ngx-show-hide-password
Add split input button to password or text input. Toggles input type between "text" and "password".
Installation
For an upt-to-date angular project version 16 with standalone Componentents:
npm install ngx-show-hide-password --save
npm install @fortawesome/angular-fontawesome \
@fortawesome/fontawesome-svg-core \
@fortawesome/free-solid-svg-icons --saveFor angular project version 15 and Bootstrap 5:
npm install ngx-show-hide-password@2.6.5 --save
npm install @fortawesome/angular-fontawesome \
@fortawesome/fontawesome-svg-core \
@fortawesome/free-solid-svg-icons --save❗ For previous Angular releases please check the compatibility table of ngx-show-hide-password and @fortawesome/angular-fontawesome!
✅ e.g. for angular version 8:
npm install ngx-show-hide-password@~2.1.0 --save
npm install @fortawesome/angular-fontawesome@^0.5 \
@fortawesome/fontawesome-svg-core \
@fortawesome/free-solid-svg-icons --saveIntegration
with standalone components:
// nothing to do in main.ts
...
// component.ts
import {
ShowHidePasswordComponent,
ShowHideInputDirective,
ShowHideStatusDirective,
ShowHideTriggerDirective,
} from 'ngx-show-hide-password';
@Component({
...
standalone: true,
imports: [
ShowHidePasswordComponent,
ShowHideInputDirective,
ShowHideStatusDirective,
ShowHideTriggerDirective,
],
})
export class AppComponent {
constructor(private showHideService: ShowHideService) {
...
effect(() => {
const show = this.showHideService.getSignal('password')();
...
});
}
}as module (angular pre v16 and ngx-show-hide-password pre v2.7.0):
// app.module.ts
import { ShowHidePasswordModule } from 'ngx-show-hide-password';
// no need to import @fortawesome/angular-fontawesome for the component
...
@NgModule({
...
imports: [
BrowserModule,
ShowHidePasswordModule,
...
],
...
})template as component ...
<show-hide-password size="lg" btnStyle="primary" [btnOutline]="false">
<input type="password" name="..." >
</show-hide-password>or template with directives ...
<mat-form-field>
<input id="mysecretpassword" type="password" placeholder="Password" matInput showHideInput>
<i matSuffix
class="material-icons"
showHideTrigger="mysecretpassword"
[showHideStatus]="{ materialIcon: true, id: 'mysecretpassword' }"
></i>
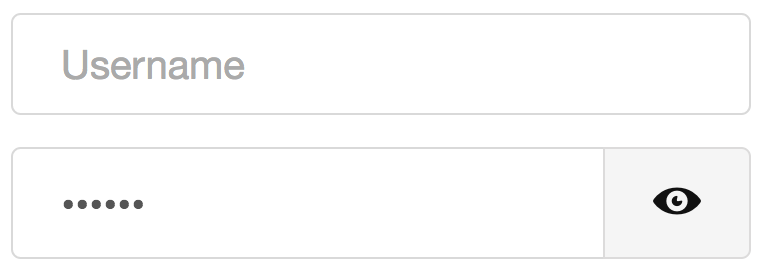
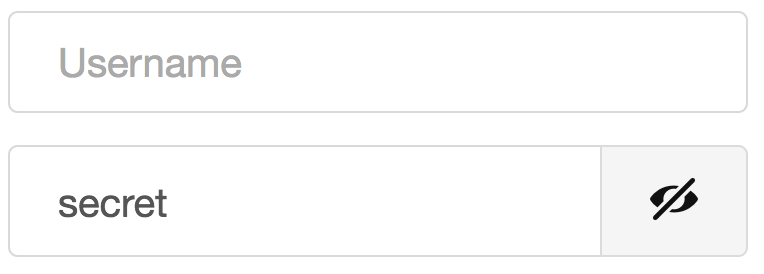
</mat-form-field>| Password hidden | Password exposed |
|---|---|
 |
 |
How to customize and some examples how to use the directives & service
- example on stackblitz.
- some more basic examples here.
Documentation
Component: show-hide-password
Demo on stackblitz
| attribute | type | description |
|---|---|---|
| btnOutline | boolean | default: true
|
| btnStyle | string |
'primary', 'secondary', 'success', 'warning', 'danger' or 'info'. default: 'secondary'
|
| size | string |
'sm', 'lg'. default: nothing. |
Directive: showHideInput
Demo on stackblitz
ℹ️ All directives (and the service) are bound to the same unique id. This can be the attribute id of the HTML input element or you can enter a synthetic ID.
| attribute | type | description |
|---|---|---|
| id | string | unique id. |
Directive: showHideTrigger
| type | description |
|---|---|
| string | unique id. * required |
Directive: showHideStatus
export interface ShowHideStatusConfig {
id: string;
show?: string;
hide?: string;
materialIcon?: boolean;
}| attribute | type | description |
|---|---|---|
| id | string | unique id. * required |
| show | string | optional class/material icon identifier. default: 'visibility'
|
| hide | string | optional class/material icon identifier. default: 'visibility_off'
|
| materialIcon | boolean | if true updates innerHTML instead of class attribute. default: false
|
Service: ShowHideService
- function getSignal
return Signal for input with id
getSignal(id: string): WritableSignal<boolean>- function setShow
set Status for input with id
setShow(id: string, show: boolean): void- function toggleShow
toggles Status for input with id
toggleShow(id: string): voidRelease History
- 2.7.2
- update @angular/cli and @angular/core to v17
- 2.7.1
- replaced Observables with Subjects, made @Input() id required
- 2.7.0
- update @angular/cli and @angular/core to v16, migrate to standalone components
- 2.6.5
- update @angular/cli and @angular/core to v15
- 2.6.4
- update @angular/cli and @angular/core to v14
- 2.6.2
- enable angular strict mode
- renamed default branch to main
- 2.6.1
- (breaking) update ShowHideComponent to Bootstrap 5
- 2.5.0
- update @fortawesome icons v6
- 2.4.0
- update @angular/cli and @angular/core to v13, @fortawesome/angular-fontawesome v1
- 2.3.0
- update @angular/cli and @angular/core to v10, @fortawesome/angular-fontawesome v0.7, @fortawesome/free-solid-svg-icons v5.14
- 2.2.4
- ShowHideInputDirective no longer needs an Input Attribute ID. ID is now an
Input(). Thanks to @aboodz
- ShowHideInputDirective no longer needs an Input Attribute ID. ID is now an
- 2.2.2
- update @angular/cli and @angular/core to v9
- 2.1.0
- dependencies updated
- 2.0.5
- update @angular/cli and @angular/core to v8
- 2.0.3
- add directives: showHideInput, showHideTrigger and showHideStatus
- 2.0.0
- switched to @angular/cli and ng-packagr,
- requires @angular/core v7 and @fortawesome/angular-fontawesome, uses Font Awesome Eye/EyeSlash Icon
- 1.2.5
- add new attributes:
btnStyleandbtnOutline - bootstrap 4.0.0
- add new attributes:
- 1.2.1
- requires Angular v5, for Angular v4 use
@1.1.0instead
- requires Angular v5, for Angular v4 use
- 1.1.0
- initial release
compatibility chart
| local version | angular version | Bootstrap version | standalone |
|---|---|---|---|
@^2.7.2 |
v17 | v5 | ✅ |
@^2.7.0 |
v16 | v5 | ✅ |
@^2.6.5 |
v15 | v5 | |
@^2.6.4 |
v14 | v5 | |
@^2.6.1 |
v13 | v5 | |
@^2.4.0 |
v13 | v4 | |
@^2.3.1 |
v11 | ||
@^2.3.0 |
v10 | ||
@^2.2.3 |
v9 | ||
@~2.1.0 |
v8 | ||
@~2.0.3 |
v7 | ||
@~1.2.5 |
v5 and v6 | ||
@~1.1.0 |
v4 |
❗ The Bootstrap version is only important if you use the show-hide-password Component.
Rename local master branch to main
git branch -m master main
git fetch origin
git branch -u origin/main mainLICENCE
MIT © Oliver Sahner
