Package: https://www.npmjs.com/package/react-code-box
Package Repo: https://github.com/borisdedejski/react-code-box
Demo: https://github.com/borisdedejski/react-code-box-demo



Demo
https://github.com/borisdedejski/react-code-box-demo
Installation
With Yarn:
yarn add react-code-box
With npm:
npm install react-code-box
Usage
You can override classes and styles on the CodeBox via its props style and className.
Props that CodeBox receives are:
variant: "dark" | "light"; title: string; code: string; style?: CSSProperties; className?: string; id: string;
It comes in two variants, it can rather be dark or light.
Example
import React from "react";
import CodeBox from "react-code-box/dist/index";
const TodoApp = () => {
let code = `var a = 1`
return (
<CodeBox
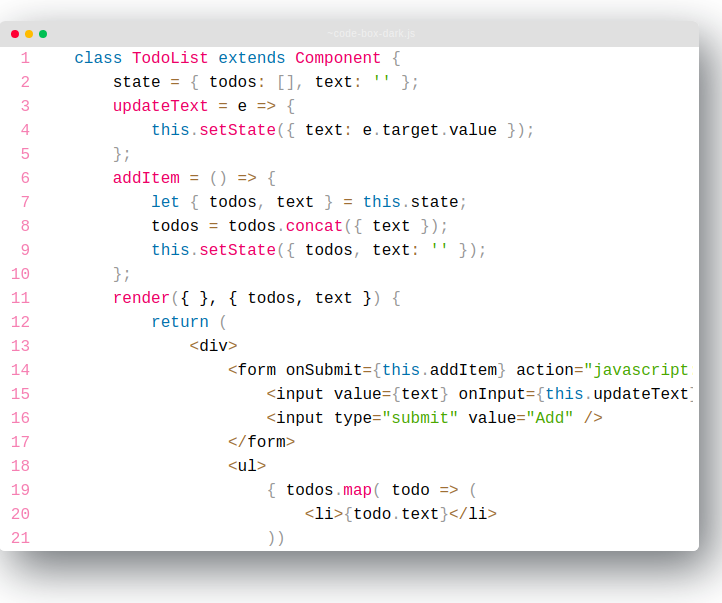
title="~code-box-dark.js"
variant="dark"
code={code}
id="code-box-dark"
style={{marginTop:'200px'}}
/>
);
};
export default TodoApp;
Test
- Clone the repo
git clone https://github.com/borisdedejski/react-code-box-demo - Install dependencies
yarn install - Start
yarn start
Feel free to contribute as well
**Note: Feel free to contribute