React-Bingmaps-Next
Introduction
React-Bingmaps-Next is a react.js version of Bing Maps V8 Web Control. It is based off of the project React-Bingmaps found here: https://github.com/iniamudhan/react-bingmaps.
This repository was created to add clustering support to React-Bingmaps. The biggest change is that now when you create pushpins or pushpins with infoboxes for the map, they will be added to a clustering layer instead of the map entities list.
Please note that for the time being, the new clustering features are only available when using the InfoboxesWithPushpins
The main purpose of this version is to help you to write Bingmaps in React applications without any pain. Main principles of React-Bingmaps are:
- Simply deploy with React components
- Lightweight depending on Bing Maps V8 Web Control
Features
- Bingmaps in React.js
- Multiple Pushpin
- Multiple Infobox
- Multiple Pushpin with Infobox
- Callback events in Pushpins and Infoboxes
- Map types
- Disable Street View
- Zoom
- Get Location on Mouse Events
- Regular Polygon
- Boundary
- Polyline
- Directions
Installation
npm
NPM is the easiest and fastest way to get started using React-Bingmaps.
# latest stable $ npm i react-bingmaps-nextImport Module
To use react-bingmaps in your react app, you should import it first.
import ReactBingmaps from 'react-bingmaps';Examples
Bingmaps
Follow Bing Maps Dev Center to get your Bingmaps key
<ReactBingmaps = "[YourBingMapsKey]" > </ReactBingmaps>Map center with loaction
<ReactBingmaps = "[YourBingMapsKey]" = > </ReactBingmaps>
Other props
mapTypeId : string
mapTypeId = "road"Find more map types - MapTypeId Enumeration
navigationBarMode : string
navigationBarMode = "compact"Find more NavigationBar Mode - NavigationBarMode Enumeration
supportedMapTypes : string[]
supportedMapTypes = "road""canvasDark"Find more Supported Map Types Mode - MapTypeId Enumeration
heading : oneOfType([ string, number ])
Note: Available only for map mode - BirdView
heading = 180zoom : number
zoom = 5disableStreetside : bool
disableStreetside=trueclusterClickCallback : function
This is the callback function for when a cluster of pushpins is clicked. Currently only supported on infoboxesWithPushPins
clusterClickCallback=thiscallBackFunctionpushPins : ArrayOf(objects)
NOTE: This prop has built-in clustering support
pushPins = "location":130827 802707 "option": color: 'red' "addHandler": "type" : "click" callback: thiscallBackMethod ... Find more option values - Pushpin
addHandler types - ["click", "mousedown", "mouseout", "mouseup", "mouseover"]
infoboxes : ArrayOf(objects)
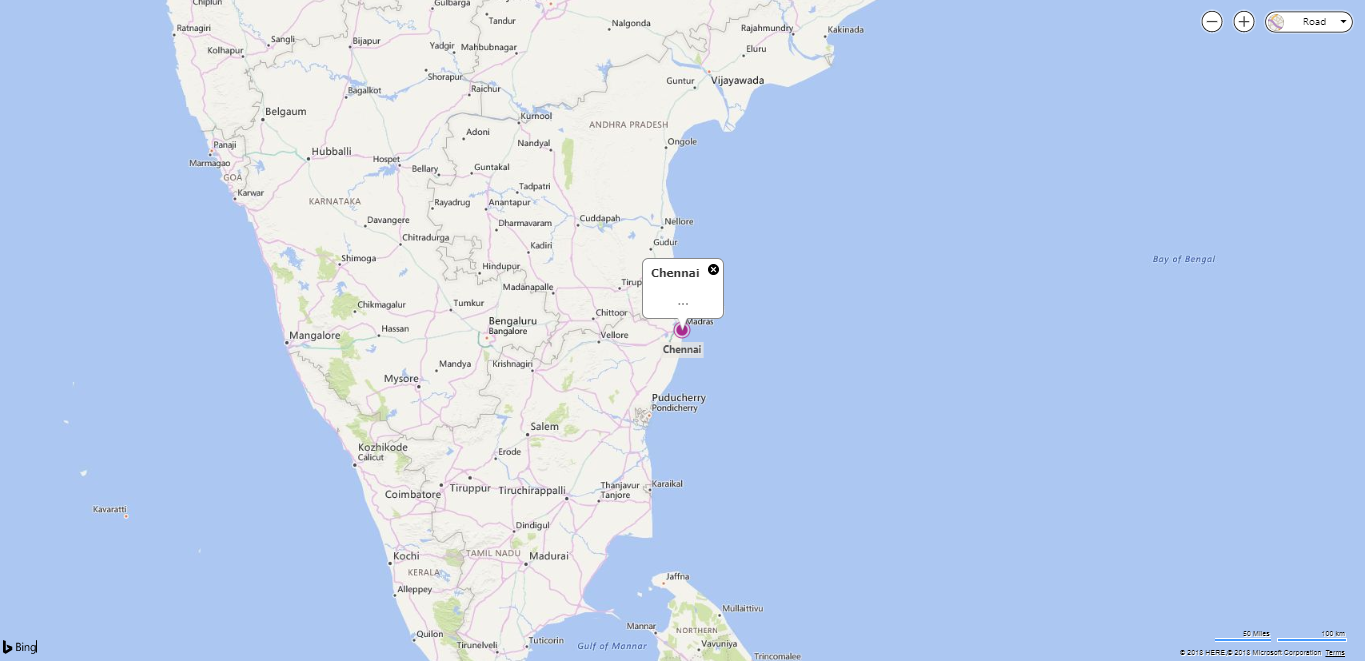
infoboxes = "location":130827 802707 "option": title: 'Chennai' description: '...' "addHandler": "type" : "click" callback: thiscallBackMethod ... Find more option values - Infobox
addHandler types - ["click", "mouseenter", "mouseleave"]
infoboxesWithPushPins : ArrayOf(objects)
NOTE: This prop has built in clustering support
infoboxesWithPushPins = "location":130827 802707 "addHandler":"mouseover" //on mouseover the pushpin, infobox shown "infoboxOption": title: 'Infobox Title' description: 'Infobox' "pushPinOption": title: 'Pushpin Title' description: 'Pushpin' "infoboxAddHandler": "type" : "click" callback: thiscallBackMethod "pushPinAddHandler": "type" : "click" callback: thiscallBackMethod ... getLocation : objects
getLocation = addHandler: "click" callback:thisAddPushPinOnClickCallback Method
{ //Outputs latitude and longitude ...}regularPolygons : ArrayOf(objects)
regularPolygons = "center":130827 802707 "radius":5 "points":3 "option": fillColor: "green" strokeThickness: 2 ... Find more option values - PolygonOptions
boundary : object
//Static array of locationsboundary = "location":'chennai' "option": entityType: 'PopulatedPlace' "polygonStyle" : fillColor: 'rgba(161,224,255,0.4)' strokeColor: '#a495b2' strokeThickness: 2 //Search by stringboundary = "search":"India" "option": entityType: 'PopulatedPlace' "polygonStyle" : fillColor: 'rgba(161,224,255,0.4)' strokeColor: '#a495b2' strokeThickness: 2 Find more option values - Get Boundary Options
License
Copyright (c) react-bingmaps-next