Full documentation can be found here
A live demo can be found here
Deliver the power of AutoQL to your users through Data Messenger, a state-of-the-art conversational interface you can easily build into your existing application.
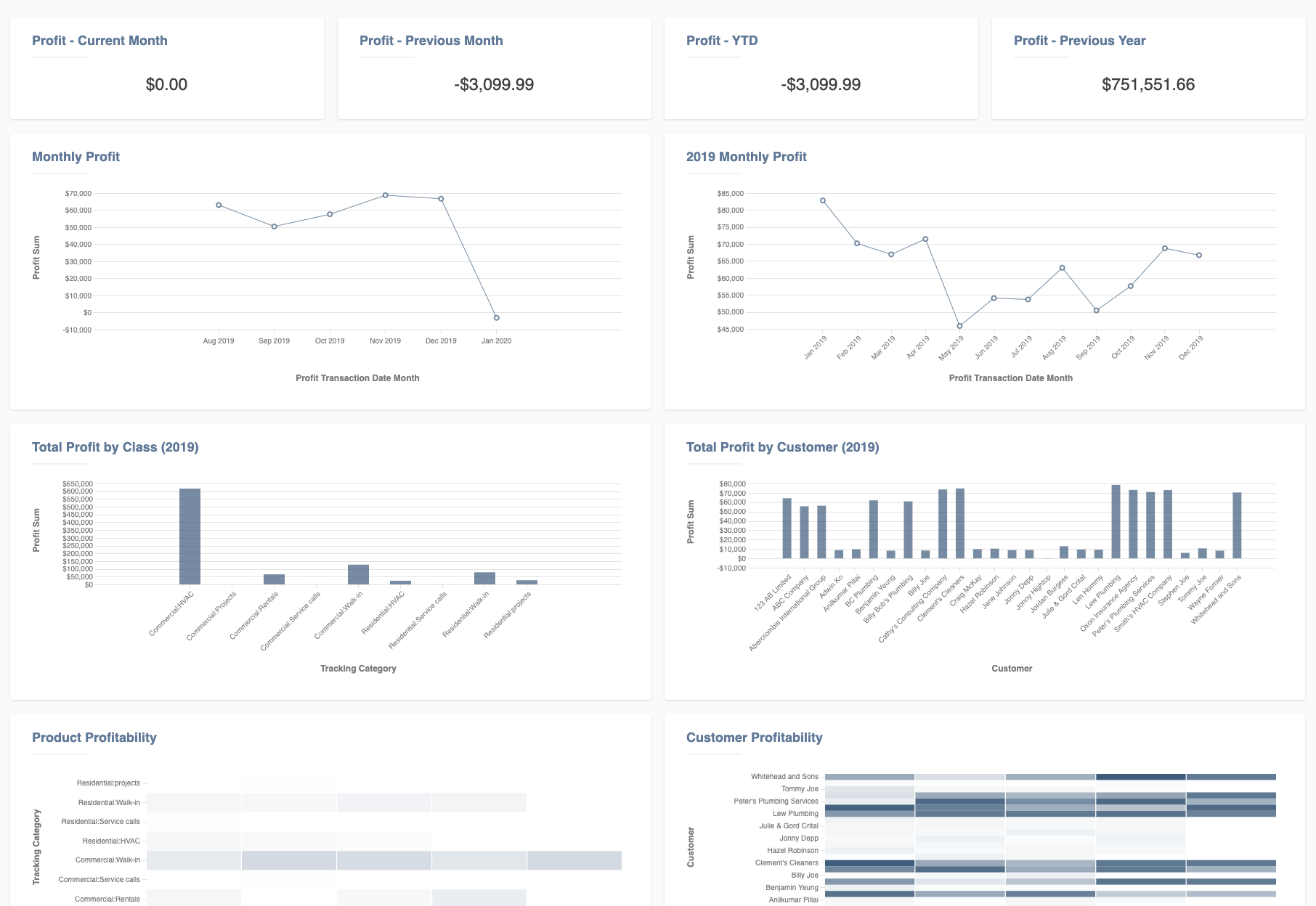
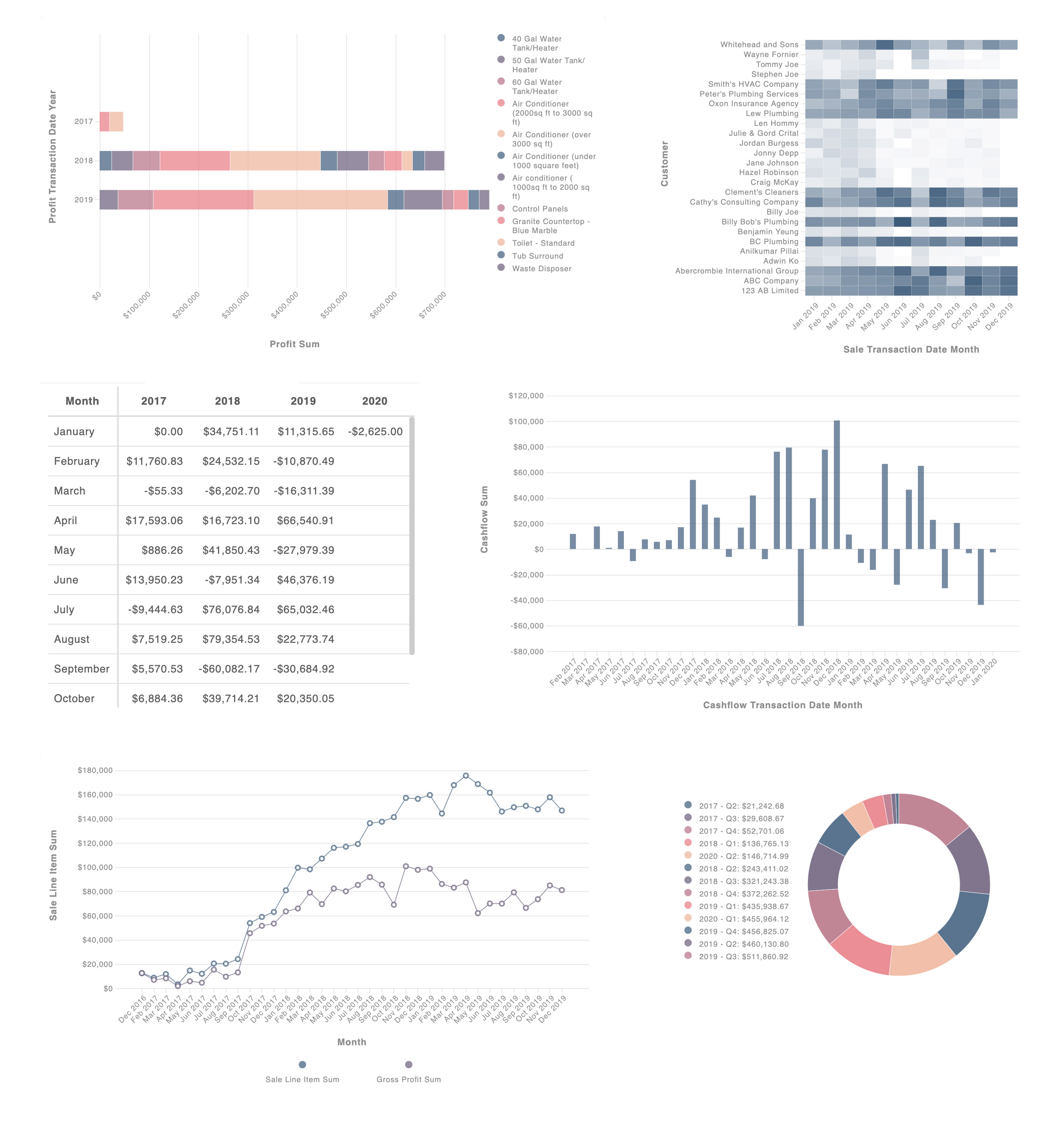
Democratize the data in your application and deliver extended reporting and analytics capabilities to all your users with Dashboards you can build and deploy in a snap.
Query Input is an input box component that can be placed anywhere in the DOM. The QueryInput component works together with the QueryOutput component to automatically handle certain interactions with the data.
Query Output is a data visualization widget that accepts the response from our API's query endpoint.
Using npm:
$ npm install react-autoql
Using yarn:
$ yarn add react-autoql
Import the component and the stylesheet
import { DataMessenger } from 'react-autoql';
import 'react-autoql/dist/autoql.esm.css'
Render the component and control the visibility
export default class App extends Component {
state = {
isVisible: false
}
onHandleClick = () => {
this.setState({
isVisible: !this.state.isVisible
})
}
render = () => {
return (
<DataMessenger
isVisible={this.state.isVisible}
onHandleClick={this.onHandleClick}
authentication={{
apiKey: "your-api-key"
domain: "https://yourdomain.com"
token: "yourToken"
}}
/>
)
}
}