
react-gesture-stack
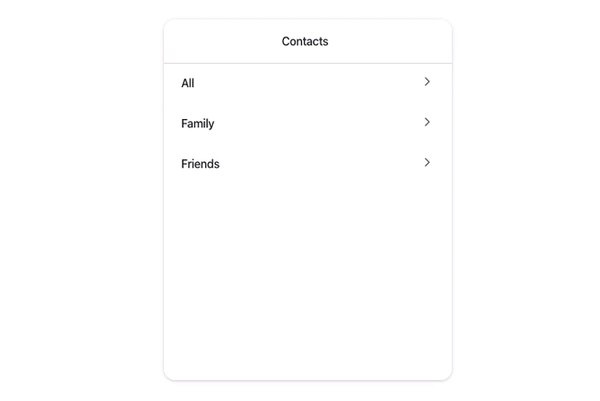
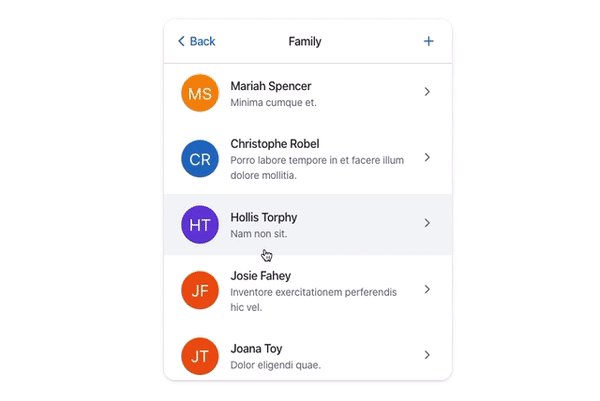
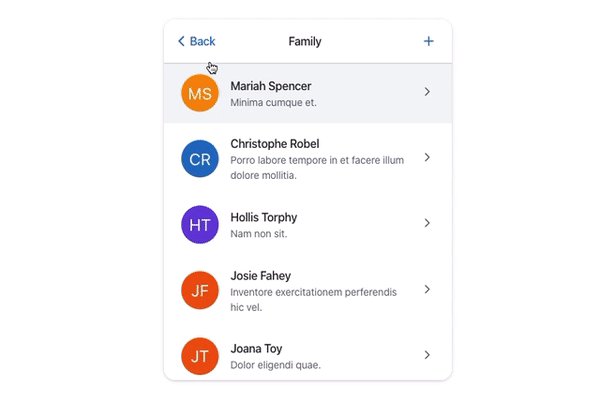
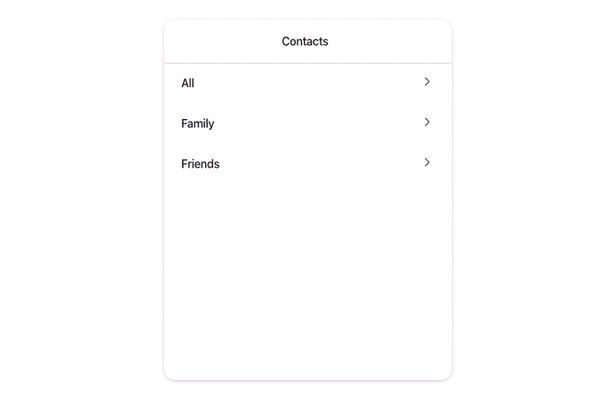
React-gesture-stack provides an iOS stack-like interface for use on the web. It supports gestures to "go back" in the stack. View the above example on CodeSandbox.
This was originally built for use in Sancho-UI.
Install
Install react-gesture-stack and its peer dependency react-gesture-responder using yarn or npm.
yarn add react-gesture-stack react-gesture-responder
Basic usage
import Stack StackItem StackTitle from "react-gesture-stack";// optional stylesimport "react-gesture-stack/src/styles.css"; { const index setIndex = React; return <Stack = = = = /> ;}API
Stack
| Name | Type | Default Value | Description |
|---|---|---|---|
| index * | number | The index of stack item to show | |
| onIndexChange * | (i: number) => void; | A callback requesting the active stack item change | |
| items * | StackItemList[] | A list of stack items to render (see the above example) | |
| disableNav | boolean | false | Hide the top navigation pane |
| navHeight | number | 50 | The height of the navigation pane (in px) |
StackItem
| Name | Type | Default Value | Description |
|---|---|---|---|
| style | object | Optional style attributes | |
| children | React.Node | Content of the stack item |
StackTitle
| Name | Type | Default Value | Description |
|---|---|---|---|
| title | React.Node | The title of the stack item | |
| backTitle | string | "Back" | The title of the back button |
| contentAfter | React.Node | Content that appears to the right of the title | |
| contentBefore | React.Node | Content that appears to the left of the title (and replaces the back button) | |
| backButton | React.Node | Render a custom back button. You're responsible for listening to click handlers and updating the current index |
License
MIT


