Would you like to support me?
Release Notes
Generate release notes from git commit history either commit range or tag range.
 |
 |
|---|---|
| App Store Template | Changelog Template |
Installation
It's preferable to install it globally through npm
npm install -g release-notes-cli
It's also possible to use release-notes-cli as a node module. Check the usage on usage as a module
Usage
you can call this cli by release-notes-cli / release-notes / rn The basic usage from the command line is
release-notes <since>..<until> <template> --copy
# like this
release-notes v1.4.0..v1.5.2 appstore --copy
Where
-
<since>..<until>specifies the range of commits as ingit log, see gitrevisions(7) -
<template>is an ejs template file used to generate the release notes -
--copywill copy the log into clipboard
Three sample templates are included as a reference in the templates folder
This for example is the release notes generated for joyent/node by running
release-notes-cli v0.9.8..v0.9.9 html > changelog.html
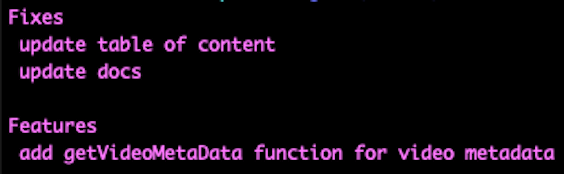
App Store Template
Note: for appstore release notes, commits title should be have Commitlint header format like
chore: run tests on travis ci
fix(server): send cors headers
feat(blog): add comment section
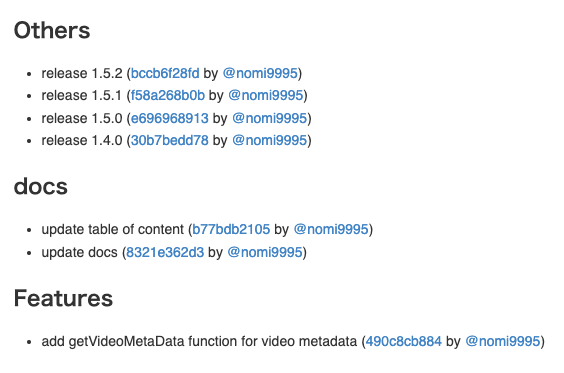
Changelog Template
You need to get GitHub personal access token from github for setting committer username like this: @nomi9995
Since release-notes-cli interacts with the GitHub API you may run into rate
limiting issues which can be resolved by supplying a "personal access token":
export GITHUB_AUTH="..."
You'll need a personal access token
for the GitHub API with the repo scope for private repositories or just
public_repo scope for public repositories.
Note: if you dont set GITHUB_AUTH then it will not print committer username for all commits, it will print email instead of github username
Custom template
The second parameter of release-notes-cli can be any path to a valid ejs template files.
Template Variables
Several template variables are made available to the script running inside the template.
commits is an array of commits, each containing
-
sha1commit hash (%H) -
authorNameauthor name (%an) -
authorEmailauthor email (%ae) -
authorDateauthor date (%aD) -
committerNamecommitter name (%cn) -
committerEmailcommitter email (%ce) -
committerDatecommitter date (%cD) -
titlesubject (%s) -
tagtag (%D) -
messageLinesarray of body lines (%b)
dateFnsFormat is the date-fns format function. See the html-bootstrap for sample usage.
range is the commits range as passed to the command line
Options
More advanced options are
-
porpathGit project path, defaults to the current working path -
borbranchGit branch, defaults tomaster -
tortitleRegular expression to parse the commit title (see next chapter) -
iorignore-caseIgnore case flag for title's regular expression./.*/becomes/.*/i -
mormeaningMeaning of capturing block in title's regular expression -
forfileJSON Configuration file, better option when you don't want to pass all parameters to the command line, for an example see options.json -
sorscriptExternal script for post-processing commits -
mgormerge-commitsList only merge commits,git logcommand is executed with the--mergesflag instead of--no-merges -
corcopyuses for copy the log -
oorgitlog-optionto add some additional git log options and ignores themerge-commitsoption, this is direct given togit logby adding a--to each longname option from the array (e.g.-o first-parent).
Title Parsing
Some projects might have special naming conventions for the commit title.
The options t and m allow to specify this logic and extract additional information from the title.
For instance, Aria Templates has the following convention
fix #123 Title of a bug fix commit
feat #234 Title of a cool new feature
In this case using
release-notes-cli -t "^([a-z]+) #(\d+) (.*)$" -m type -m issue -m title v1.3.6..HEAD html
generates the additional fields on the commit object
-
typefirst capturing block -
issuesecond capturing block -
titlethird capturing block (redefines the title)
Another project using similar conventions is AngularJs, commit message conventions.
release-notes-cli -t "^(\w*)(?:\(([\w\$\.]*)\))?\: (.*)$" -m type -m scope -m title v1.1.2..v1.1.3 markdown
Post Processing
The advanced options cover the most basic use cases, however sometimes you might need some additional processing, for instance to get commit metadata from external sources (Jira, GitHub, Waffle...)
Using -s script_file.js you can invoke any arbitrary node script with the following signature:
module.exports = function (data, callback) {
/**
* Here `data` contains exactly the same values your template will normally receive. e.g.
*
* {
* commits: [], // the array of commits as described above
* range: '<since>..<until>',
* dateFnsFormat: function () {},
* debug: function() {}, // utility function to log debug messages
* }
*
* Do all the processing you need and when ready call the callback passing the new data structure
*/
callback({
commits: data.commits.map(doSomething),
extra: { additional: "data" },
});
//
};The object passed to the callback will be merged with the input data and passed back to the template.
For an example check samples/post-processing.js
Usage as a module
Installation
npm install --save-dev release-notes-cli
Usage
Inside your script file
const releaseNotes = require("release-notes-cli");
const OPTIONS = {
branch: "master",
};
const RANGE = "v1.0.0..v2.0.0";
const TEMPLATE = "markdown";
releaseNotes(OPTIONS, RANGE, TEMPLATE)
.then(changelog => {
console.log(`Changelog between ${RANGE}\n\n${changelog}`);
})
.catch(ex => {
console.error(ex);
process.exit(1);
});Options
The syntax reflects the command line parameters, so options is an object containing path, branch, title and so on. You can refer to the list of options in the command line usage section. You can use either the long or short syntax, the module will use the same defaults as the command line if an option is missing.
However, there is a little difference between module usage and CLI of the script parameter. When used as CLI, it receives a path link to a JS module file, but used as a module, it receives a function:
releaseNotes(
{
branch: "master",
script: (data, callback) => {
callback({
foo: "bar",
});
},
},
RANGE,
TEMPLATE
);Typescript
release-notes-cli includes Typescript definitions.
import * as releaseNotes from "release-notes-cli";
releaseNotes({ path }, range, TEMPLATE);Debug
If your post processing script or template throws an exception, the JSON data will be written to the file system in the same folder as the processing script.
The DEBUG environment variable can also be useful for fault diagnosis:
Linux
export DEBUG=release-notes:*
release-notes-cli ...
Windows
SET DEBUG=release-notes:cli,release-notes:externalscript
release-notes-cli ...



