react-dropdown-animated
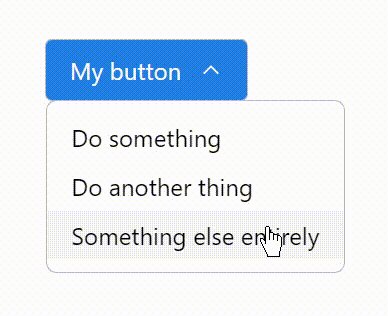
A customizable dropdown menu button with simple animations for React. For those who like a little animation on your React app for some pizzaz.
Installation
npm install react-dropdown-animatedUsage
Default styling of the component can be overridden. Component can be imported using
import Dropdown from "react-dropdown-animated"Props
The dropdown button takes the following props:
| Prop | Type | Description | Default value |
|---|---|---|---|
value |
string | The value of the button text. | Dropdown button |
options |
object[] | An array of objects containing the content and the callback function when the option is clicked. | options=[{content: 'Default Option 1', onClick: (event) => console.log('Option 1 clicked!')}, {content: 'Default Option 2', onClick: (event) => {console.log('Option 2 clicked!')}}] |
initial |
number | The percentage value of the initial y position of the button. A higher value indicates the button moves in faster from a higher position. | 50 |
exit |
number | The percentage value of the exit y position of the button. A higher value indicates the button moves out faster to a higher position. | 25 |
buttonFontColor |
string | The hex code of the button font color. | #ffffff |
buttonBackgroundColor |
string | The hex code of the button background color. | #227fe3 |
buttonOutlineColor |
string | The hex code of the button outline color. | #8080808a |
buttonBorderRadius |
number | The value of the border-radius CSS property in pixels. |
4px |
closeOnOutsideClick |
boolean | If true, closes the dropdown menu on click anywhere outside of the menu. |
true |
Development
Check out the component and help development with
git clone https://github.com/danielyuenhx/react-dropdown-animated.git
cd react-dropdown-animated
npm installStart the development server with
npm start