This Component can be used in any React app, consuming a queryable Rest API which sends response in the JSON format.
npm i react-fetch-textbox
This component is developed to work with Bootstrap v4 and can be used in the following way inside your application:
<FetchTextBox
url='https://www.thesportsdb.com/api/v1/json/1/searchplayers.php?p='
method='GET'
jsonArrayKey='player'
fieldName="strPlayer"
sendData={getData.bind(this)}
/>-
In the above snippet,
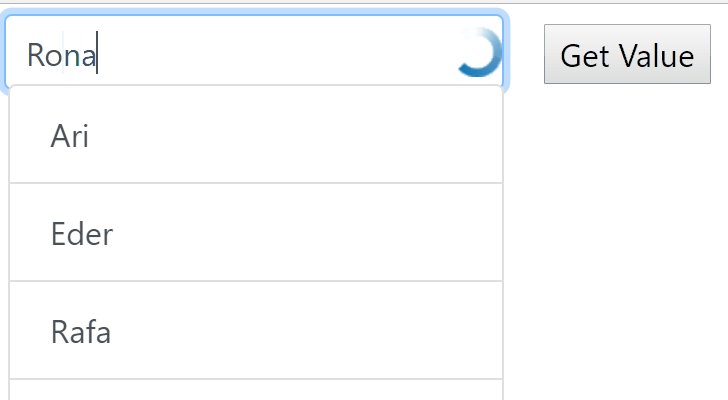
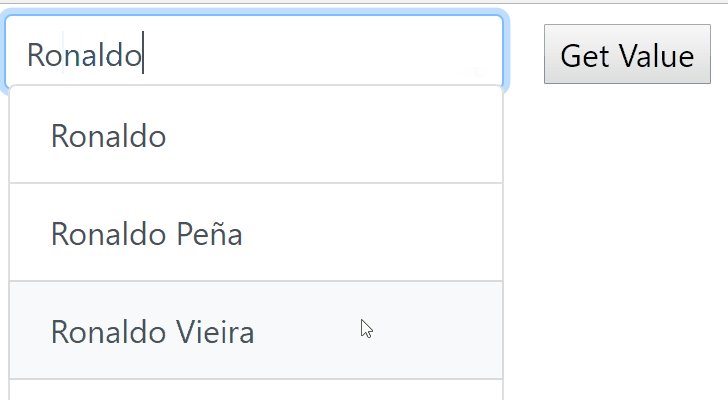
urlis the URL of the queryable Rest API which returns the data in the JSON format (must be a url that accepts querystrings as parameters as used in the example above, for instance, p in the above url). An example response can be similar to the following:{ "player": [ { "strNationality": "Denmark", "strPlayer": "Christian Rye", "strTeam": "AaB", "strSport": "Soccer" }, { "strNationality": "Ghana", "strPlayer": "Christian Atsu", "strTeam": "Newcastle", "strSport": "Soccer" }, { "strNationality": "Germany", "strPlayer": "Christian Lell", "strTeam": "_Retired Soccer", "strSport": "Soccer" } ] }
-
methodis the method of the request (for e.g. GET/POST), -
jsonArrayKeyis the key of the JSON response array which you want to map with the textbox suggestions.playerin the above example's case, -
fieldNameis the key of JSON response's field you want to show as suggestions for the Textbox.strPlayerin the above example's case, -
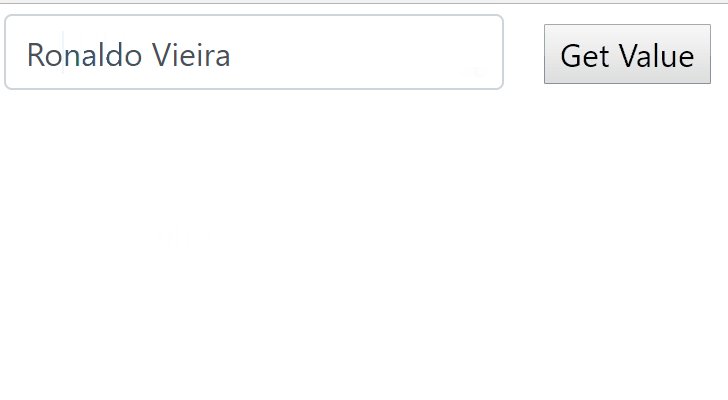
sendDatais the name of the function where you want to get the data from the textbox. Example implementation can be found inexamples/src/index.js.
The complete implementation can be seen in examples/src/index.js.
Please feel free to make improvements. All the feedback is greatly appreciated.