overflow-color 


Try it on your smartphone or with a trackpad on MacOS: git.io/overflow (https://dimitrinicolas.github.io/overflow-color/)
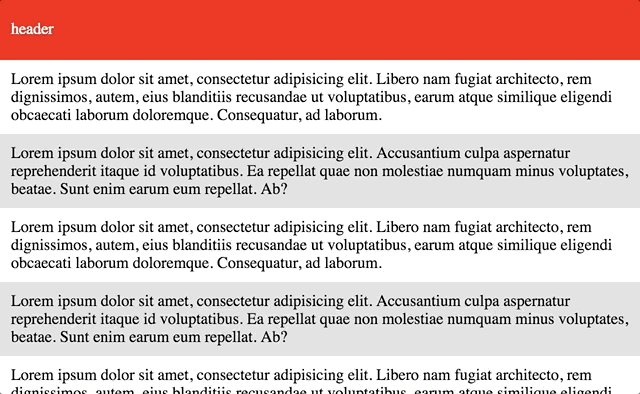
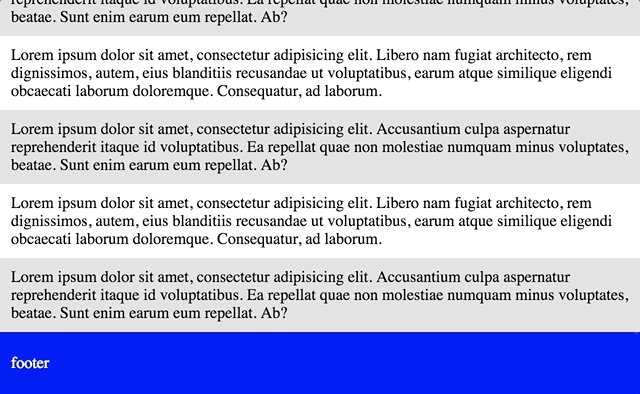
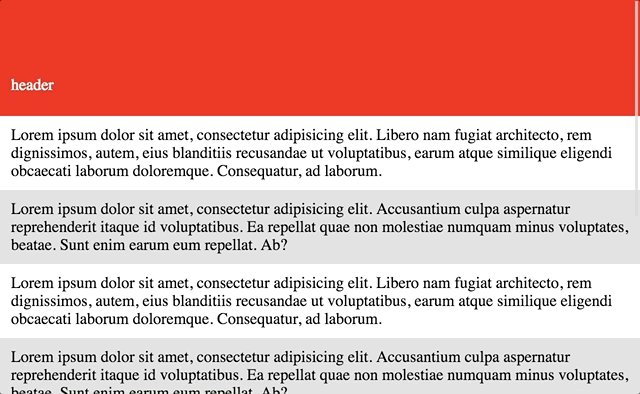
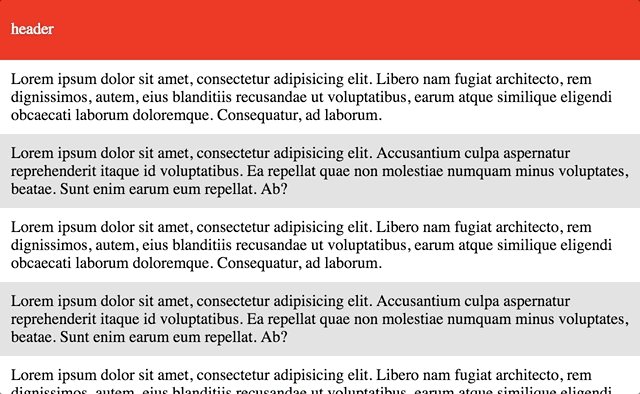
A simple script that automatically switches CSS html background-color
according to scroll position.
This package is on npm
npm i overflow-colorUsage
You simply must add the browser minified script
dist/overflow-color.umd.min.js and the two
attributes data-oc-top and data-oc-bottom to your body tag.
<!-- ... -->You can use the shortcut data-oc by separating the two values with a comma.
With a module bundler
You can import this package with a simple require or import.
;// with ES6+;You don't have anything else to do, the script is automatically launched when the DOM content is loaded.
Manually re-check scroll position
When you update body's overflow color attribute or make a huge change to the DOM
(e.g. changing page with Angular) and that the vertical scroll position stayed
at the top, the new document height may be smaller than the previous one, and
overflow-color should set the overflow color to the bottom one, but it has not
be called by scroll event. In this specific case, you can use the default
exported function updateOverflowColor:
; /** Change DOM or body's overflow color attribute */ ;CSS tricks, Behind the Scenes
This library will wrap all the body content inside a <div data-oc-wrap>.
Then it set to the wrapper the same background as the body, and set body's
background to transparent.
Add the data-oc-outside attribute to any body's immediate children that you
don't want to be included into this wrap element at DOM content load.
when the document is loaded:
<!-- ... --> <!-- wrapper added by the script --> <!-- ... your body's childs --> You can read the Designer News discussion about the different tried tricks.
Browsers compatibility
I successfully tested this library, on:
Mac OS Mojave: Safari v11, Google Chrome v70 and Opera v51
iOS 11: Safari, Google Chrome v68, Firefox 12 and Microsoft Edge v42
Unfortunately, Firefox on MacOS and Opera Mini on iOS doesn't show the over-scroll color even without this library.
This library pass an E2E test through Chrome with Cypress.
Build
Compile with Rollup:
npm run buildBuild and test with Cypress:
npm testLicense
This project is licensed under the MIT license.