react-howler-player
This is a simple, accessible audio player built using Reactjs and Howlerjs. view demo
howler.js
Javascript audio library for the modern web. howler.js makes working with audio in JavaScript easy and reliable across all platforms.
Usage
npm install --save howler react-howler-playerimport React, { Component } from "react";
import Player from "react-howler-player";
const App = () => {
const onPlayerReady = (data) => {
console.log(data);
};
const timeUpdate = (data) => {
console.log(data);
};
return (
<div>
<Player
src={["audio file URL"]}
isDark={true}
onTimeUpdate={timeUpdate}
onLoad={onPlayerReady}
/>
</div>
);
};Example
git clone git@github.com:binodswain/react-howler-player.git
cd react-howler-player
npm i
npm run build
cd example
npm i
npm startThis will start a React app (bootstrapped with create-react-app) with multiple player instances. One player instance with remote URL and one with local file.
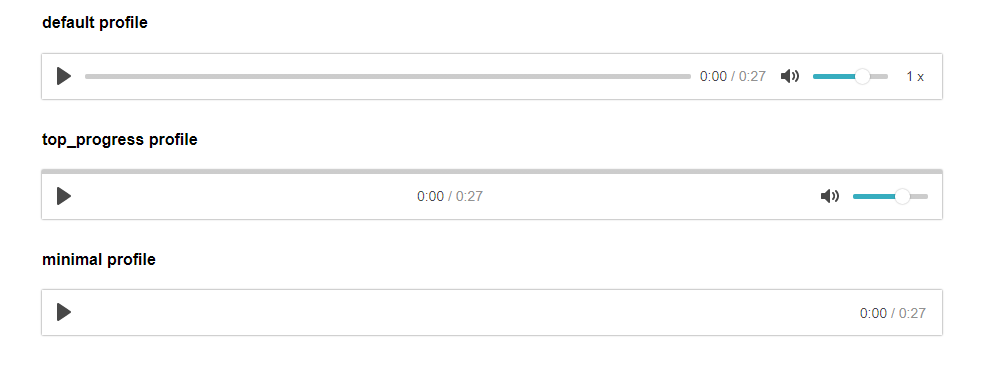
Screenshots
Default Player
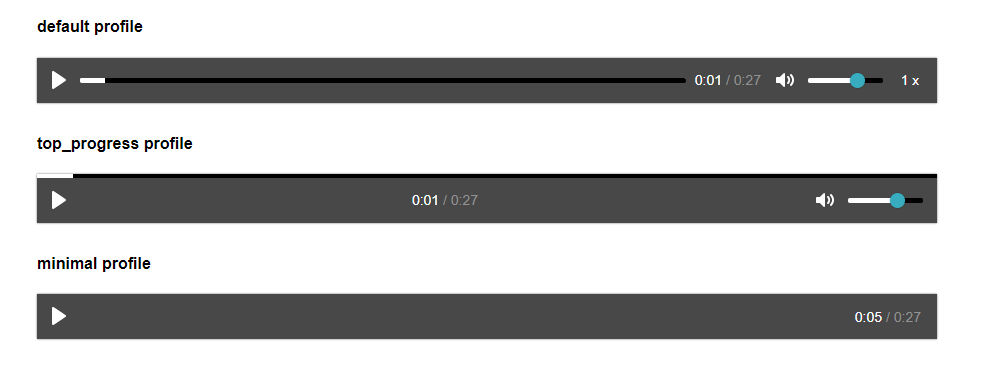
Player with dark mode
Props passed to component
| attribute | type | optional | details |
|---|---|---|---|
| src | Array | false | Source of audio playback |
| isDark | Boolean | true | Flag to switch between light and dark theme |
| onTimeUpdate | function | true | On playback progress, timestamp obj is passed to the function |
| loadingText | function | true | Text displayed while preparing the playback.(default val: 'Preparing') |
| preparingComp | JSX Comp. | true | Component to display instead of loading text. `(preparingComp |
| speedPanel | string | true | Position of audio playback rate list. ('top', 'bottom', 'relative'). defaultVal : 'relative' |
| onLoad | function | true | Callback function that passes howler audio instance and couple of basic information |
| onPlay | function | true | Called when audio starts or resumes playing |
| onPause | function | true | Called when audio is paused |
| onEnd | function | true | Called when media finishes playing |
| profile | string | true | Player profile. ['generic', 'minimal', 'top_progress'] |
Features:
- Clean: uses semantic elements for UI.
- Controls: supports Keyboard events/ controls.
- Audio Format: supports a wide range of audio format.
License
MIT © binodswain