rc-ruler
Ruler component for React
Why

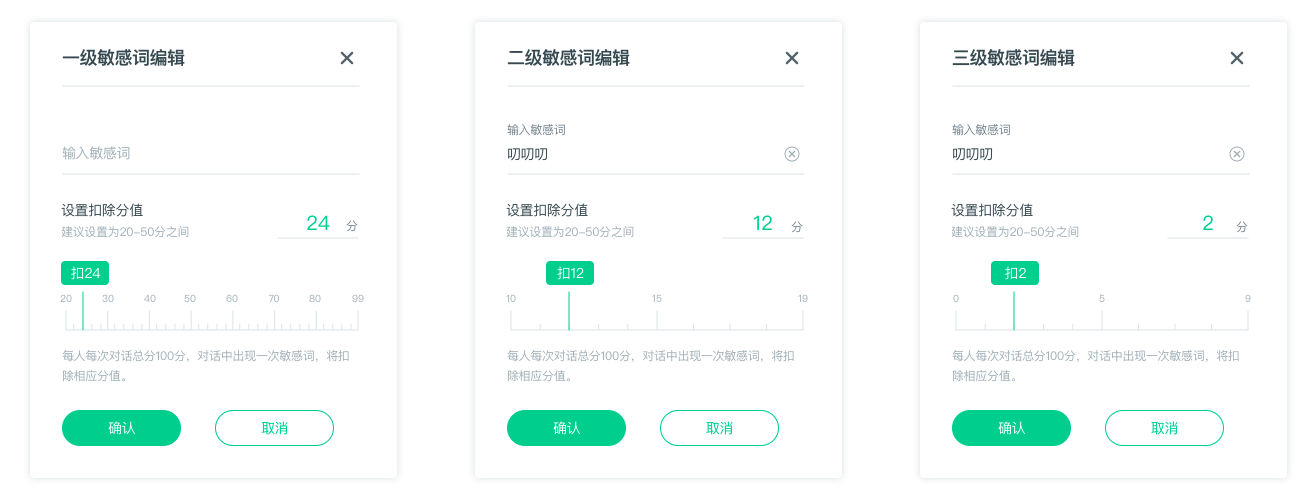
为了实现上面的设计,折腾了一个这样的轮子。
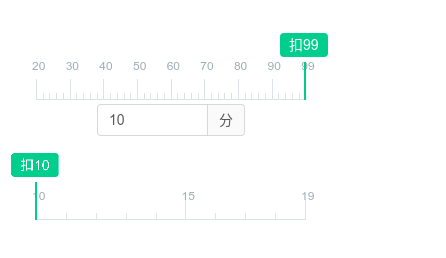
效果如下

- 仅支持PC端
- 支持拖拽、点击来选择相应的值
- 可以和Ant-Design的Form结合
- 依赖rxjs处理事件(按需加载)
Install
npm install rc-ruler --saveUsage
;;
{console;}<Rulervalue=valueonDrag=thishandleDragChangestart=20end=99step=2/>
Proptypes
propTypes: // current value value: PropTypesnumber // start value start: PropTypesnumber // end value end: PropTypesnumber // step of drag step: PropTypesnumber // handle drag function onDrag: PropTypesfunc // class of component className: PropTypesstring