NgxMatContextMenuTrigger
Context menu trigger for Angular Material
Installation
npm -i ngx-mat-context-menu-triggerExample
For more details see projects/demo application
import { NgxMatContextMenuTriggerModule } from "ngx-mat-context-menu-trigger";
...
@NgModule({
imports: [
...,
NgxMatContextMenuTriggerModule,
],
...
})
class AppModule { ... }Disable native context menu
document.body.addEventListener('contextmenu', (e: Event) => e.preventDefault());Template
<div
class="context-menu-div"
[ngxMatContextMenuTriggerFor]="myMenu"
[ngxMatContextMenuTriggerData]="{title: 'My Menu Title'}">
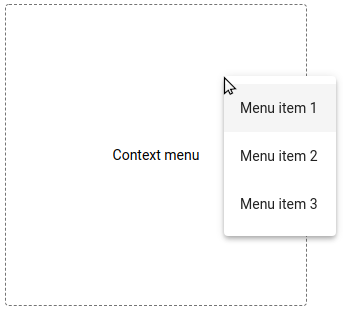
Context menu
</div>
<mat-menu #myMenu>
<ng-template matMenuContent let-title="title">
<h4>{{ title }}</h4>
<button mat-menu-item>Menu item 1</button>
<button mat-menu-item>Menu item 2</button>
<button mat-menu-item>Menu item 3</button>
</ng-template>
</mat-menu>Directives
- ngxMatContextMenuTriggerFor
| @Input | Type | Default | Description |
|---|---|---|---|
| ngxMatContextMenuTriggerFor | MatMenu | MatMenu component (required!) | |
| ngxMatContextMenuTriggerDisabled | boolean | false | |
| ngxMatContextMenuTriggerData | any | ||
| ngxMatContextMenuTriggerRestoreFocus | boolean | true |
| @Output | Type | Description |
|---|---|---|
| menuOpened | void | Emitted when menu is opened |
| menuClosed | void | Emitted when menu is closed |
Exported as ngxMatContextMenuTrigger