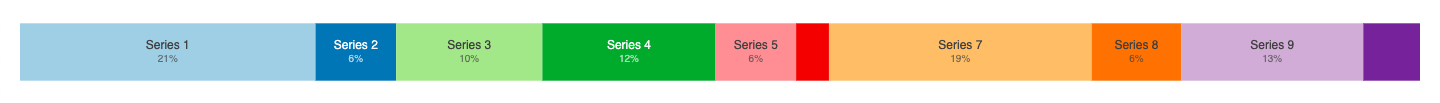
Proportions Chart
An interactive one-dimensional proportions chart for representing categorical data.
Quick start
import ProportionsChart from 'proportions-chart';or using a script tag
<script src="//unpkg.com/proportions-chart"></script>then
const myChart = ProportionsChart();
myChart(<myDOMElement>)
.data(<myData>);API reference
| Method | Description | Default |
|---|---|---|
| data([array]) | Getter/setter for the chart data, as an array of series objects, each representing a chart segment. | [] |
| width([number]) | Getter/setter for the chart width in px. | <window width> |
| height([number]) | Getter/setter for the chart height in px. | <window height> |
| label([string or fn]) | Getter/setter for a series object label accessor, used to display labels on the segments and their tooltips. | name |
| size([string or fn]) | Getter/setter for a series object size accessor, used to compute the length of the segments. | value |
| color([string or fn]) | Getter/setter for a series object color accessor, used to color the segments. | grey |
| sort([fn]) | Getter/setter for the compare method used to sort the series. A value of null (default) maintains the existing order found in the input data structure. This method receives two arguments representing two series objects and expects a numeric return value (-1, 0 or 1) indicating the order. For example, to order segments by size, use: (a, b) => b.size - a.size. |
<existing order> |
| showLabels([boolean]) | Getter/setter for whether to show labels in the segments. Regardless of this setting, labels too large to fit within a segment's boundaries are automatically hidden. | true |
| tooltipContent([fn]) | Getter/setter for a series object tooltip content accessor function. Use this to specify extra content in each of the segment's tooltips in addition to the series name that's included by default. | <value (%)> |
| onClick([fn]) | Callback function for click events. Includes the series object as single argument. | |
| onHover([fn]) | Callback function for mouse hover events. Includes the series object (or null if hovering outside the chart area) as single argument. |