OpenLayers 3 Control Geocoder
A geocoder extension for OpenLayers 3. Requires OpenLayers v3.11.0 or higher.

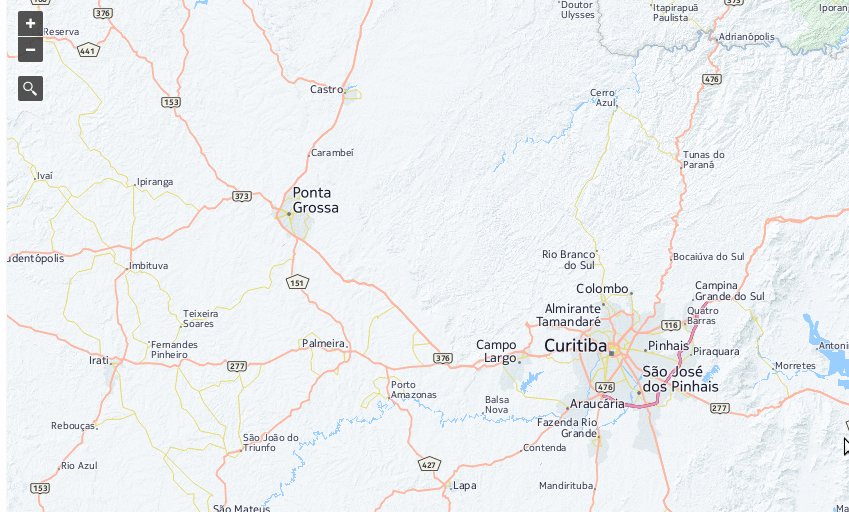
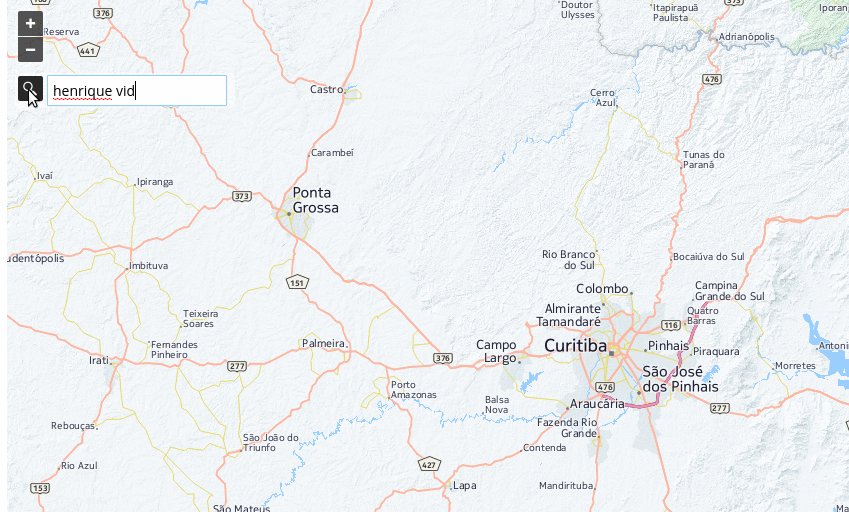
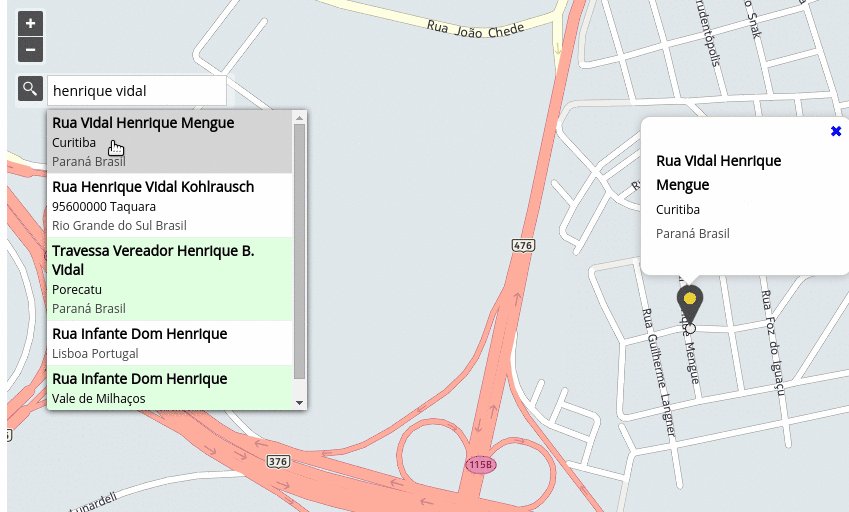
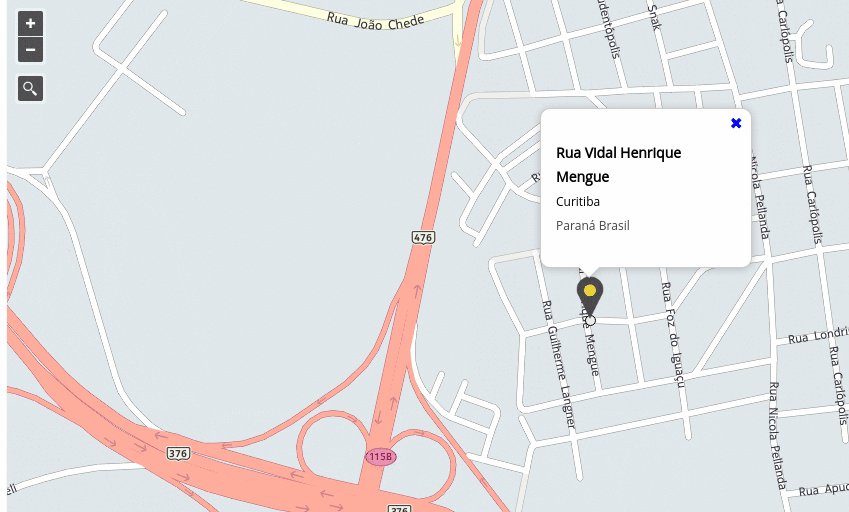
Demo
You can see here a demo or on jsFiddle if you prefer.
Providers
The plugin supports (for now) the following providers:
- OSM/Nominatim —
'osm'. - MapQuest Geocoding API — requires KEY —
'mapquest'. - Google Maps Geocoding API — requires KEY —
'google'. See #16. - Photon —
'photon'. - Mapzen Search/Pelias — requires KEY —
'pelias'. - Bing — requires KEY —
'bing'.
How to use it?
CDN Hosted - jsDelivr
Load CSS and Javascript:
<link href="//cdn.jsdelivr.net/openlayers.geocoder/latest/ol3-geocoder.min.css" rel="stylesheet"><script src="//cdn.jsdelivr.net/openlayers.geocoder/latest/ol3-geocoder.js"></script>CDN Hosted - UNPKG
Load CSS and Javascript:
<link href="https://unpkg.com/ol3-geocoder/build/ol3-geocoder.min.css" rel="stylesheet"><script src="https://unpkg.com/ol3-geocoder/build/ol3-geocoder.js"></script>Self hosted
Download latest release and (obviously) load CSS and Javascript.
Instantiate with some options and add the Control
var geocoder = 'nominatim' provider: 'mapquest' key: '__some_key__' lang: 'pt-BR' //en-US, fr-FR placeholder: 'Search for ...' targetType: 'text-input' limit: 5 keepOpen: true;map;Listen and do something when an address is chosen
geocoder;API
Constructor
new Geocoder(type, options)
-
type{String}- Maybe later we will have other types like'reverse'. So for now just pass'nominatim'. -
optionsis an object with the following possible properties:provider:'osm'(default),'mapquest','google','photon','pelias','bing'; Your preferable provider;key:''; API Key if required;autoComplete:false; Search as you type;autoCompleteMinLength:2; The minimum number of characters to trigger search;placeholder:'Search for an address'; Placeholder for text input;targetType:'glass-button'; Can also be'text-input';featureStyle:ol.style.Style; Feature style;lang:'en-US'; Preferable language;limit:5; Limit of results;countrycodes:''; Only valid forosmandmapquest; Limit search results to a specific country (or a list of countries). This is an ISO 3166-1alpha2 code, e.g.gbfor the United Kingdom,brfor Brazil, etc;keepOpen:false; Whether the results keep openned;preventDefault:false; Whether panning (and creating marker) when an address is chosen;debug:false; If true logs provider's response;
Instance Methods
getLayer()
Returns the layer {ol.layer.Vector} created by Geocoder control.
getSource()
Returns the source {ol.source.Vector} created by Geocoder control.
Events
Triggered when an address is chosen
geocoder;
