React Embedded Browser Component for Electron
This is a React.js component to provide an embedded browser like mobile apps. This component is assumed to be used in Electron app.

Usage
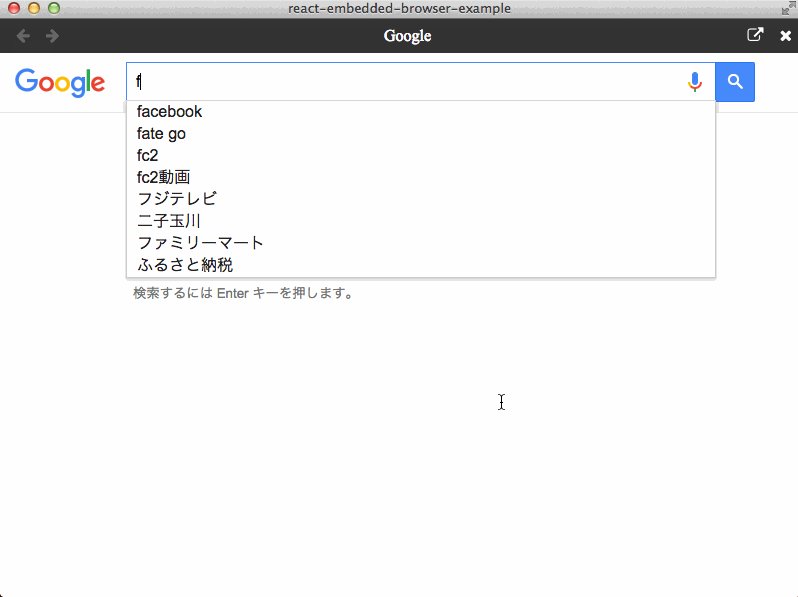
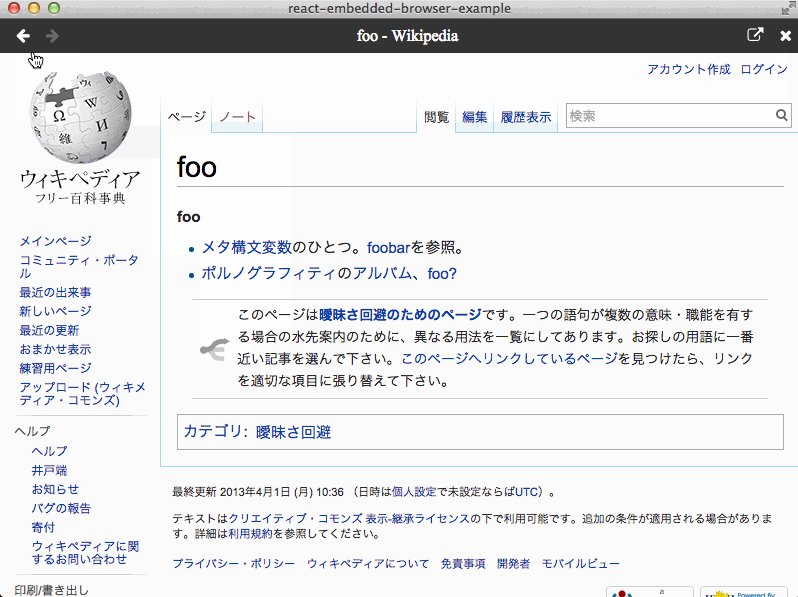
You can try the example in this repository;
Insall as npm package
$ npm install react-embedded-browser
You can use default.css and EmbeddedBrowser component as below:
;; React;And you can open URL with open() method of DOM node of <EmbeddedBrowser/>.
let browser = document.querySelector('.embedded-browser');
browser.open('https://example.com');
Note: Only one embedded browser can exist in the app.
Note: <EmbeddedBrowser> depends on FontAwesome. Please be sure to install it in your project.
Customization
If you only want to change the design of embedded browser, prepare your favorite CSS file and simply use it. You can copy the default.css and modify it.
If you want to arrange the back/forward buttons, external buttons, title and webview, you can use the each components and you can make your own embedded browser as you like. Please use <BackButton>, <ForwardButton>, <PageTitle>, <ExternalButton> and <BrowserBody> as below. Note that each elements don't depend on FontAwesome.
; React;To tell which URL should be open, you can use open() method in <BrowserBody/> DOM node.
License
This repository is licensed under the MIT License.