react-goodreads-shelf
This React component allows you to display a public Goodreads shelf in a React application. It's a lot like the Goodreads JavaScript widget, but allows for more customization, better async loading, and React-like usage.
Demo
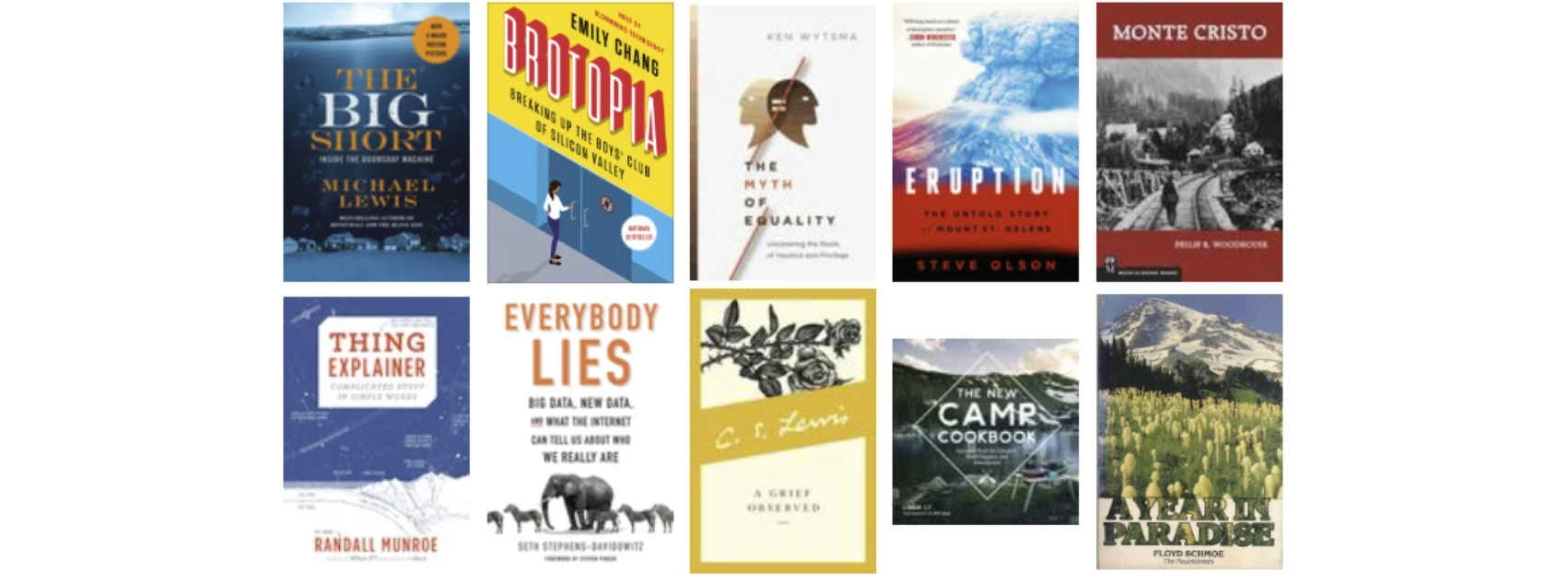
Preview
Installation
npm install --save react-goodreads-shelf
or
yarn add react-goodreads-shelf
Usage
import React from "react";
import GoodreadsBookshelf from "react-goodreads-shelf";
export default function App() {
return (
<GoodreadsBookshelf userId="USER_ID_HERE" />
);
}Customization
You can also set some options as supported by the Goodreads list page:
| Option | Type | Description | Default |
|---|---|---|---|
| shelf | string | The shelf from which to fetch books | read |
| sort | string | The field by which to sort the results returned | date_read |
| limit | number | The maximum number of books to be returned | 10 |
| width | number | Minimum width allowed for each book | 100 |
| search | string | Search text | "" |
Development
-
npm run startto watch changes and build -
npm run storybookto launch storybook for testing
Contribution
Please feel free to open issues or pull request and I will review as promptly as I am able.
Contributors
|
Kyle |
David Dias ️️️️ |