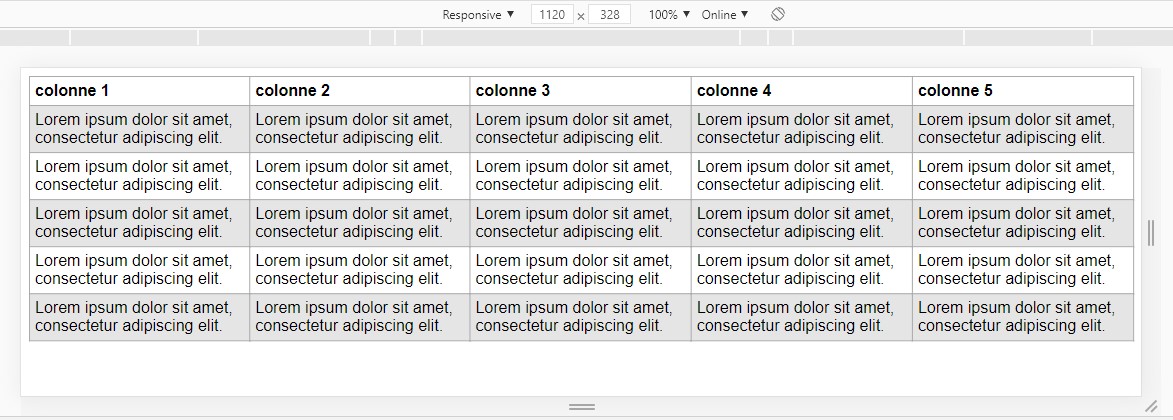
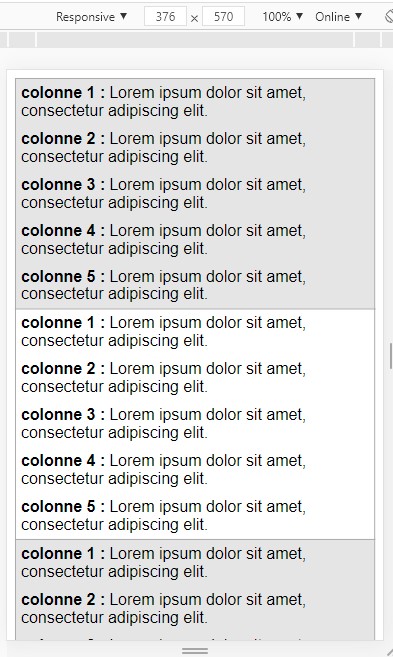
Rendre un tableau responsive.
Utilisation
makeTableResponsive(element, {
columns: ["colonne 1", "colonne 2", ...],
breakpoint: 991,
onResized: function (table) {
// console.log(table) // <table>
}
});Options
element: .classe ou #id du tableau.
columns: Array, citer les noms des colonnes.
breakpoint: integer, activer la responsive à une largeur d'écran donnée.
onResized: Function, executé lorsque la fenêtre a été redimensionnée.
Démo
Ouvrez le fichier index.html pour afficher le démo.