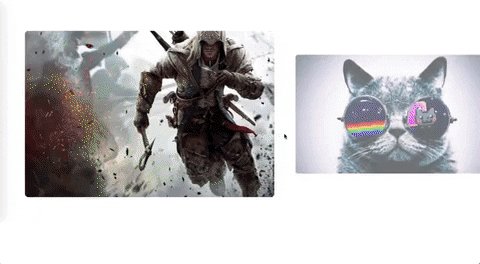
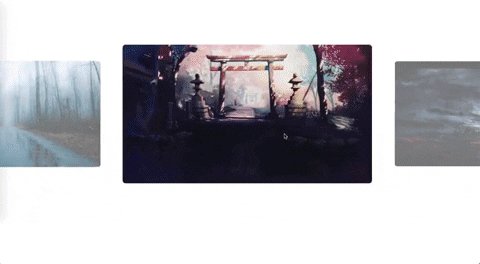
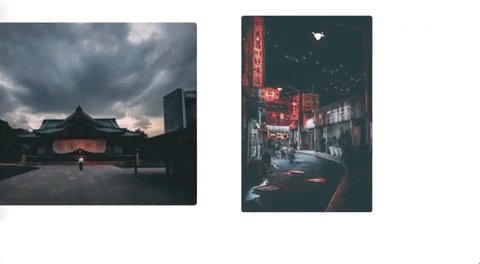
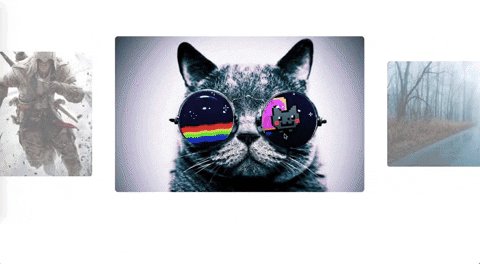
A carousel to use for a gallery usecase.
- Used IntersectionObserver API.
- Used a separate image component for changing layout from 'portrait' to 'landscape'
This is a very basic component for now. Will improve it and also add some test cases.
- Add buttons to let user scroll (Currently gesture scroll is enabled).
- Make the component more generic to take props from outside components.
- If possible make the transition go proportional to the amount of intersection of the visible image. So the image gradually scales to its maximum value once it is fully visible.
import { Carousel } from 'react-carousel-gallery'
const images = [...];
const Demo = props => {
return (
<div>
<Carousel images={images} imageHeight={600} imageWidth={600} />
</div>
);
};