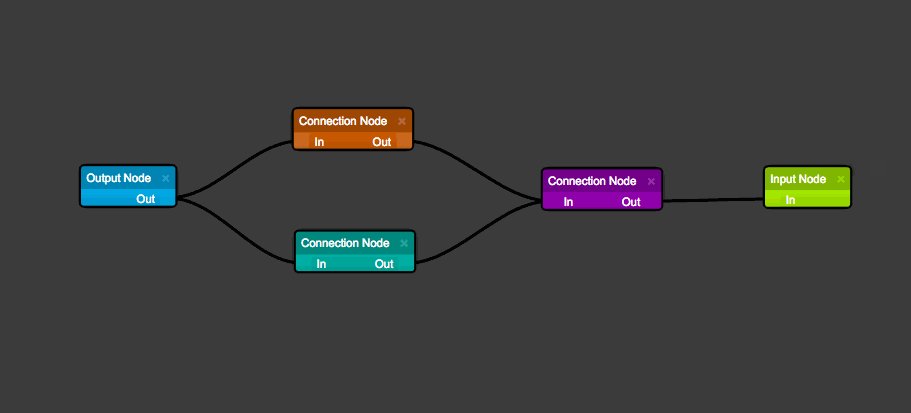
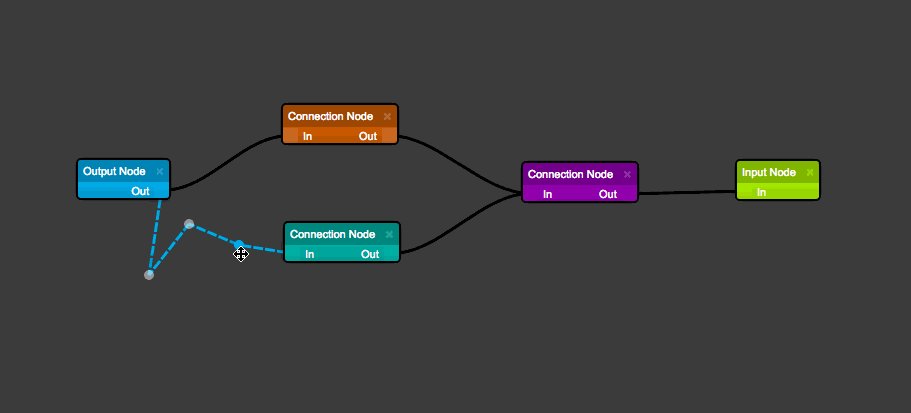
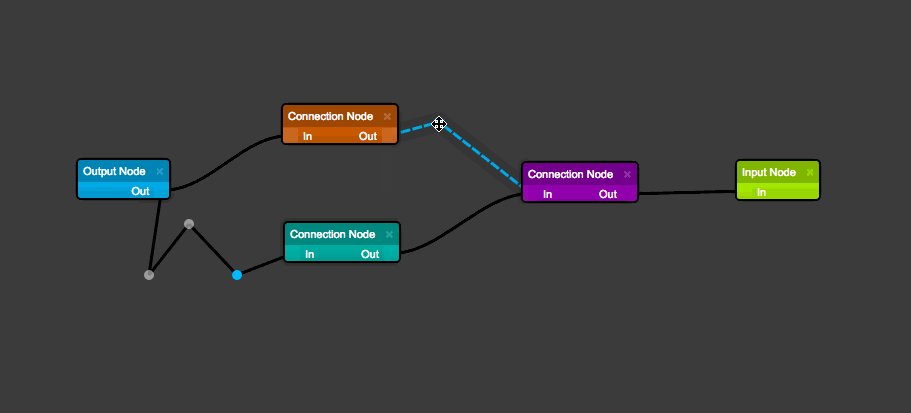
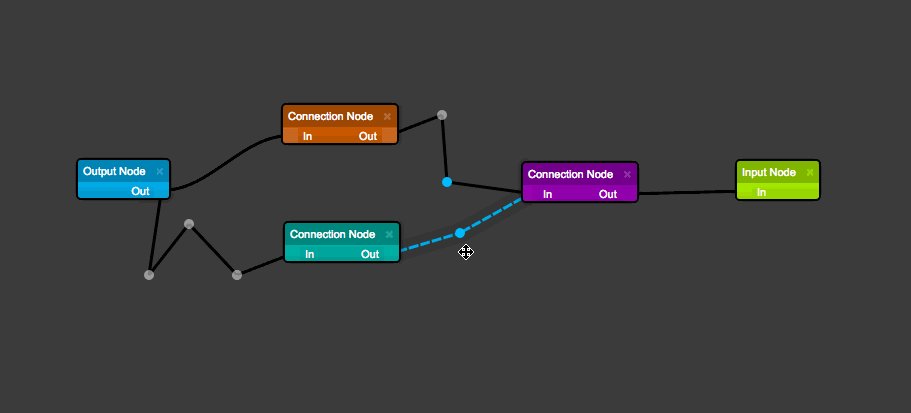
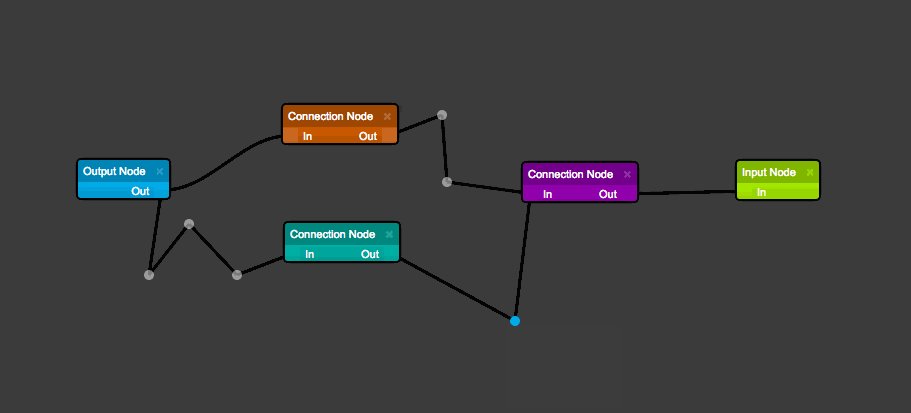
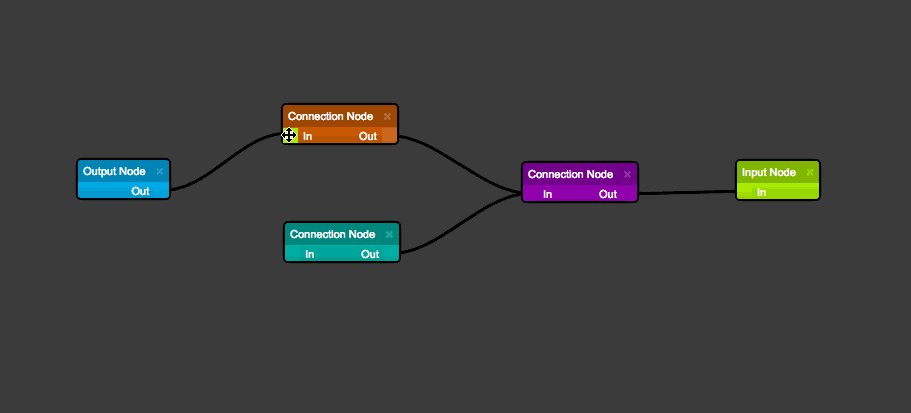
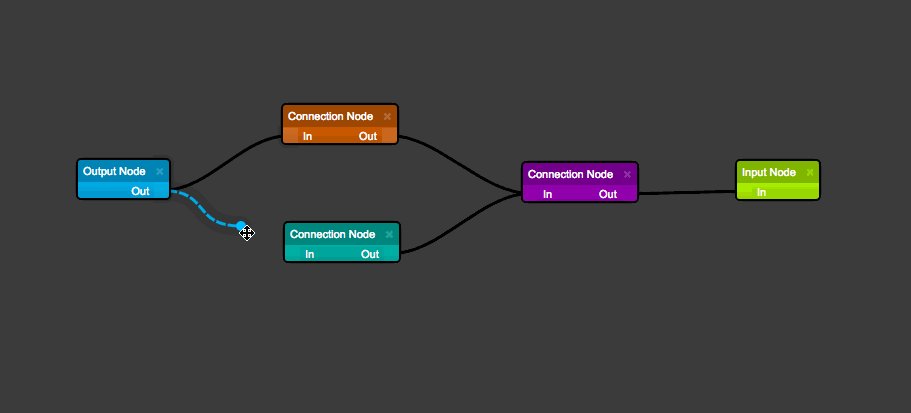
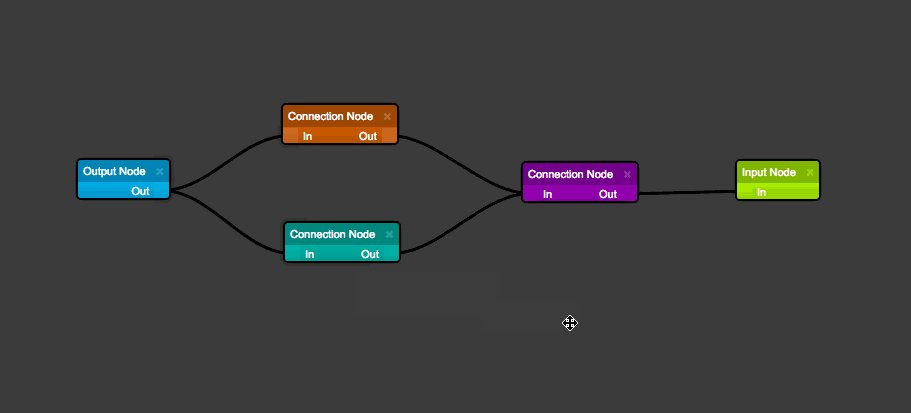
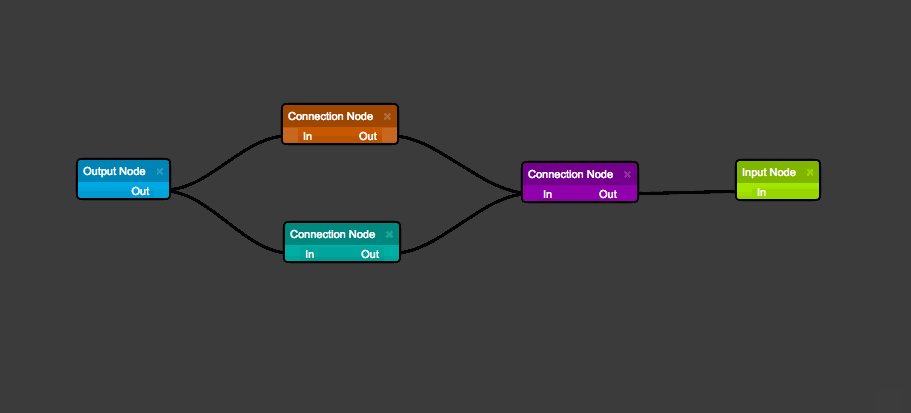
Demo 3 Custom Node:

Events
The RJD Diagram Widget utilizes a standard onChange to capture events.
Component { console // Serialized diagramModel console // Object containing the event type and returned properties } { return <RJDDiagramWidget diagramEngine=diagramEngine onChange=thisonChange />; }Action Types And Return Properties
items-drag-selected -> Array items (NodeModel | LinkModel)
items-moved -> Array items (NodeModel | LinkModel)
items-selected -> NodeModel model, Array items (NodeModel | LinkModel)
items-select-all -> Array items (NodeModel | LinkModel)
items-deselect-all -> Array items (NodeModel | LinkModel)
items-deleted -> Array items (NodeModel | LinkModel | PointModel)
items-copied -> Array items (NodeModel | LinkModel)
items-pasted -> Array items (NodeModel | LinkModel)
link-created -> PointModel model
link-selected -> LinkModel model
link-deselected -> LinkModel model, Array items (NodeModel | LinkModel)
link-connected -> LinkModel linkModel, PortModel portModel
node-selected -> NodeModel model
node-deselected -> NodeModel model, Array items (NodeModel | LinkModel)
node-moved -> NodeModel model
point-created -> PointModel model
point-selected -> PointModel model
point-deselected -> PointModel model
canvas-drag -> event
canvas-shift-select -> event
canvas-click -> event
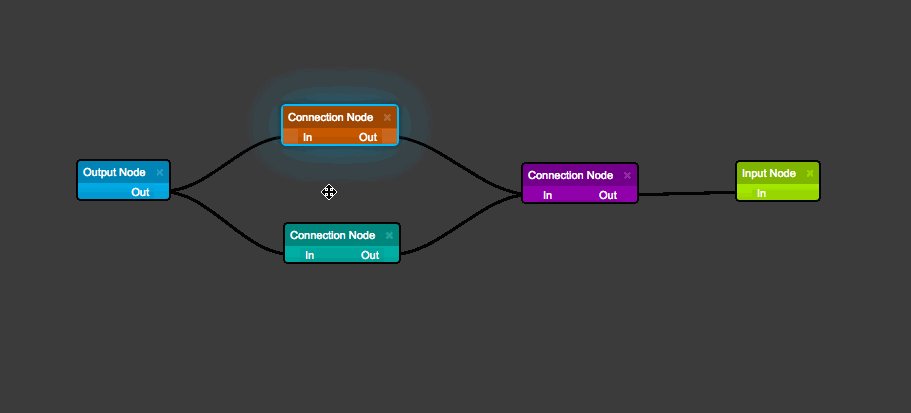
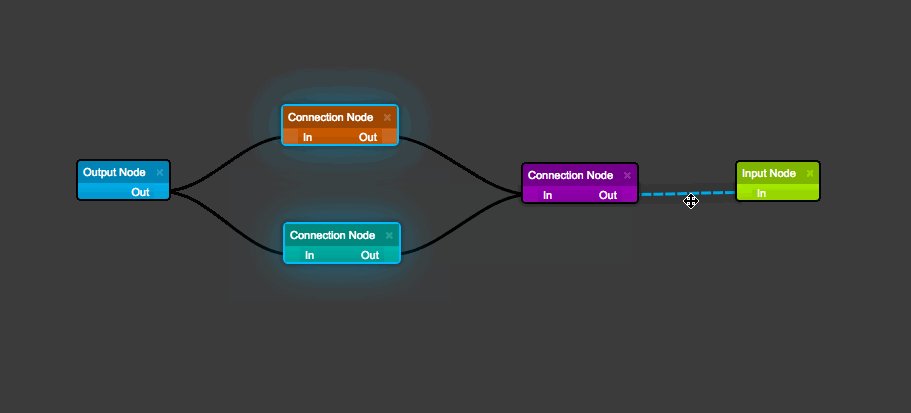
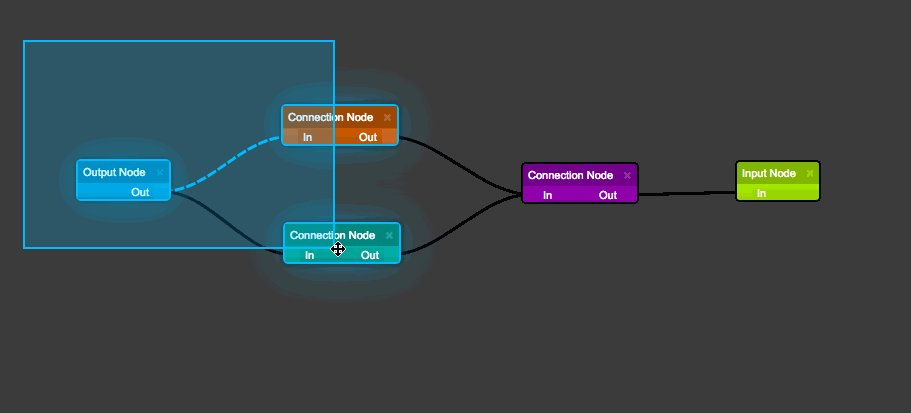
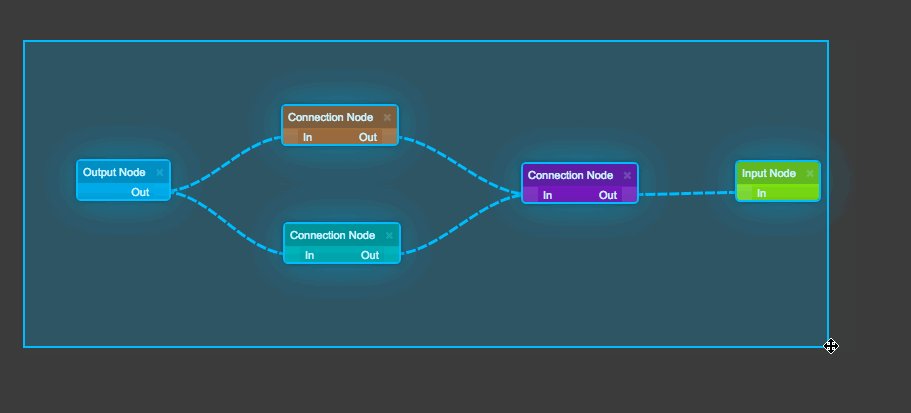
Keyboard / Mouse Commands
Delete removes any selected items

Shift + Mouse Drag triggers a multi-selection box

Shift + Mouse Click selects the item (items can be multi-selected)

Mouse Drag drags the entire diagram

Mouse Wheel zooms the diagram in / out

Click Link + Drag creates a new link point

Click Node Port + Drag creates a new link

Ctrl or ⌘ + C copy any selected items; note that only links that belong to a selected source node will be copied to the internal clipboard
Ctrl or ⌘ + V paste items previously copied to the internal clipboard
Ctrl or ⌘ + A select all items
Ctrl or ⌘ + D deselect all items
Disable Actions / Key Commands
The diagram widget accepts an actions property which is an object containing specific keys with boolean values that disable / enable the given action. If a specific key isn't passed it will be enabled by default (passing null will disable all actions).
Example
The following example disables the keyboard commands listed in the below actions prop.
{ return <RJDDiagramWidget diagramEngine=engine actions= deleteItems: false copy: false paste: false selectAll: false deselectAll: false /> ;}Supported Keys
deleteItems The deletion of items via delete keypress
selectItems The ability to select any item,
moveItems The ability to move items,
multiselect Shift selecting items,
multiselectDrag Multiselect box selection of items,
canvasDrag Dragging the canvas to move items,
zoom Zoom in / out by mouse wheel,
copy Copy items keyboard command,
paste Paste items keyboard command,
selectAll Select all keyboard command,
deselectAll Deselect all keyboard command

