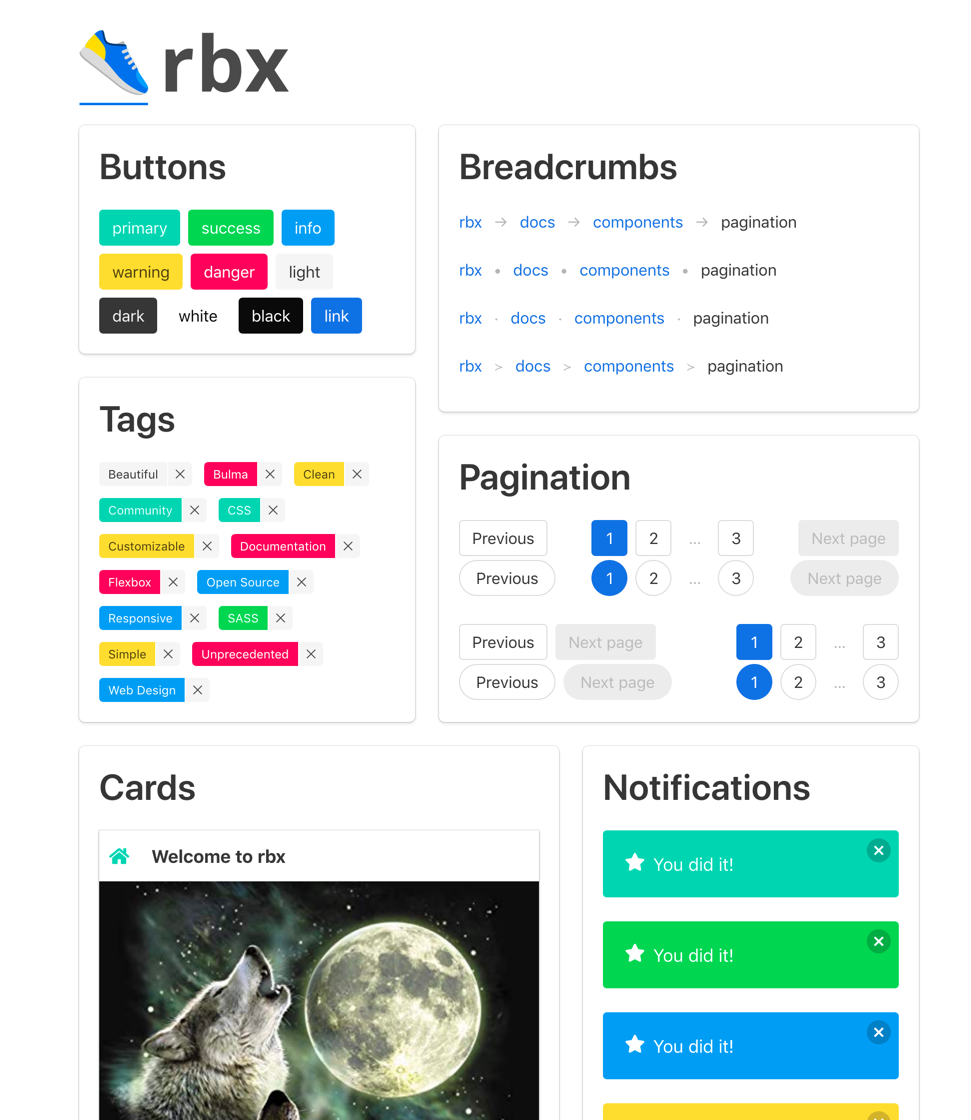
rbx – The Comprehensive Bulma UI Framework for React

👟 Read the docs.
🙃 I'll wait, go check them out!
Features
- up-to-date Bulma implementation (0.7.5)
- written with TypeScript 3 for React 16
- well tested and documented
- extensive customization support
- quite unopinionated, if you ask me
- very simple to get started
To install
npm install rbx or yarn add rbx
To use
;;; ;Documentation for all the components, information on customization, a defense of design, and more is available at the canonical rbx documentation
License
rbx is available under the MIT License.
The sneaker logo is a modified version of the Twitter Twemoji running shoe under the Creative Commons Attribution License.
Prior Art
This package was forked from react-bulma-components, and re-written in its entirety to support the latest version of Bulma, use TypeScript, and fix many outstanding bugs.


