React Audio Assistant 

This packages' purpose is to enable audio navigation and interaction in your website/webapp.
As Siri or Google Assistant are to the smartphone, so is this to the web.
This package is heavily dependent on DialogFlow.
An option to integrate with redux is also present.
WARNING: Experimental technology
This package is currently only working on the Chrome Browser. Other browsers are yet to give support to the Web Speech Recognition API that has been in development for quite some time.
Instructions
- The first step in the process is to create an account at DialogFlow and configure an agent suited for your website/webapp).
- Get the client access token for your DialogFlow app to use later in this package.
yarn add react-audio-assistantornpm i --save react-audio-assistant- Import the component and use it where you want in the page (the component is fixed positioned).
Creating a DialogFlow Agent
Head over to DialogFlow and create your account.
After this is done, create a new agent (which requires you to create a new project on google console too).
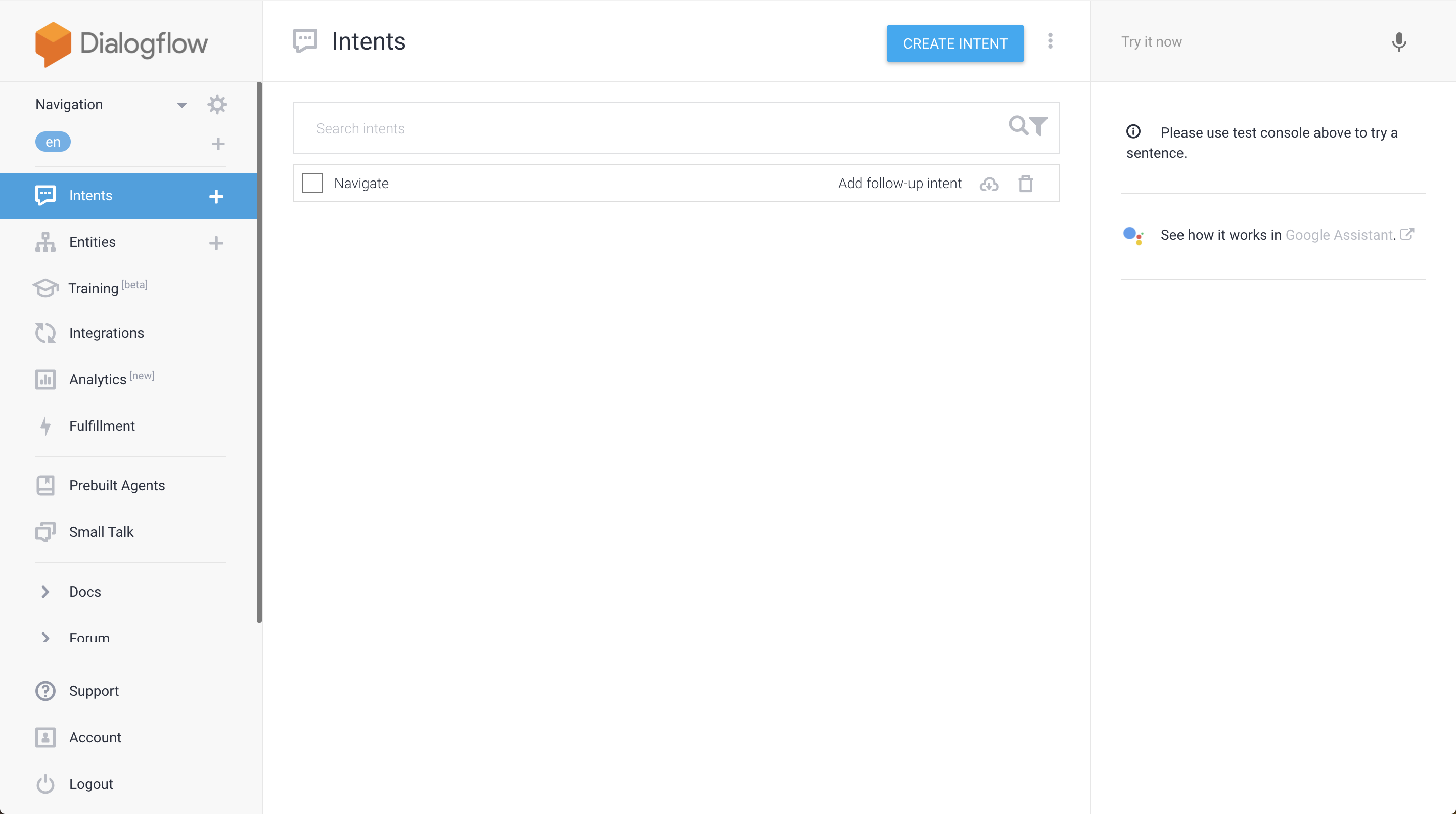
Now is the time to create an Intent. Intents are the building blocks of logic for our application navigation.

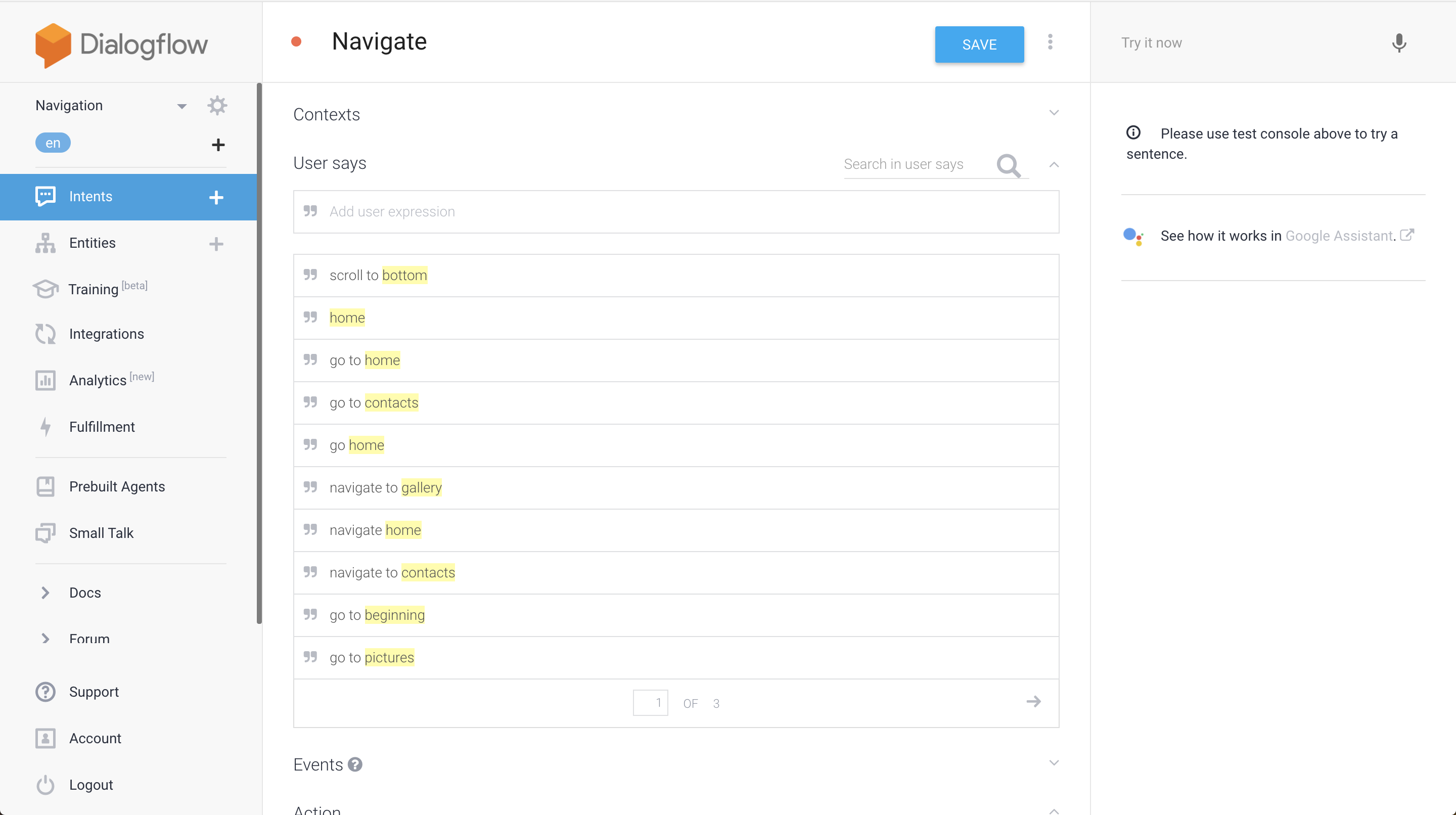
Then enter in the intent details screen and configure the intent to suit your needs. In this example case, we are using a Navigate Intent, because we want to navigate our website using our voice.


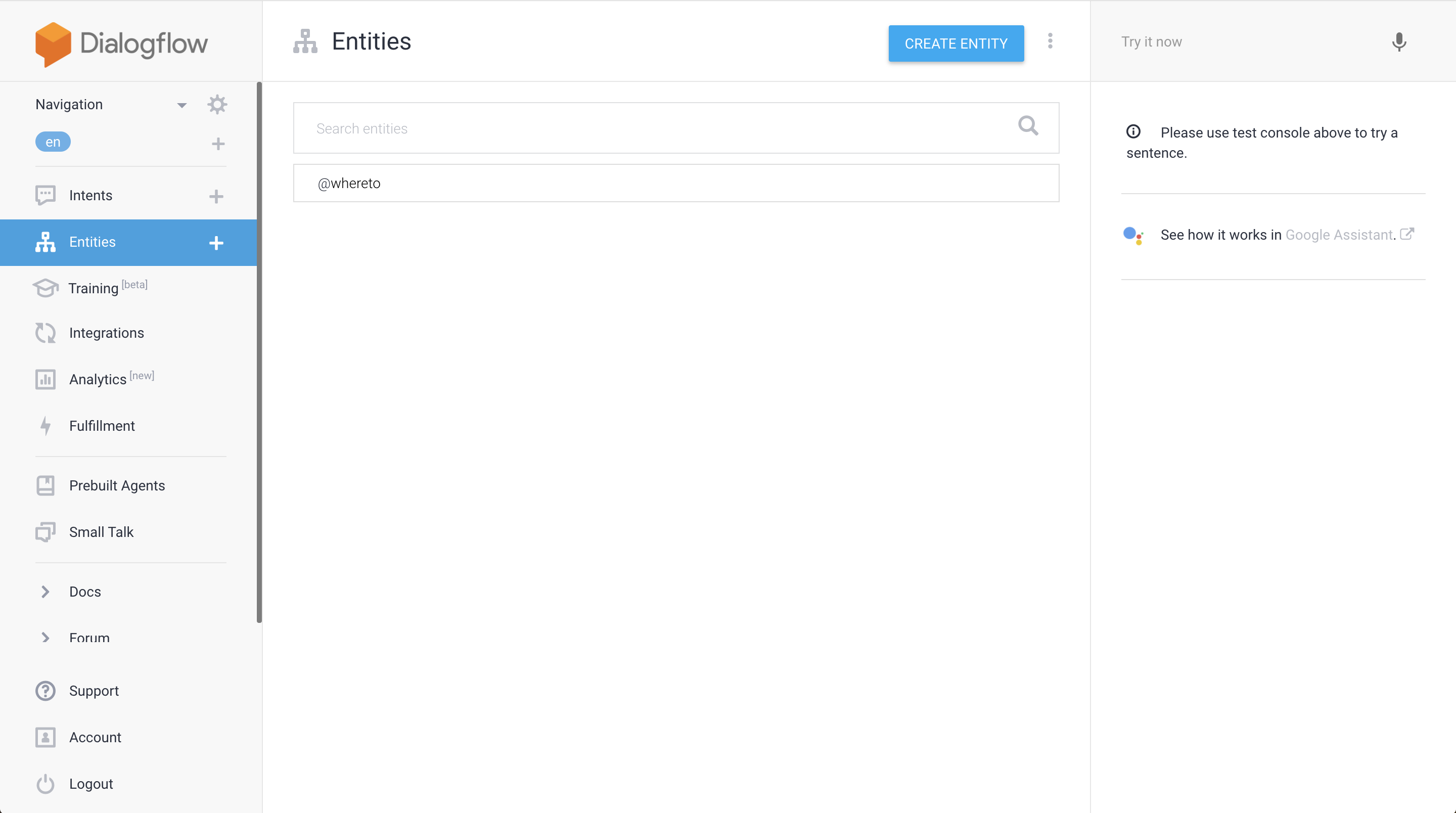
You also need an entity to identify the query you want. Create an Entity.

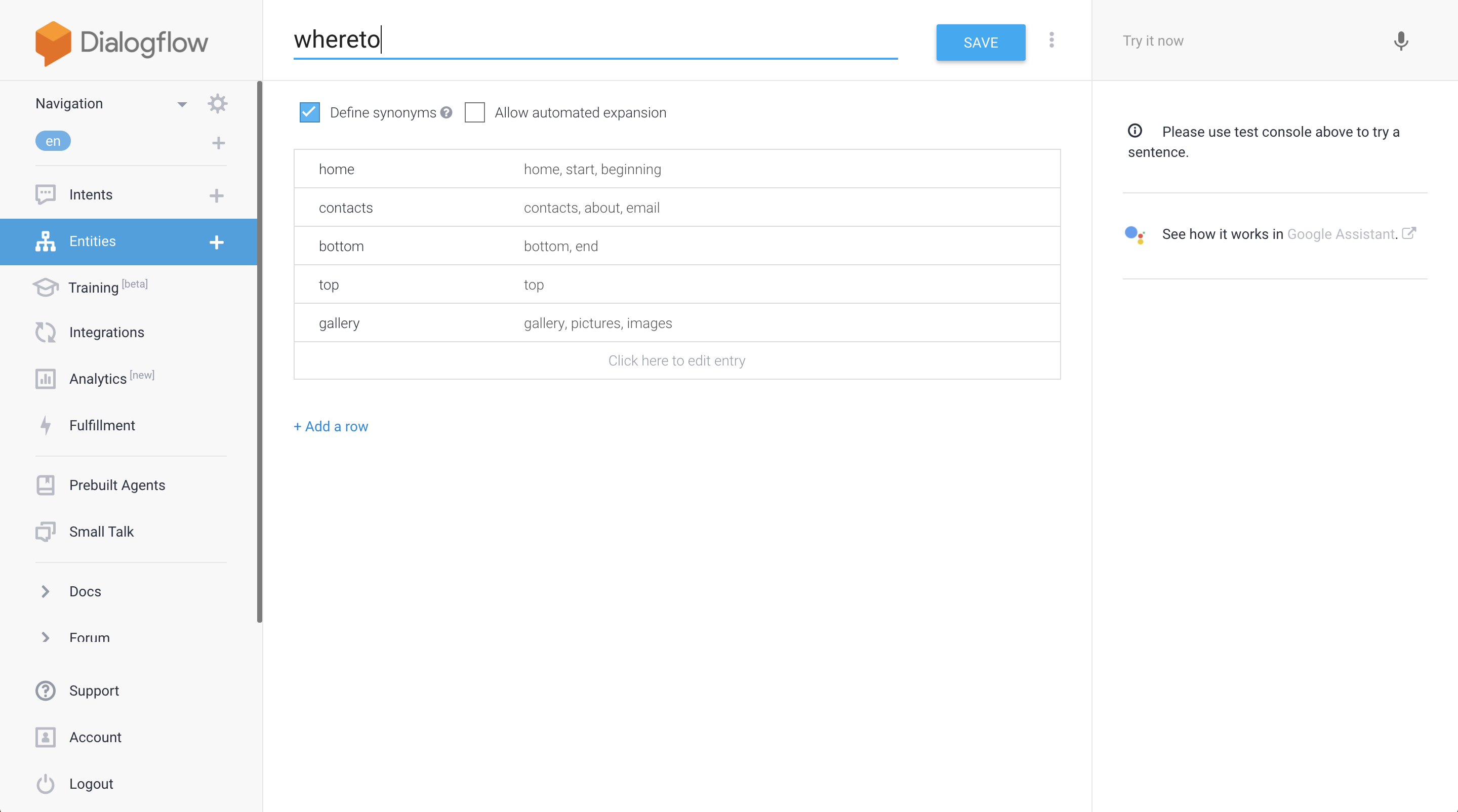
Enter in the entity details screen and configure your entity accordingly, training it a bit too in the process.

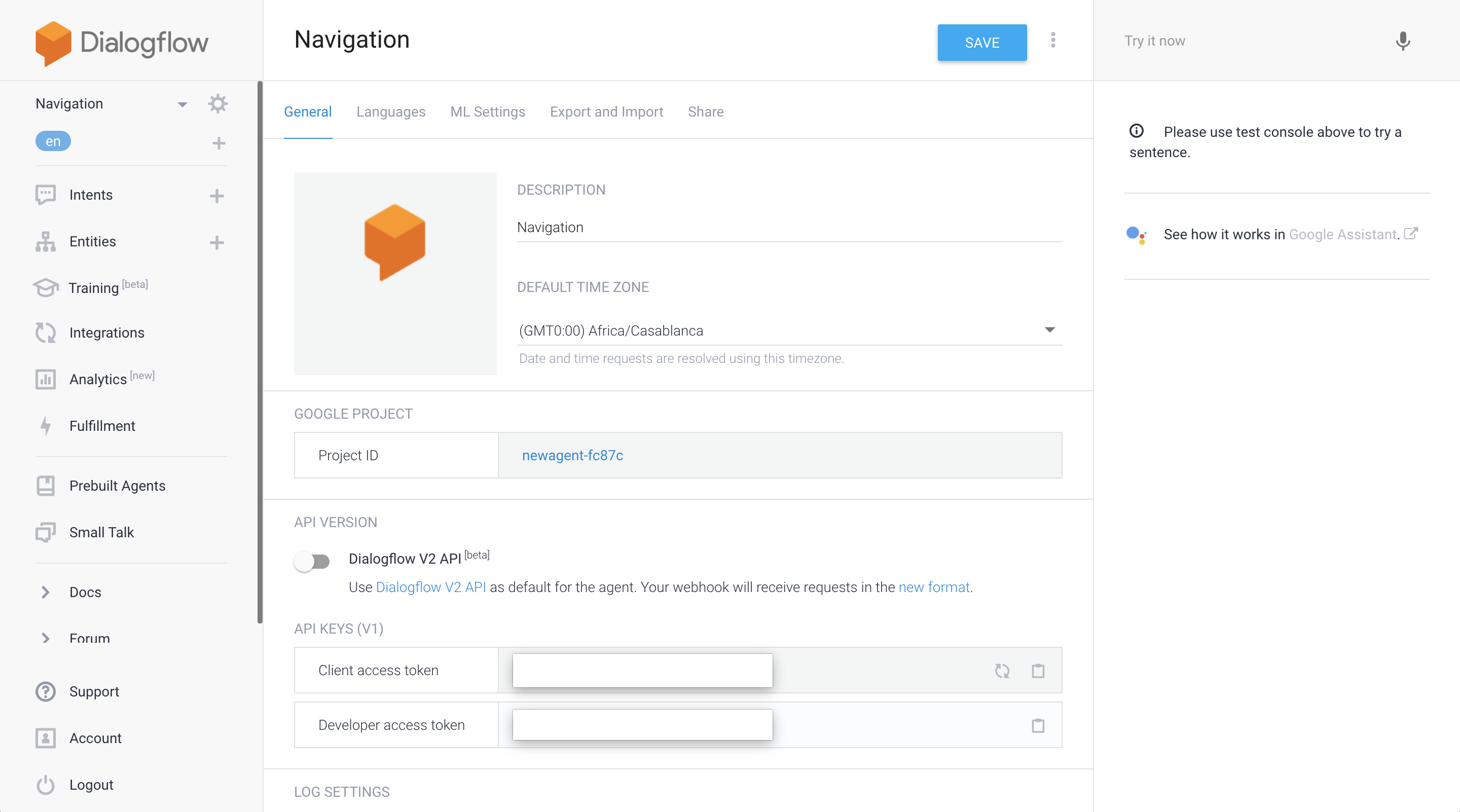
After all this is done, access the settings page for the project and copy the client access token, you will need it to make the requests to the platform.

Demo Project
A demo project is available here.

A simple use case without Redux:
;; { return <div> <p>This is a div with my custom component stuff</p> <ReactAudioAssistant token=YOUR_DIALOG_FLOW_TOKEN navigate= console/> </div> ; }A simple use case with Redux:
// somewhere in your components;; { return <div> <p>This is a div with my custom component stuff</p> <ReactAudioAssistant token=YOUR_DIALOG_FLOW_TOKEN navigate= console/> </div> ; } // in your main reducer;; audioAssistant;License
MIT