PopSelect jQuery plugin

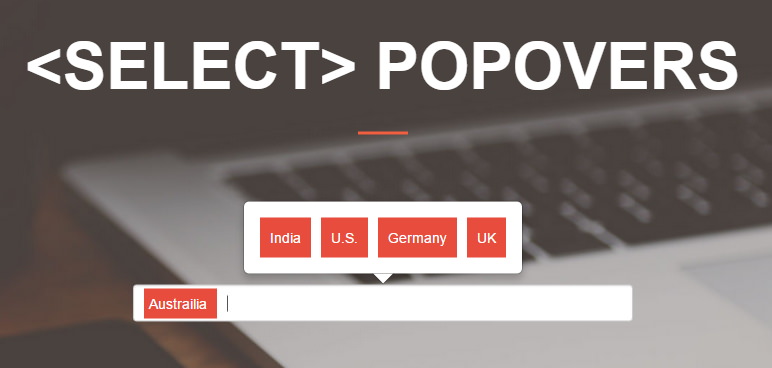
A simple to use jQuery plugin to create popover boxes over select input tags. A radically new way to select multiselect.
Basic Usage
-
Include jQuery:
-
Install popSelect using bower or directly from git.
bower install popSelect -
Include plugin's js code:
-
Call the plugin:
Conside the following select tag.
GreenRedBlueVioletOrangeWhite;
Examples
Options
TODO
- Add support for setting selected='selected' inside multiple select
- Add support for autofocus option for the select.
- Add support for initial selected values
- Add option for general placeholder.
- Add support for getting value from select.
- Add support for backspace delete
- Add support for multidirectional popovers.
- Auto-growing textarea
- Add Support for setting maxAllowed input tags
- Add support for populating the values from a different source
- Add support for easy theming.
- Add Sorting Options
- Better Touch Handling
License
MIT License © Jay Kanakiya