react-form-error
Simple React error handler hook and class component for validation of form operations

react-form-error allow you to use joi and bootstrap alert and handle form errors in your app with ease.
Install
npm install --save react-form-errorUsage
HOOK
Example 1
import React useState from "react";import useFormHandler Joi from "react-form-error"const schema =email: Joi;const App =const email setEmail = ;const errors Error checkErrors = ;const handleSubmit =const isError = ;if !isError ;return<><div ="form-group"><input = ="email" ="form-control" ="Enter your email" /><Error ="email" /></div><button = ="btn btn-primary">Submit</button></>;;
Example 2
import React useState from "react";import useFormHandler Joi from "react-form-error" const schema = email: Joi password: Joi; const translator = error if error === '"password" is not allowed to be empty' return "Don't leave it blank" if error === '"email" must be a valid email' return "Put a valid email!" return error; const App = props const email setEmail = ; const password setPassword = ; const errors Error checkErrors = ; console; const handleSubmit = const isError = ; if !isError ; return <> <div ="form-group"> <input = ="email" ="form-control" ="Enter your email" /> <Error ="email" /> <input = ="password" ="form-control" ="Enter your password" /> <Error ="password" /> </div> <button = ="btn btn-primary">Submit</button> </> ;;CLASS COMPONENT
Example 1
import React Component from 'react'import Joi FormHandler Error from 'react-form-error' state = name: "" ; schema = name: Joi ; { this; } { const isError = FormHandler; if !isError ; }; { return <React.Fragment> <div ="form-group"> <input = ="name" ="form-control" ="Enter your name" /> <Error ="name" /> </div> <button = ="btn btn-primary">Submit</button> <FormHandler = = /> </React.Fragment> ; }Example 2
import React Component from 'react'import Joi FormHandler Error from 'react-form-error' state = email: "" password: "" ; schema = email: Joi password: Joi ; { this; } { const isError = FormHandler; if !isError ; }; { if error === '"password" is not allowed to be empty' return "Don't leave it blank" if error === '"email" must be a valid email' return "Put a valid email!" return error; } { return <div ="container col-md-8 col-lg-4 text-center" => <div ="form-group"> <input = ="email" ="form-control" ="Enter email" /> <Error ="email" /> </div> <div ="form-group"> <input = ="password" ="form-control" ="Password" /> <Error ="password" /> </div> <button = ="btn btn-primary">Submit</button> <FormHandler = = = /> </div> ; }Take errors manually with class copmonent
If you want to customize error component or don't want to render at all. You can take errors manually.
Example Code
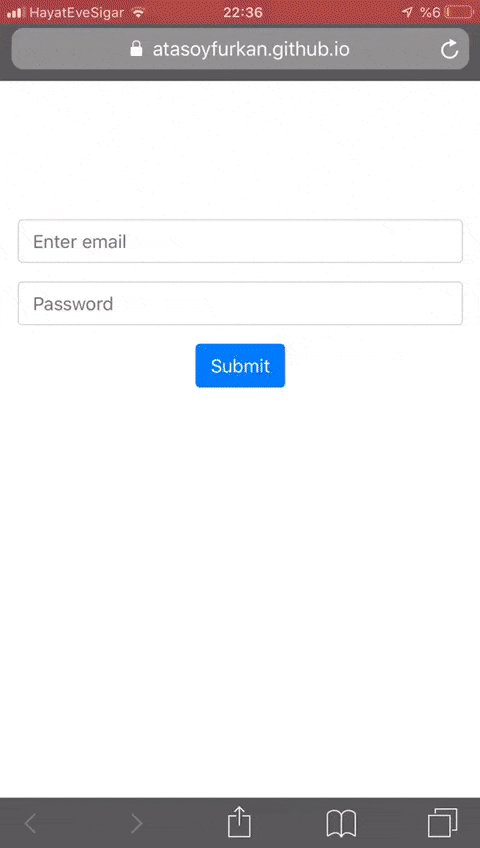
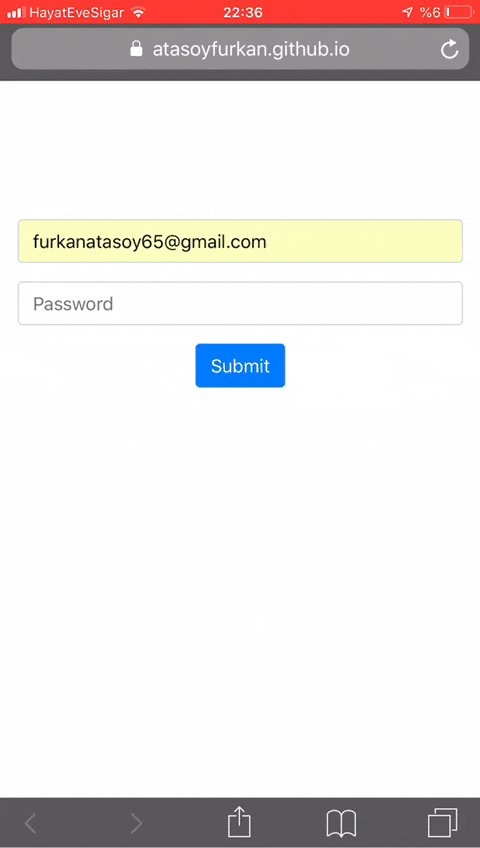
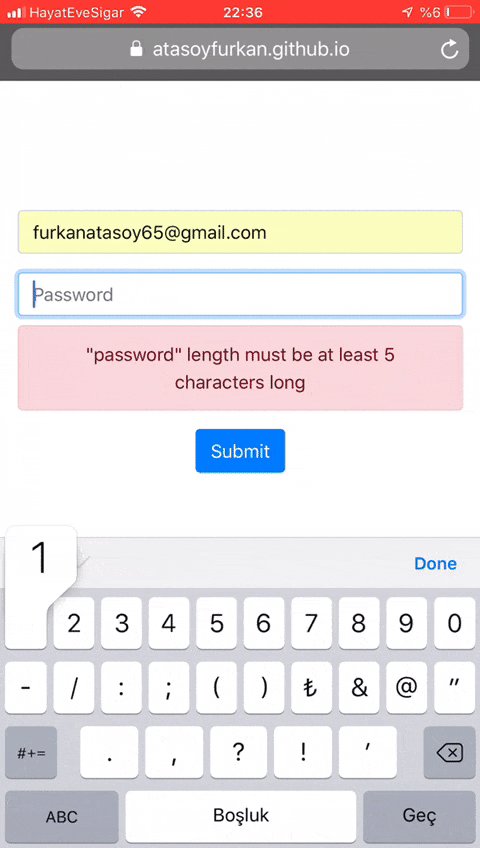
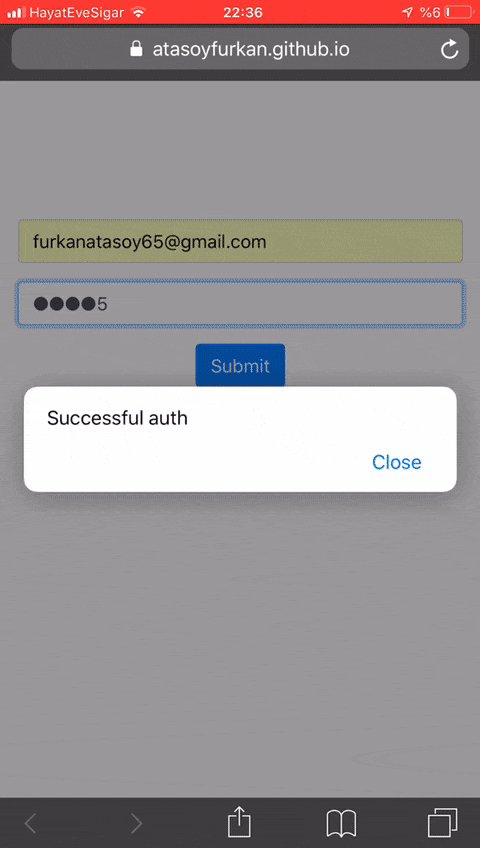
import React Component from 'react'import Joi FormHandler from 'react-form-error' state = name: "" nameError: false ; schema = name: Joi ; handleChange = await this; const errors = FormHandler; this; { const isError = FormHandler; if !isError ; }; { return <React.Fragment> <div ="form-group"> <input = ="name" ="form-control" ="Enter your name" /> <span =>Error!!!</span> </div> <button = ="btn btn-primary">Submit</button> <FormHandler = = /> </React.Fragment> ; }Demo
Example Code
API
Form Handler
| Props | Type | Default | Description |
|---|---|---|---|
| schema | object | - | Joi schema for describing input data |
| data | object | - | Input data |
| translator | function | - | A pipe function to translate Joi default error to whatever you like |
Error
| Props | Type | Default | Description |
|---|---|---|---|
| name | string | - | A data name to indicate that which error of input data will shown in the alert box |
| className | string | - | Add CSS classes |
| style | string | - | Add style |
| withStyle | boolean | false | Add bootstrap alert style to error component |
className and style properties can be used like a regular html tag.
JOI
For more information about validation and schema options go to joi-browser page
License
MIT © github.com/atasoyfurkan

