electron-puppeteer
electron webview 的驱动,Api 和 puppeteer 高度相似
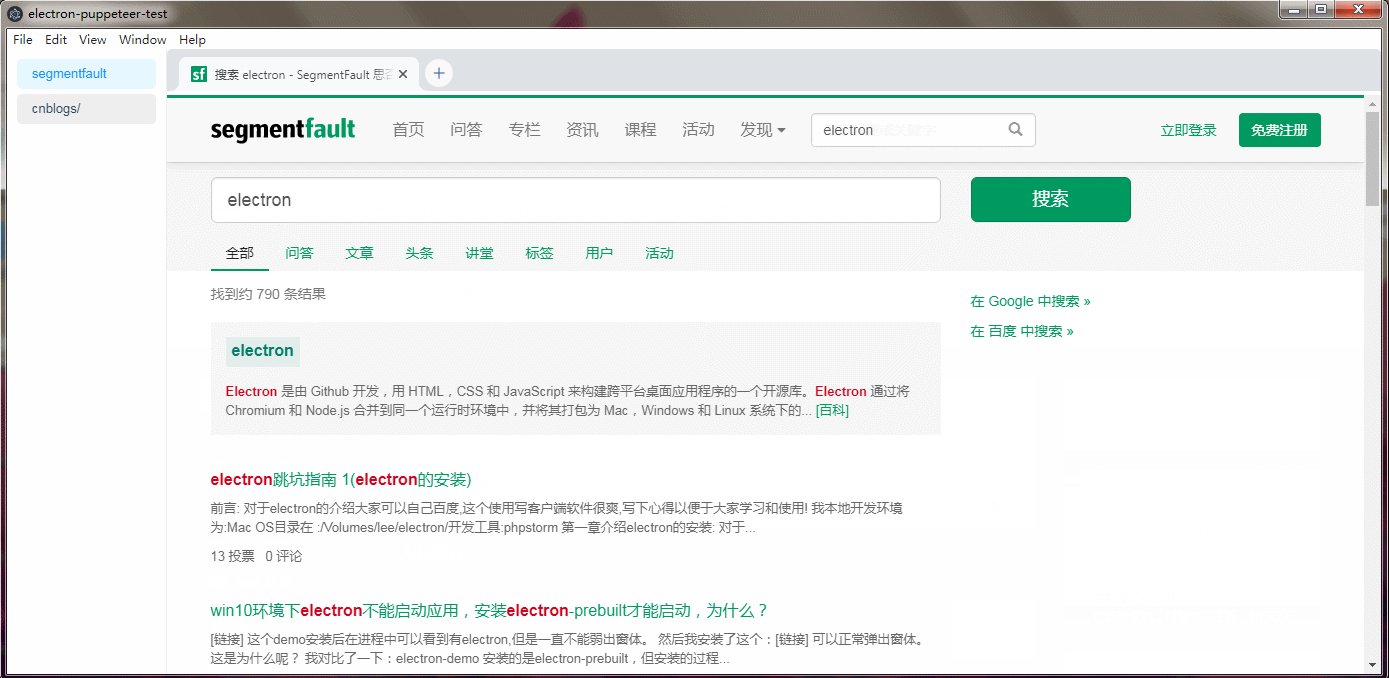
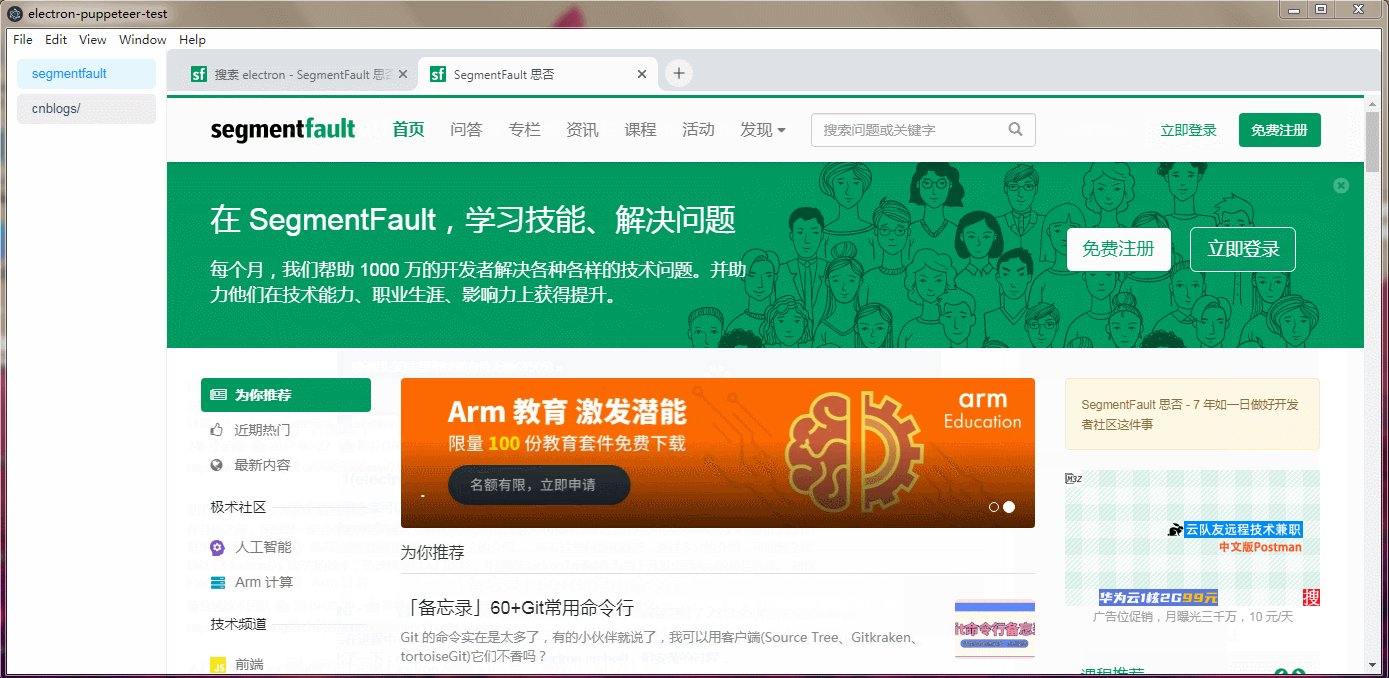
效果预览

基础使用
注意 webview.preload.js 必须是
file或asar协议
// set the script type="module"const path = const electronPuppeteer = default { // open a browser const browser = await electronPuppeteer const pages = await browser const page = pages0 // input search text let $search = await page let word = "electron" for let i = 0; i < wordlength; i++ let c = word await $search // click search button await page const page2 = await browser await page2} 切换多个 browser
const path = const browserMap = { const browser = browserMap if !browser browser = await electronPuppeteer // do something browser }Api
Demo
node 版本建议在 v11+
- 到 demo 目录运行
npm install - 运行 npm start
注意事项
所属 BrowserWindow 的 webPreferences.nodeIntegration 需要为 true,否则无法获取和操作 webivew 下的 iframe
所属 BrowserWindow 的 webPreferences.devtools 不能为 false,否则 launch 时传入 devtools 将无效
launch 时传入的 webPreferences 属性都必须在 BrowserWindow 内配置,否则无法单独生效