React Image Drag and Scale
This is an upgrade from image-drag-and-scale
Whats new in version 3.0.0?
Redesigned selected look Added support for referencing image to get the current state
Install
npm install --save react-image-drag-and-scale # or yarn add react-image-drag-and-scaleUsage
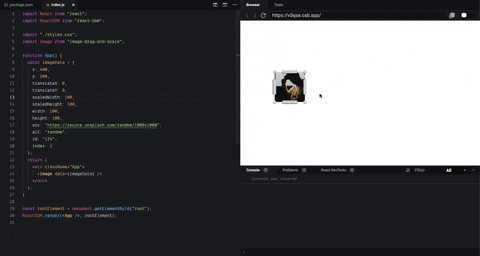
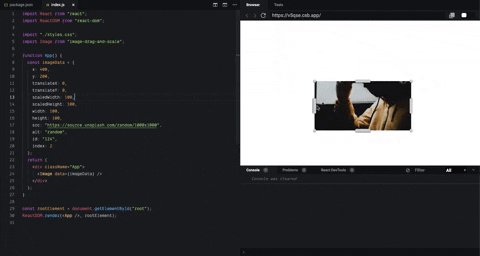
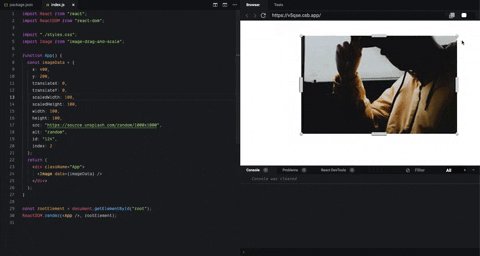
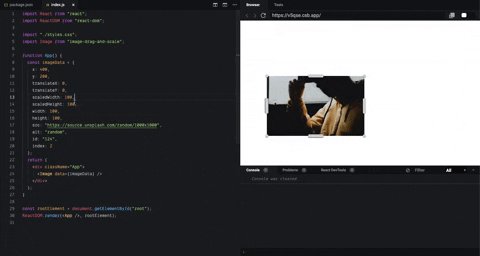
import React from "react";import ReactDOM from "react-dom";import * as MaterialUI from "@material-ui/core";import Image from "./image";import "./styles.css"; const useStyles = MaterialUI; { const classes = ; const imageData = x: 50 y: 200 translateX: 0 translateY: 0 scaledWidth: 100 scaledHeight: 100 width: 100 height: 100 src: "https://source.unsplash.com/random/1000x1000" alt: "random" id: "unique-id-123" index: 0 ; const imageData2 = x: 100 y: 200 translateX: 0 translateY: 0 scaledWidth: 100 scaledHeight: 100 width: 100 height: 100 src: "https://source.unsplash.com/random/1000x1000" alt: "random" id: "unique-id-124" ; const containerRef = React; return <div => <div = => <Image = = = = = /> <Image = = = = = /> </div> </div> ;} const rootElement = document;ReactDOM;Version Update
v3.0.0
First release. If you find issues, please post an issue on the github
License
MIT © lgdelacruz92