react-gladepay
This is a react library for implementing gladepay payment gateway
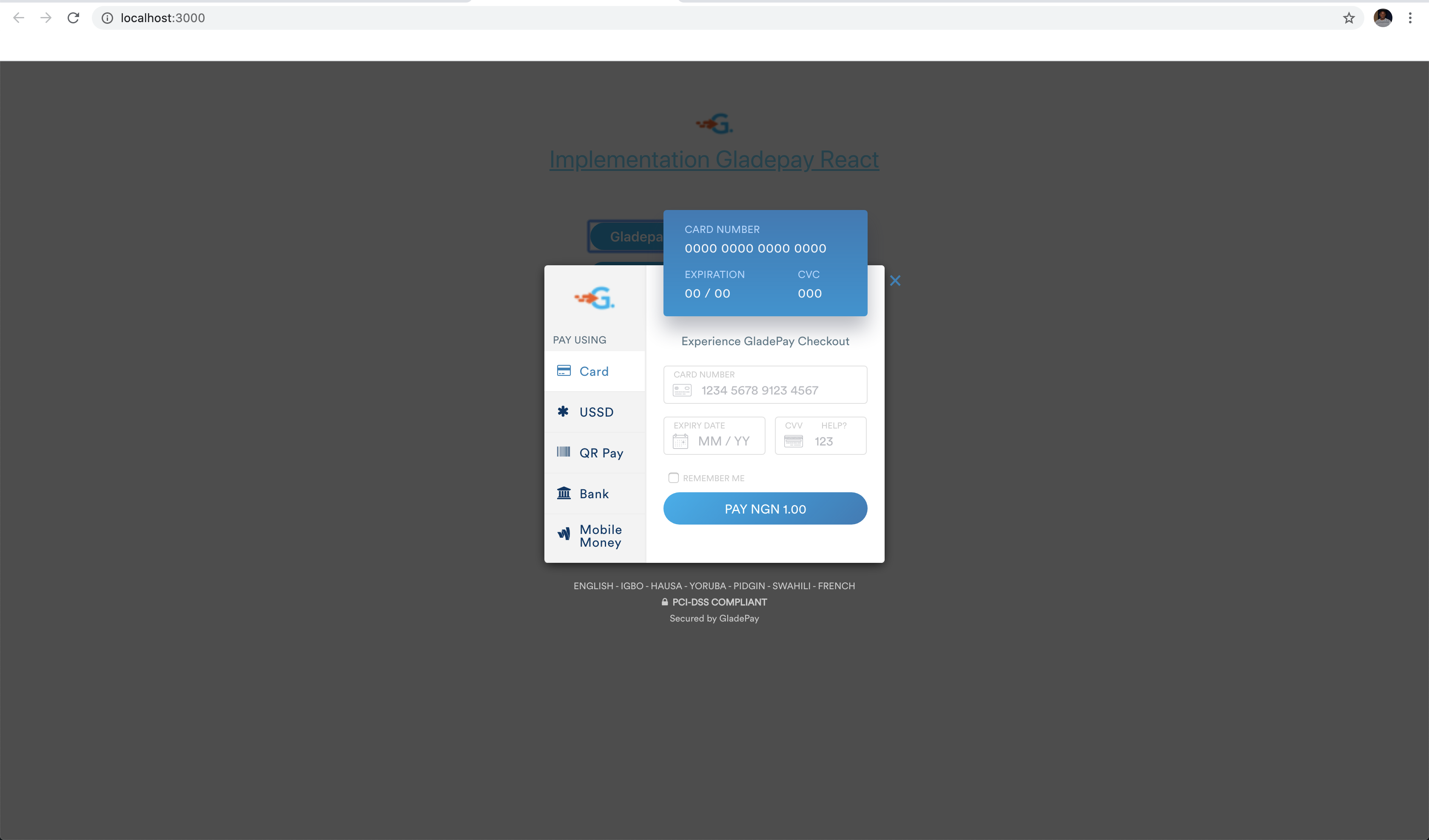
Demo

Get Started
This React library provides a wrapper to add Gladepay Payments to your React application
Install
npm install react-gladepay-2 --saveor with yarn
yarn add react-gladepay-2Usage
; //import the library ; state = MID: "GP0000001" //Gladepay Merchant ID email: "demo@gmail.com" // customer email amount: 10000 //equals NGN100, is_production: false //is_production, { console; // card charged successfully, get reference here } { console; } { return <div> <p> <GladepayButton text="Make Payment" className="payButton" callback=thiscallback close=thisclose disabled=true /*disable payment button*/ embed=true /*payment embed in your app instead of a pop up*/ email=thisstateemail amount=thisstateamount MID=thisstateMID tag="button"/*it can be button or a or input tag */ /> </p> </div> ; } ;Please checkout Gladepay Documentation for other available options you can add to the tag
Deployment
REMEMBER TO CHANGE THE MID WHEN DEPLOYING ON A LIVE/PRODUCTION SYSTEM
Contributing
- Fork it!
- Create your feature branch:
git checkout -b feature-name - Commit your changes:
git commit -am 'Some commit message' - Push to the branch:
git push origin feature-name - Submit a pull request 😉😉
How can I thank you?
Why not star the github repo? I'd love the attention! Why not share the link for this repository on Twitter or Any Social Media? Spread the word!
Don't forget to follow me on twitter!
Thanks! Adekanbi Dansteve.
License
This project is licensed under the MIT License - see the LICENSE.md file for details
