nuxt-bulma-slim
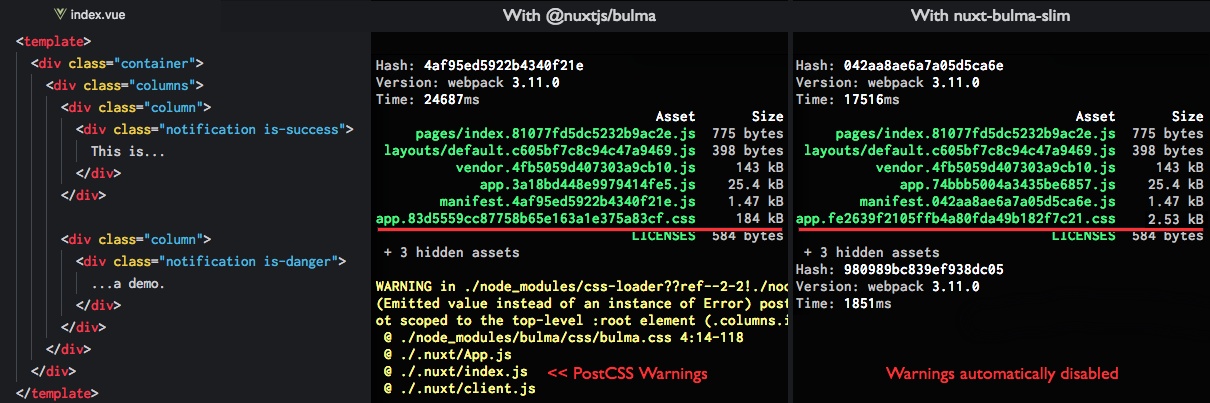
Nuxt.js module to automatically make a slim Bulma build of used features with Purgecss. Simply drop in this module and save precious kilobytes. Also gets rid of annoying warnings for you.

Setup
Install the dependency:
npm install nuxt-bulma-slimAdd it to the modules section of nuxt.config.js:
modules: 'nuxt-bulma-slim' Or with custom options:
modules: 'nuxt-bulma-slim' variablesPath: 'assets/scss/my-variables.scss' additionalPaths: 'assets/scss/component-styles.scss' Options
srcGlobs
This is an Array of glob paths. These paths can be absolute or relative to the
Nuxt App srcDir option. The Array is passed to Purgecss'
content option.
Default
srcGlobs = '<Nuxt App srcDir>/layouts/**/*.vue' '<Nuxt App srcDir>/pages/**/*.vue' '<Nuxt App srcDir>/components/**/*.vue'variablesPath
This is a String of a path to a .sass/.scss file that contains variables.
Use this file to overwrite
Bulma's variables.
Note that the path can be absolute or relative to the Nuxt App srcDir option
and must be a .sass or .scss file.
For convenience this module checks if one of these files exists and
automatically set the variablesPath option if you haven't set it already:
<Nuxt App srcDir>/assets/sass/variables.sass<Nuxt App srcDir>/assets/scss/variables.scss
Default
variablesPath = null // if none of the above files exist, or ...variablesPath = '<Nuxt App srcDir>/assets/sass/variables.sass' // or ...variablesPath = '<Nuxt App srcDir>/assets/scss/variables.scss'sassTempPath
This is a String of a path to the temporary .sass file that will be consumed
by Nuxt.
Default
sassTempPath = '<Nuxt App rootDir>/.tmp/nuxt-bulma-slim.sass'cssTempPath
This is a String of a path to the temporary .css file that will be consumed
by Nuxt.
Default
cssTempPath = '<Nuxt App rootDir>/.tmp/nuxt-bulma-slim.css'disablePostCSSWarnings
This is a Boolean to disable PostCSS warnings when compiling Bulma's SASS to
CSS. If true, it will set this option in the Nuxt settings:
build: postcss: plugins: 'postcss-custom-properties': warnings: false Check out the related issue.
Default
disablePostCSSWarnings = truewhitelist
This is an Array of whitelisted selectors and is given to Purgecss'
whitelist option.
Note that html and body are already whitelisted by this module.
Default
whitelist = whitelistPatterns
This is an Array of whitelisted selectors based on RegEx and is given to
Purgecss'
whitelistPatterns
option.
Default
whitelistPatterns = whitelistPatternsChildren
This is an Array of whitelisted children selectors based on RegEx and is given
to Purgecss'
whitelistPatternsChildren
option.
Default
whitelistPatternsChildren = additionalPaths
This is an Array of additional .sass/.scss/.css paths that will be bundled
along with the variablesPath and the Bulma build. This is useful if you want
to bundle 3rd party libraries like Buefy that depend
on Bulma.
Default
additionalPaths = How does it work?
In development mode (nuxt dev) a temporary .sass file is written with your
defined variablesPath, the complete Bulma features, and any additionalPaths.
Temporary files are written to the Nuxt's rootDir in the .tmp folder.
This .sass file is then injected into the
css Array of Nuxt. Since Nuxt can
compile SASS, it will also automatically hot-reload your styles when you change
your variables or additional paths content.
In production mode (nuxt build/nuxt start & nuxt generate), this module
will bundle the SASS just like in development. Additionally it will compile the
SASS to CSS.
This CSS is then run thru Purgecss to minify it, then it is written to a
temporary .css file and injected into Nuxt's css Array.
Development
npm test
Run all the tests.
npm run test:watch
Re-run specific tests on file changes.
npm run lint
Lint all the code.
npm run dev
Run the ./example Nuxt App in dev mode (will use the whole Bulma library).
npm run build
Build the example Nuxt App (will only bundle Bulma features that are used).
npm start
Will start the example Nuxt App in production.
npm run upgrade
Will start npm-check to interactively upgrade the depeendencies.