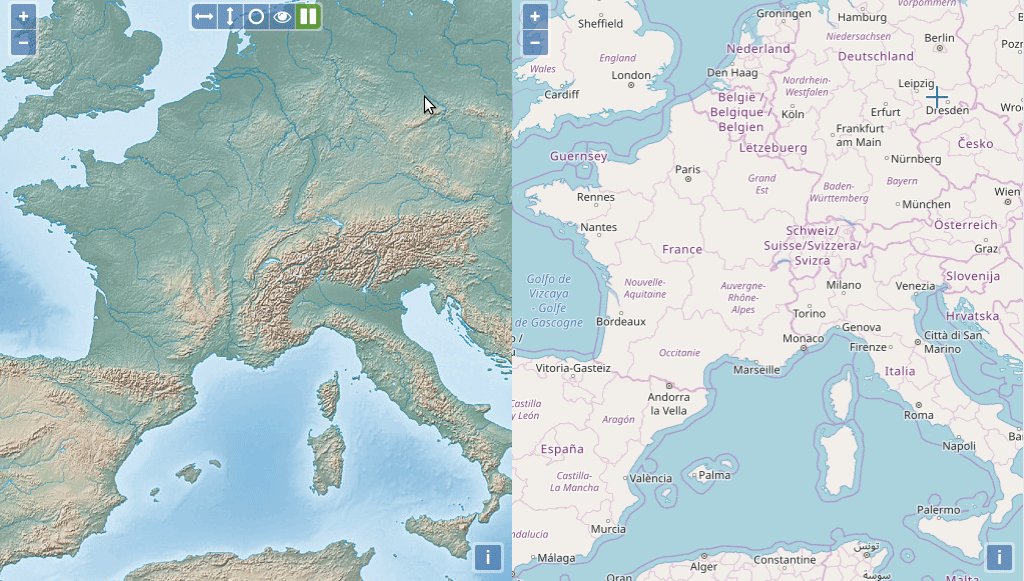
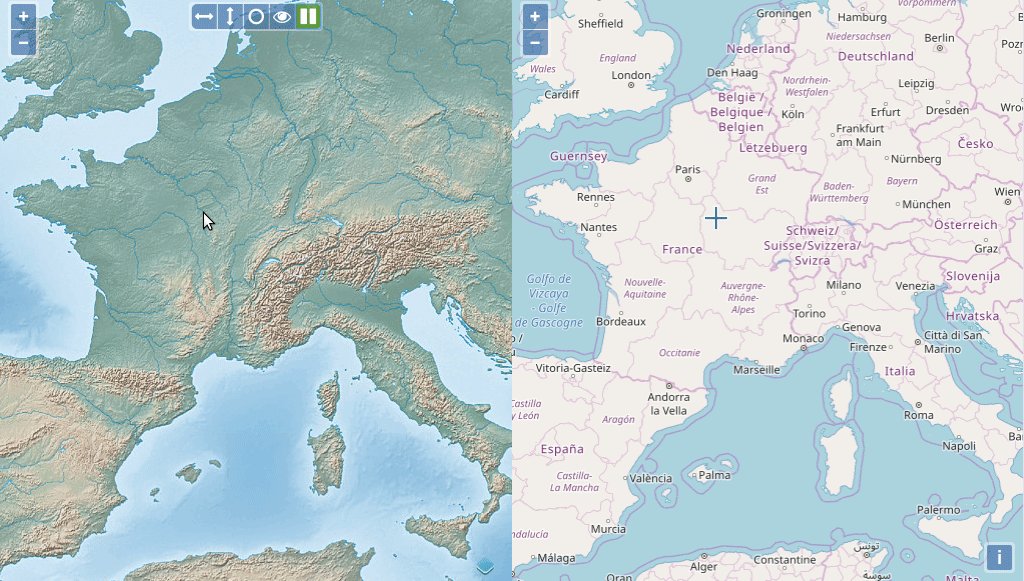
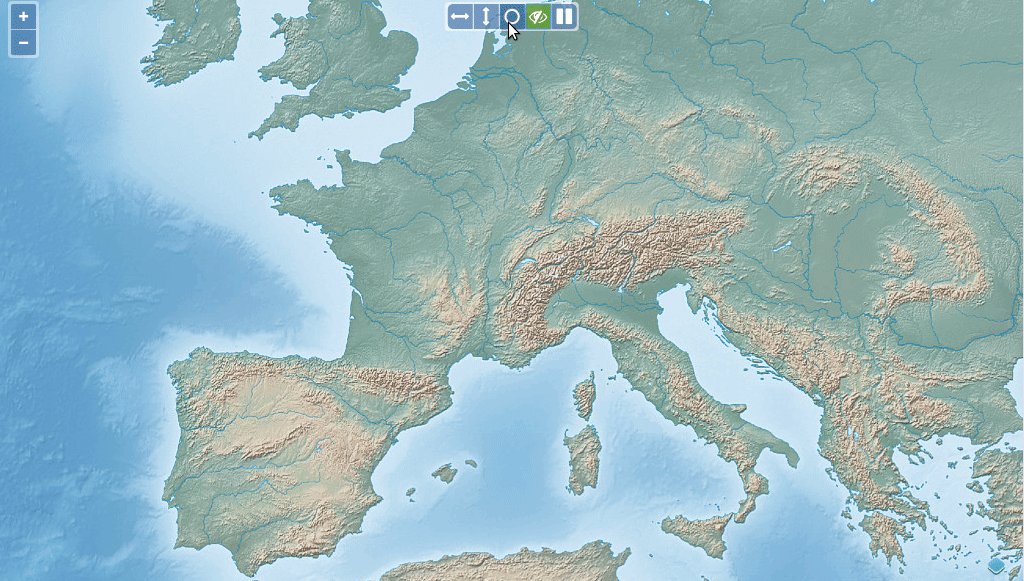
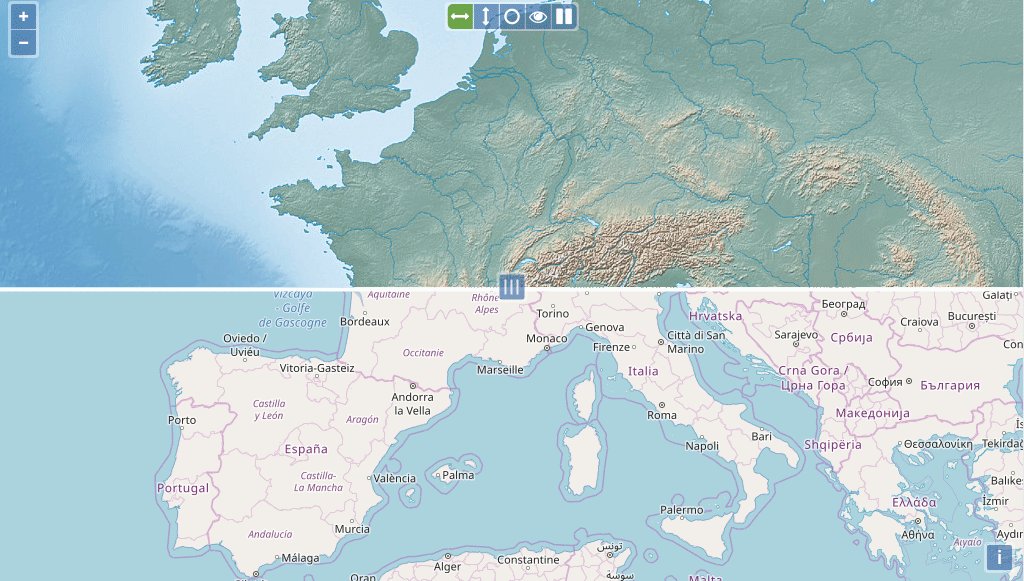
ol-comparison-tools

An Openlayers extension adding a control to handle comparison tools between 2 layers.
Based on ol-ext, some cool openlayers extension.
To make it works, it needs font-awesome css, so add:
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
Quickstart
var layer1 = ... var layer2 = ... /* layer order is important here */ /* first layer in map is left layer in control */ /* second layer in map is right layer in control */ var olMap = target: doc layers: layer1 layer2 ; var control = leftLayer: layer1 rightLayer: layer2 ; olMap; ol-comparison-tools is available
- as a javascript module:
;or
;- loading the script in html:
Examples
To browse examples,
- install dependencies with
npm install - build them with
npm run build-examples - start a web server with
npm run serveand browse to http://localhost:8080/examples/package/example.html
If you want to hack/modify the plugin, you can rebuild dist version doing npm run build-dist.