react-gh-corner 
React portals + Github corners + Styled component =
💘
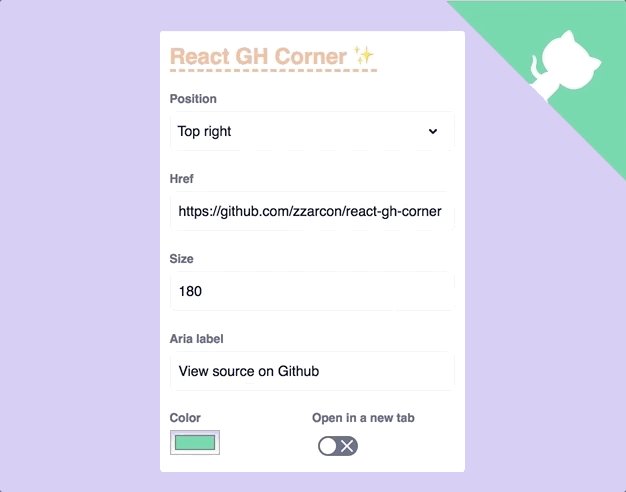
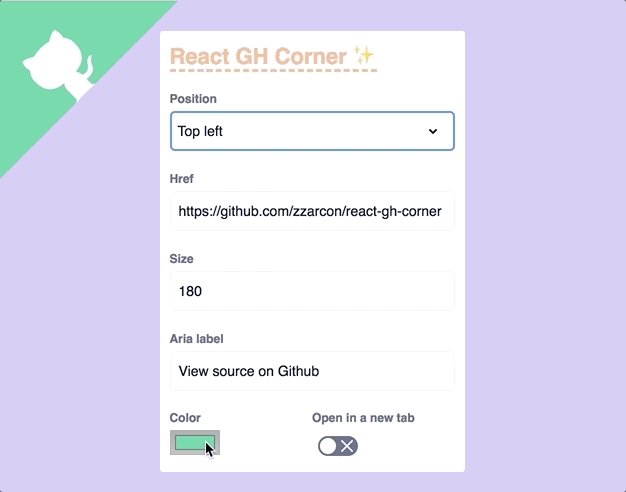
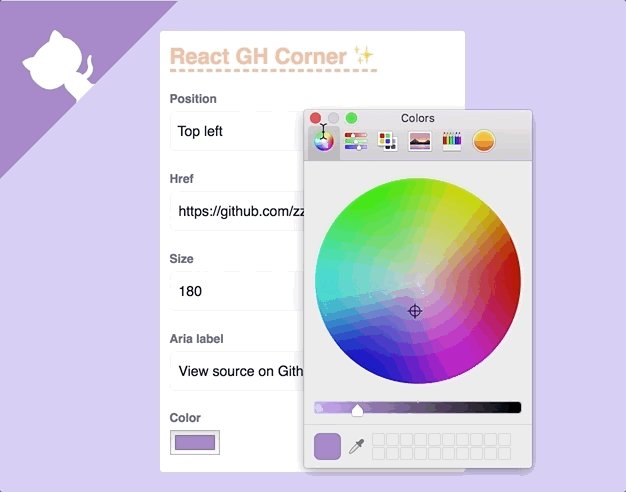
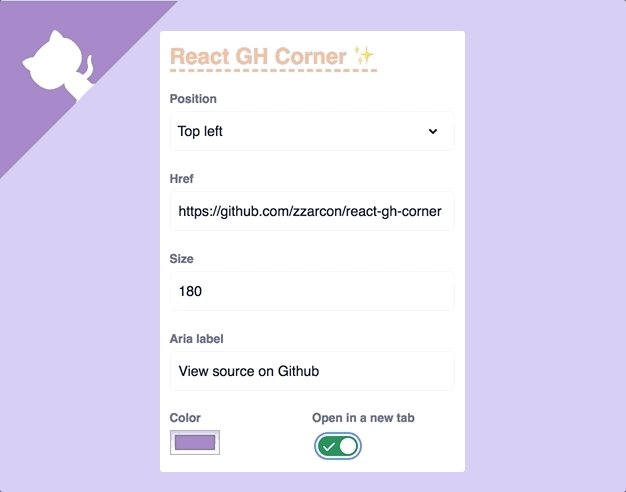
Demo 🍿
https://zzarcon.github.io/react-gh-corner
Install 🚀
$ yarn add react-gh-corner
Usage ⛏
Basic
import GHCorner from 'react-gh-corner';
<GHCorner href="https://github.com/zzarcon/react-gh-corner" />Custom
import GHCorner from 'react-gh-corner';
<GHCorner
href="https://github.com/zzarcon/react-gh-corner"
position="top-right"
bgColor="hotpink"
size={250}
ariaLabel="Check my project"
openInNewTab={true}
/>
Api 📚
type CornerPosition = 'top-right' | 'top-left';
interface Props {
href: string;
position?: CornerPosition;
bgColor?: string;
size?: number;
ariaLabel?: string;
openInNewTab?: boolean;
}See example/ for full example.