react-datepickerrz
With double r & z, an a11y, customizable, zero-dependency datepicker component for React
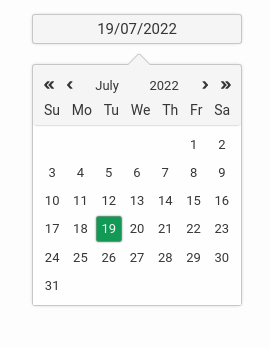
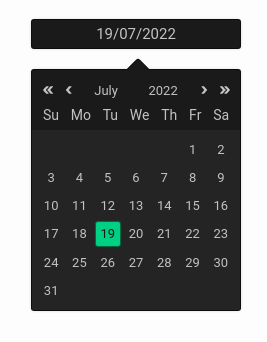
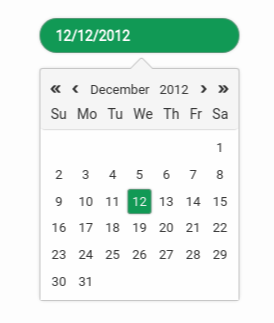
| Default | Dark | Custom |
|---|---|---|
 |
 |
 |
Install
npm install --save react-datepickerrzor
yarn add react-datepickerrzUsage
import React Component from 'react' import DatePicker from 'react-datepickerrz' { // the date object stucture => { // day: number, // month: number, // from 1 to 12 // year: number, // date: Date // } // do whatever you want with date } { return <DatePicker = ="#119955" = = ="es" = /> } Props
inputStyle
type: string, isRequired: false, default: empty'
The custom style of the input field
activeColor
type: string, isRequired: false, default: '#119955'
The bg color of the selected date on the calander
date
type: string | Date, isRequired: false, default: new Date()
The default value of the datepicker
lang
type: string, isRequired: false, default: 'en'
The datepicker langauge, supported languages: [en, fr, it, es, de]
onPickDate
type: funcion, isRequired: true
The date change handler
Examples
To run the exemple you need to:
- clone this repo
- inside the react-datepickerrz folder run:
yarnornpm ithenyarn buildornpm build - inside the example folder run:
yarnornpm ithenyarn startornpm start
Contribution
Feel free to raise an Issue or submit a PR.
Copyright and license
Code copyright 2020 AM-77. Code released under MIT license.

