PruneCluster is a fast and realtime marker clustering library.
It's working with Leaflet as an alternative to Leaflet.markercluster.
The library is designed for large datasets or live situations. The memory consumption is kept low and the library is fast on mobile devices, thanks to a new algorithm inspired by collision detection in physical engines.
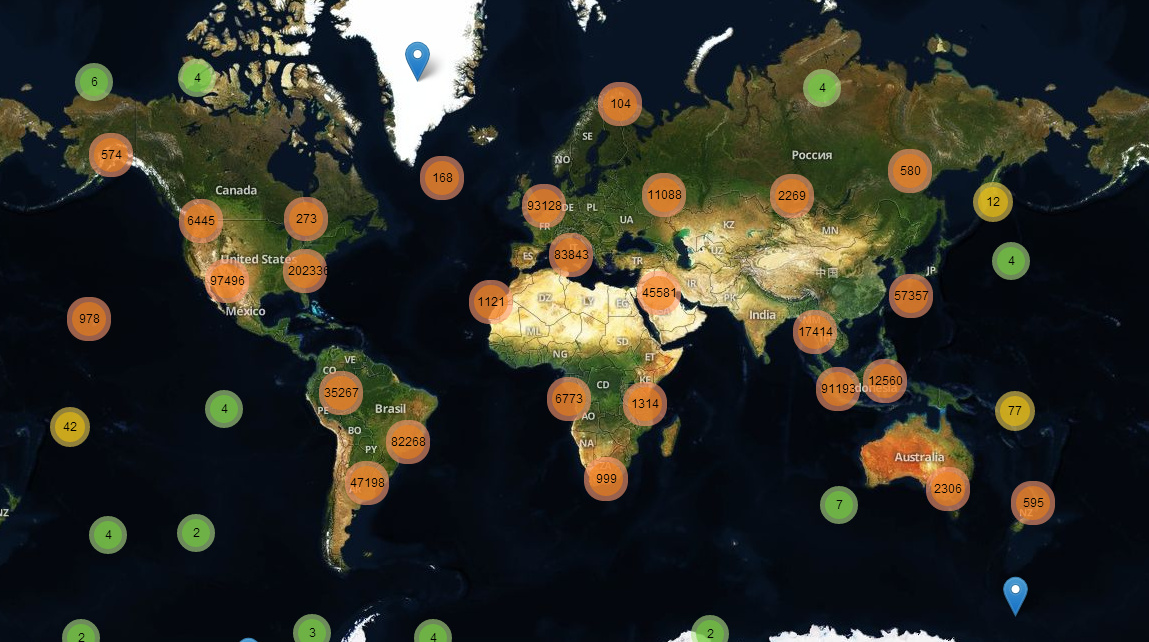
 Example: Realtime clusters of tweets.
Example: Realtime clusters of tweets.
Features
Realtime
The clusters can be updated in realtime. It's perfect for live situations.
Fast
| Number of markers | First step | Update (low zoom level) | Update (high zoom level) |
|---|---|---|---|
| 100 | instant | instant | instant |
| 1 000 | instant | instant | instant |
| 10 000 | 14ms | 3ms | 2ms |
| 60 000 | 70ms | 23ms | 9ms |
| 150 000 | 220ms | 60ms | 20ms |
| 1 000 000 | 1.9s | 400ms | 135ms |
These values are tested with random positions, on a recent laptop, using Chrome 38. One half of markers is moving randomly and the other half is static. It is also fast enough for mobile devices.
If you prefer real world data, the 50k Leaflet.markercluster example is computed in 60ms (original).
Weight
You can specify the weight of each marker.
For example, you may want to add more importance to a marker representing an incident, than a marker representing a tweet.
Categories
You can specify a category for the markers. Then a small object representing the number of markers for each category is attached to the clusters. This way, you can create cluster icons adapted to their content.
Dynamic cluster size
The size of a cluster can be adjusted on the fly (Example)
Filtering
The markers can be filtered easily with no performance cost.
Usage
<!-- In <head> --> <!-- In <head> or before </body> -->var pruneCluster = ; ...var marker = latitude longitude;pruneCluster;... leafletMap;PruneClusterForLeaflet constructor
PruneClusterForLeaflet(size, margin)
You can specify the size and margin which affect when your clusters and markers will be merged.
size defaults to 120 and margin to 20.
Update a position
marker;Deletions
// Remove all the markerspruneCluster; // Remove a list of markerspruneCluster;Set the category
The category can be a number or a string, but in order to minimize the performance cost, it is recommended to use numbers between 0 and 7.
markercategory = 5;Set the weight
markerweight = 4;Filtering
markerfiltered = true|false;Set the clustering size
You can specify a number indicating the area of the cluster. Higher number means more markers "merged". (Example)
pruneClusterClusterSize = 87;Apply the changes
Must be called when ANY changes are made.
pruneCluster;Add custom data to marker object
Each marker has a data object where you can specify your data.
markerdataname = 'Roger';markerdataID = '76ez';Setting up a Leaflet icon or a Leaflet popup
You can attach to the markers an icon object and a popup content
markerdataicon = L; // See http://leafletjs.com/reference.html#iconmarkerdatapopup = 'Popup content';Faster leaflet icons
If you have a lot of markers, you can create the icons and popups on the fly in order to improve their performance.
{ return L;} ... markerdataicon = createIcon;You can also override the PreapareLeafletMarker method. You can apply listeners to the markers here.
pruneCluster { leafletMarker; // See http://leafletjs.com/reference.html#icon //listeners can be applied to markers in this function leafletMarker; // A popup can already be attached to the marker // bindPopup can override it, but it's faster to update the content instead if leafletMarker leafletMarker; else leafletMarker; };Setting up a custom cluster icon
pruneCluster { var population = clusterpopulation // the number of markers inside the cluster stats = clusterstats; // if you have categories on your markers // If you want list of markers inside the cluster // (you must enable the option using PruneCluster.Cluster.ENABLE_MARKERS_LIST = true) var markers = cluster ... return icon; // L.Icon object (See http://leafletjs.com/reference.html#icon);};Listening to events on a cluster
To listen to events on the cluster, you will need to override the BuildLeafletCluster method. A click event is already specified on m, but you can add other events like mouseover, mouseout, etc. Any events that a Leaflet marker supports, the cluster also supports, since it is just a modified marker. A full list of events can be found here.
Below is an example of how to implement mouseover and mousedown for the cluster, but any events can be used in place of those.
pruneCluster { var m = position icon: pruneCluster ; m; m; m; return m; };};Redraw the icons
Marker icon redrawing with a flag:
markerdataforceIconRedraw = true; ... pruneCluster;Redraw all the icons:
pruneCluster;Acknowledgements
This library was developed in context of the BRIDGE project. It is now supported by the community and we thank the contributors.
Licence
The source code of this library is licensed under the MIT License.