ngx-auth-firebaseui - Open Source Library for Angular Web Apps to integrate a material user interface for firebase authentication.
Angular UI component for firebase authentication. This library is an angular module (including angular components and services) that allows to authenticate your users with your firebase project. NgxAuthFirebseUI is compatible with angular material and angular flexLayout.
If you prefer to develop with bootstrap rather than with material design, please check this project @firebaseui/ng-bootstrap
Built by and for developers ❤️
Do you have any question or suggestion ? Please do not hesitate to contact us!
Alternatively, provide a PR | open an appropriate issue here
If you like this project, support ngx-auth-firebaseui
by starring
Table of Contents
- ngx-auth-firebaseui vs firebaseui-web
- Why to use ngx-auth-firebaseui ?
- Library's components
- Supported Providers
- Supported Processes and Actions
- Requirements
- Demo
- Screenshots
- Peer Dependencies
- Dependencies
- Installation
- Configuration
- Usage
- API
- Run Demo App Locally
- Other Angular Libraries
- Support
- License
ngx-auth-firebaseui vs firebaseui-web
| Features | ngx-auth-firebaseui | firebaseui |
|---|---|---|
| Sign Up | ||
| Sign In | ||
| Sign In Anonymously | ||
| Sign In with Google | ||
| Sign In with Apple | ||
| Sign In with Facebook | ||
| Sign In with Twitter | ||
| Sign In with Github | ||
| Sign In with Microsoft | ||
| Sign In with Yahoo | ||
Sign In with Phonenumber
|
||
| Sign out | ||
| Sign in/up progress indicator | ||
| Password Strength indicator | ||
| Forgot/Reset Password | ||
| Password Strength Meter | ||
| Delete account | ||
| Login Authentication Guard | ||
| User Profile | ||
| Check whether user's email is verified | ||
| Edit user's display name (incl. validation) | ||
| Edit user's email (incl. validation) | ||
Edit user's phone number (incl. validation) |
||
| Configure your favorite auth provider in runtime | ||
| Sync user'auth with Firestore read more | ||
| Animations | ||
| Angular v2-13 friendly | ||
| Internationalization (i18n) | ||
| Ionic/cordova support | ||
| Real time form validation | ||
| Easy to integrate | ||
| Support Server Side Rendering | ||
| Support SPA without further config | ||
| Support Safari private browsing | ||
| AWESOME |
Why to use ngx-auth-firebaseui ?
💝 it uses a responsive and accessible web design UX/UI from google material concepts and components (supporting desktop, tablet and mobile view) incl. smooth animations for a better UX.💄 pick up your own theme! change the primary, accent and warn colors whenever you need (e.g to support light and dark themes)🚢 super easy to use with an angular based project (project that is created with the angular-cli)🔜 optional configuration♻️ configure your authentication providers in runtime♻️ reusable components for every project that needs an authentication with a firebase project/app.🛃 built in feedback mechanism in form of a snackbar when an error oranyimportant event occurred.🆘 ability to sign out or even to delete totally the account👻 your client does not want to create an account in your project? Let him to sign in anonymously!👥 user profile component to display user's data using viangx-auth-firebaseui-user⚡ update user profile as feature🔥 Sync user's authentication with FIRESTORE AUTOMATICALLY💪 Forgot Password feature! Go and let your users to recover their passwords easily🎉 Supports SSR - Server Side Rendering- support of i18n
Library's components
-
<ngx-auth-firebaseui>used for the authentication process see more -
<ngx-auth-firebaseui-register>standalone registration component to create new accounts see more -
<ngx-auth-firebaseui-login>standalone login component to use already created accounts see more -
<ngx-auth-firebaseui-providers>used to display only buttons for providers like google, facebook, twitter, github, microsoft and yahoo see more -
<ngx-auth-firebaseui-user>used to display/edit the data of the current authenticated user in form of a material card see more -
<ngx-auth-firebaseui-avatar>used to display/edit the data of the current authenticated user in the toolbar see more
Supported Providers:
- anonymously
- email and password (traditional)
- apple
- github
- Microsoft
- Yahoo
- phone
number🔜
Supported Processes and Actions:
- sign up
- sign in
- sign in Anonymously | with google, apple, facebook, twitter, github, microsoft, yahoo
- sign out
- validation of password's strength while creating a new account using @angular-material-extensions/password-strength
- forgot/reset password
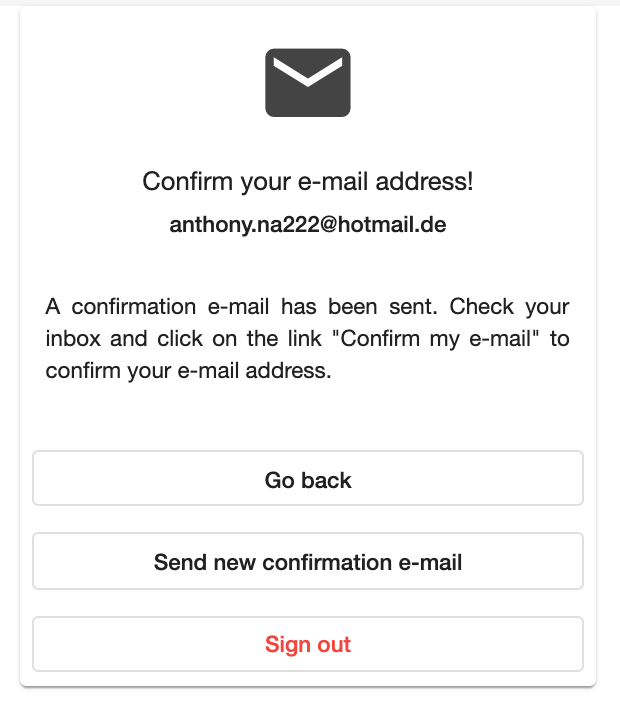
- sending email verifications
- delete user's account
- edit user's profile like email, name, (profile picture
🔜 ) and phonenumber - firestore auto sync
🔥 - do not allow users to create new accounts before checking the terms of services and private policy - for mor info check this here
Supported Angular Guards
-
LoggedInGuardused to protect angular routes from unauthenticated users (with fallback routes viaNgxAuthFirebaseUIConfig)
the full tutorial guide can be found here
Demo | Features | Examples
take a look at live example with firestore's synchronization here
Screenshots - Browser
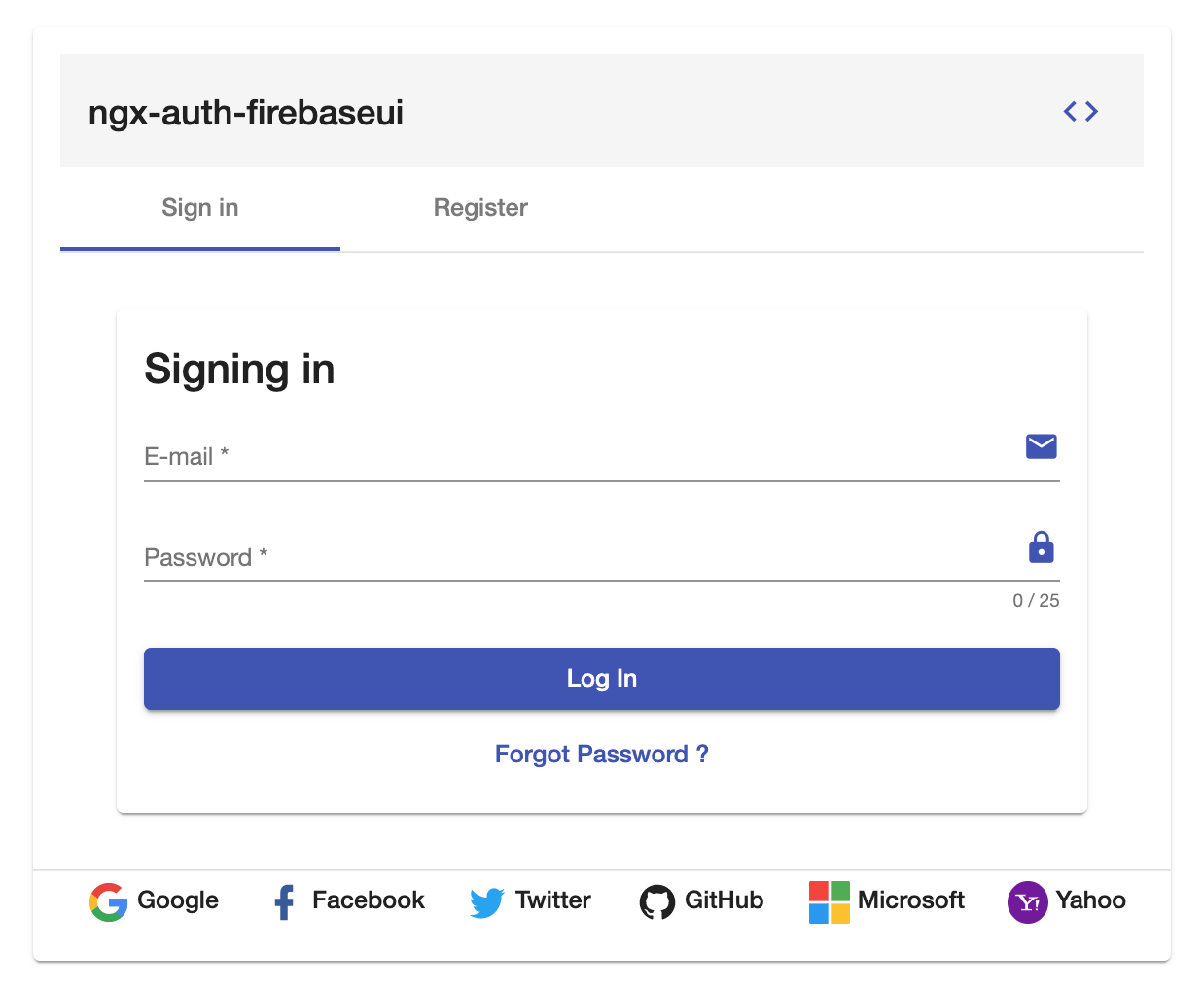
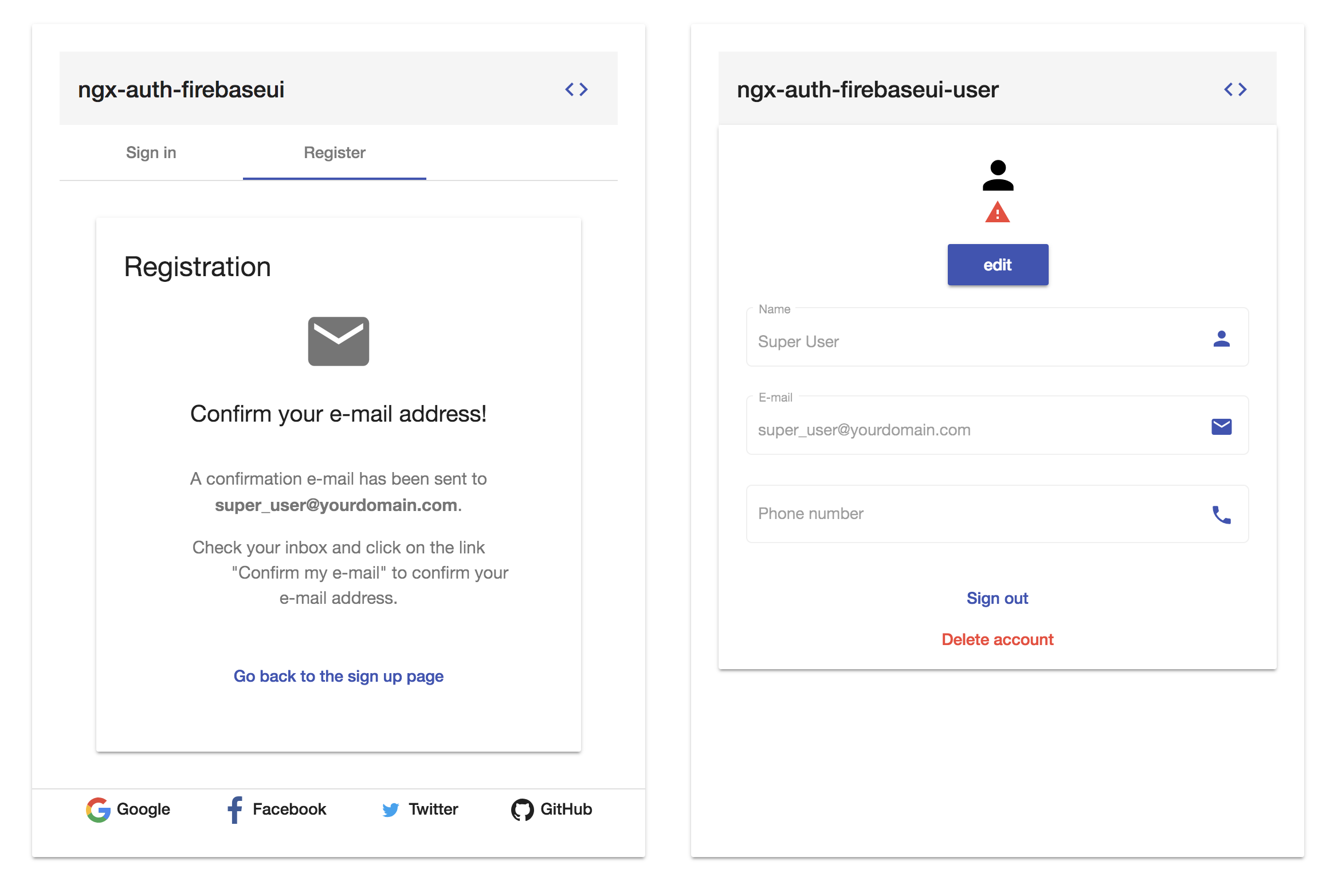
- sign in
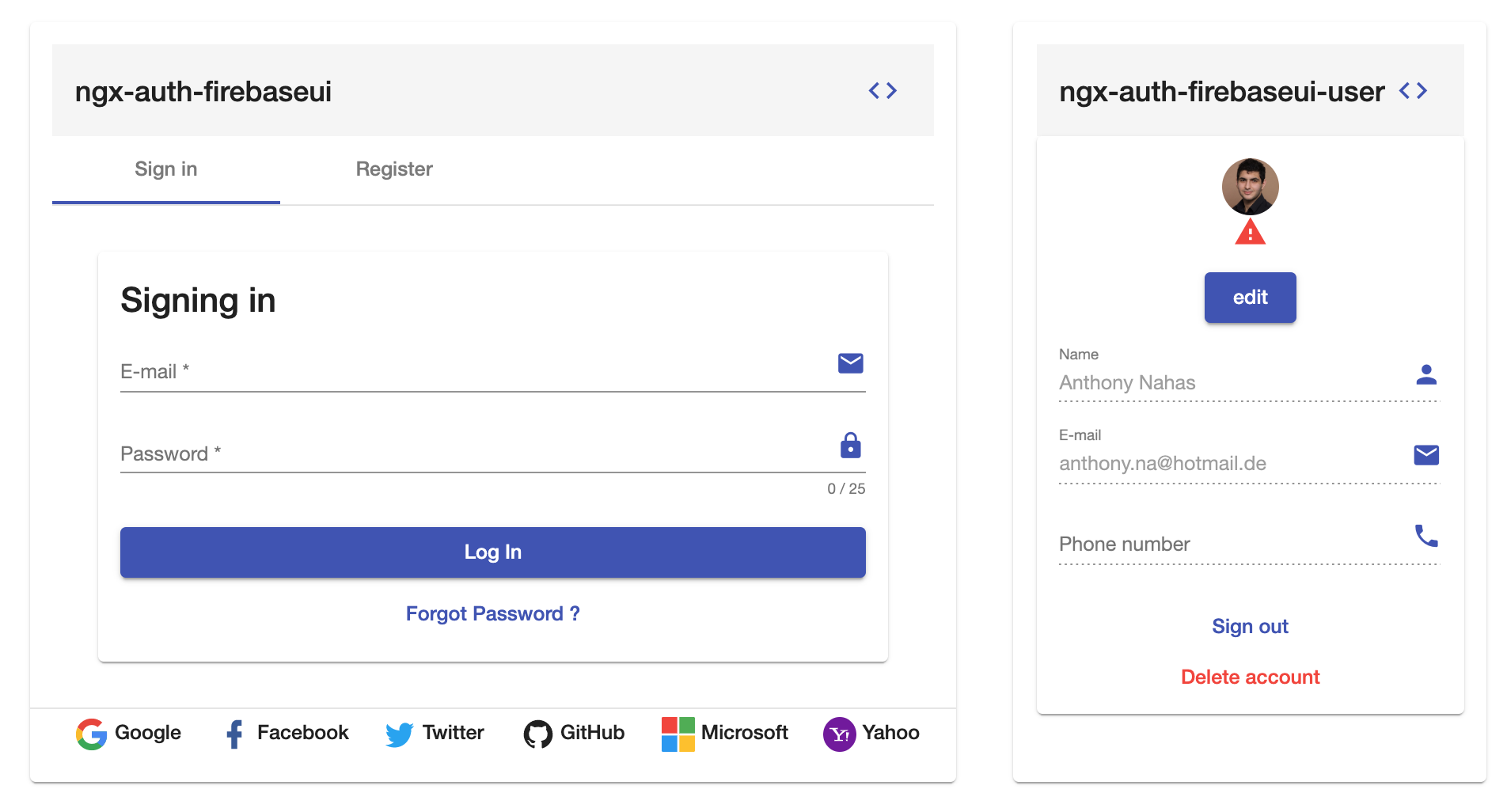
in combination with ngx-auth-firebaseui-user
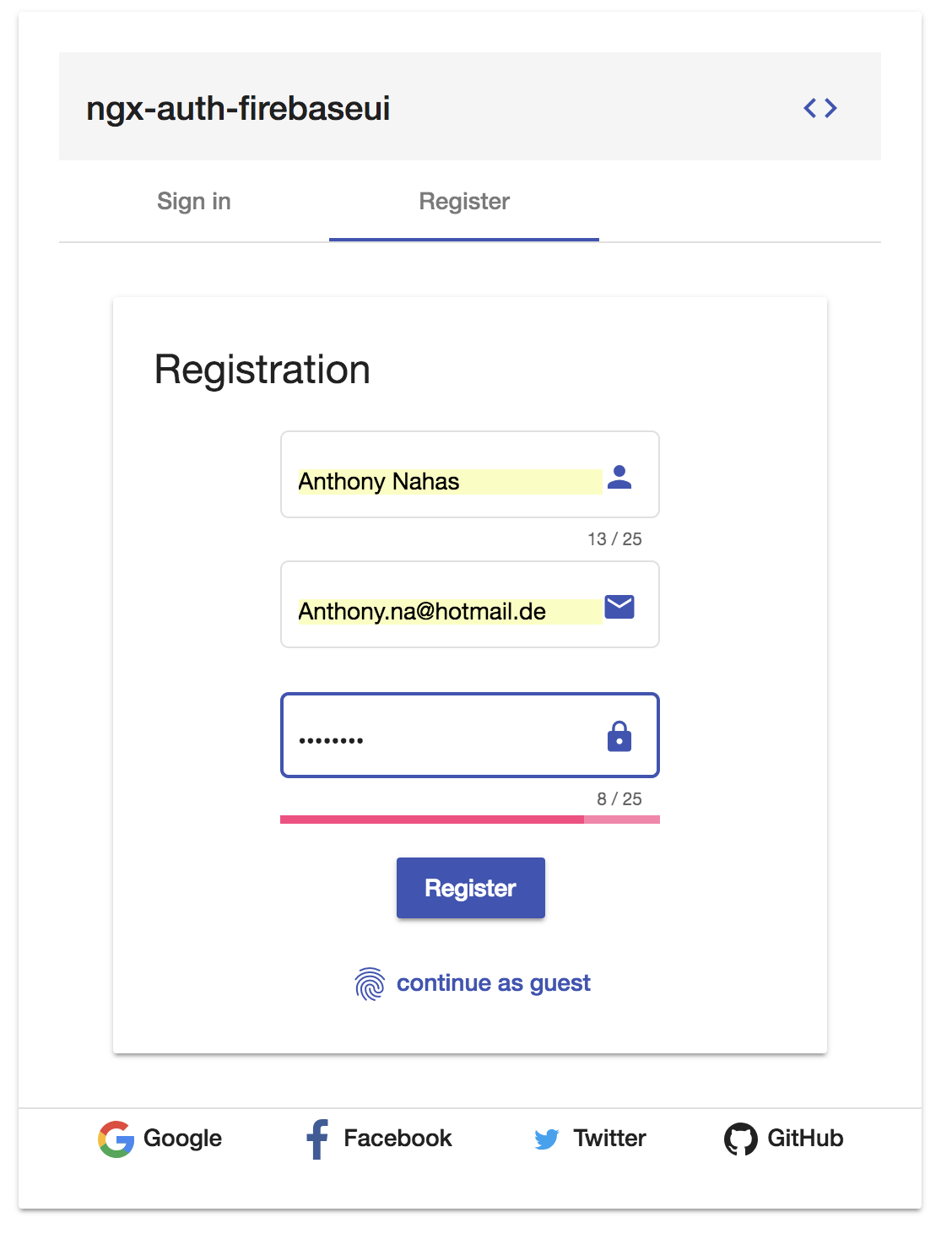
- Sign up - registration
before
after
demo outlook
Screenshots
row layout
Please note: when the view port is getting too small, the layout will be
automatically change to column
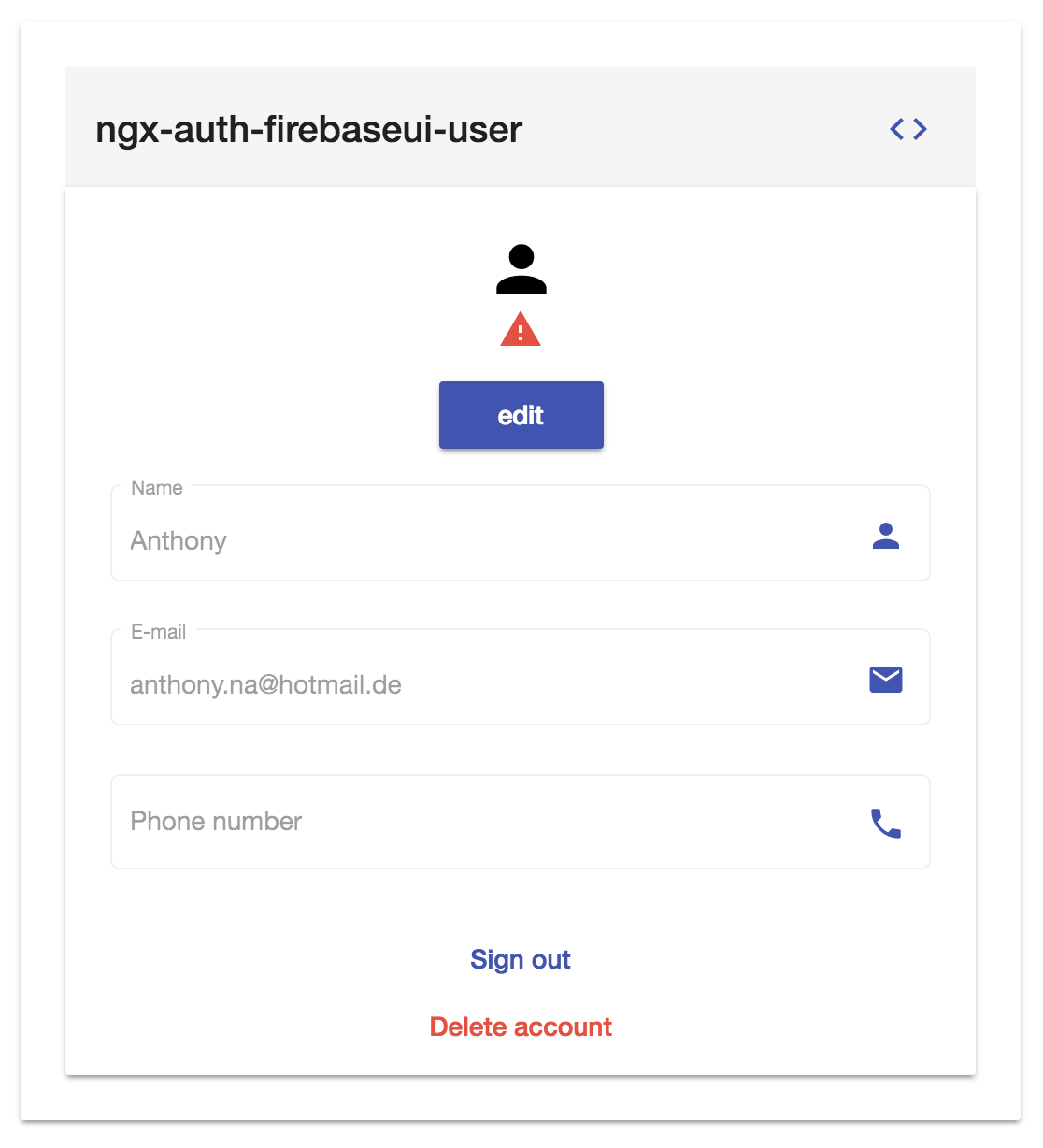
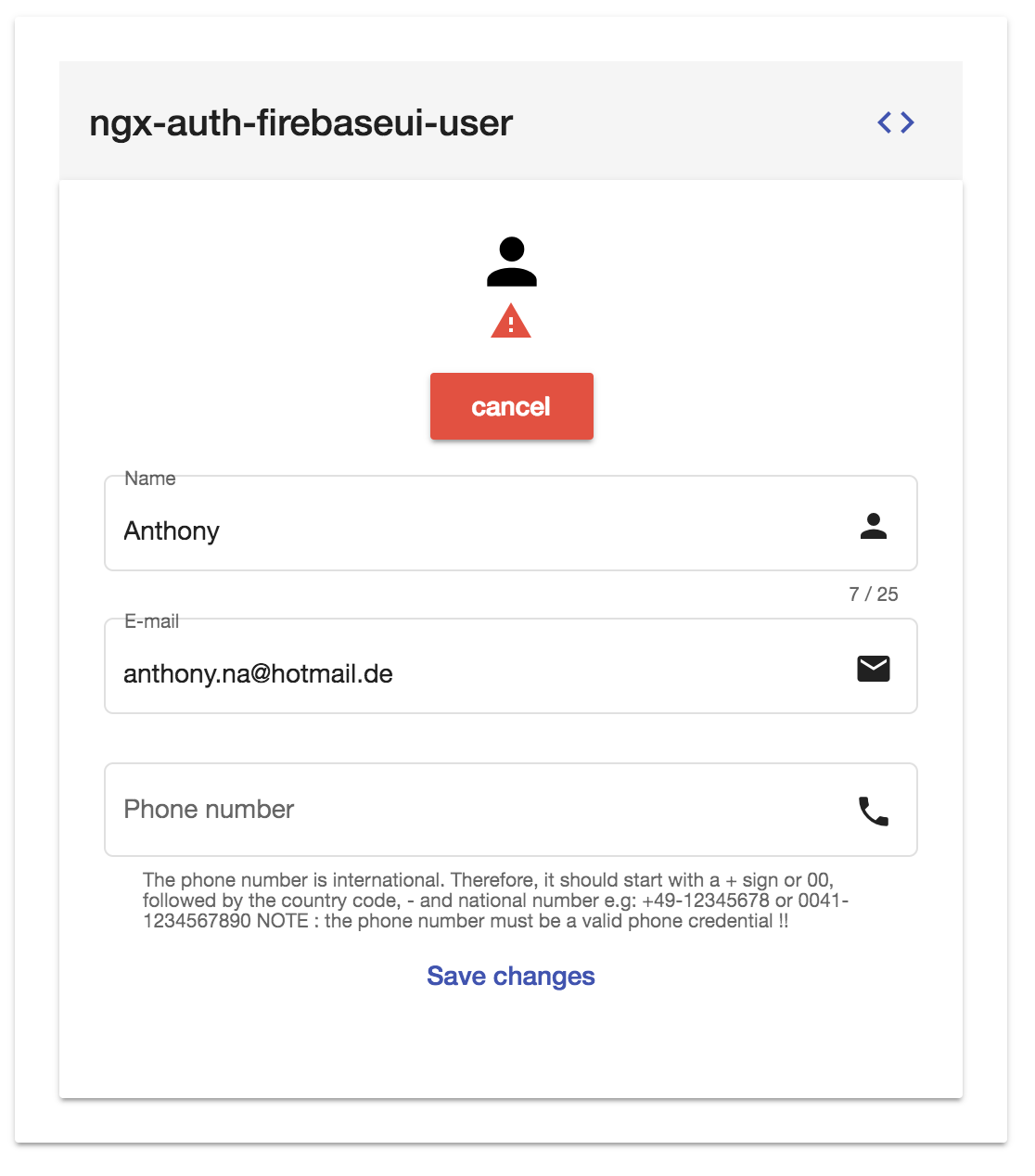
| User Profile
when logged in
in edit mode
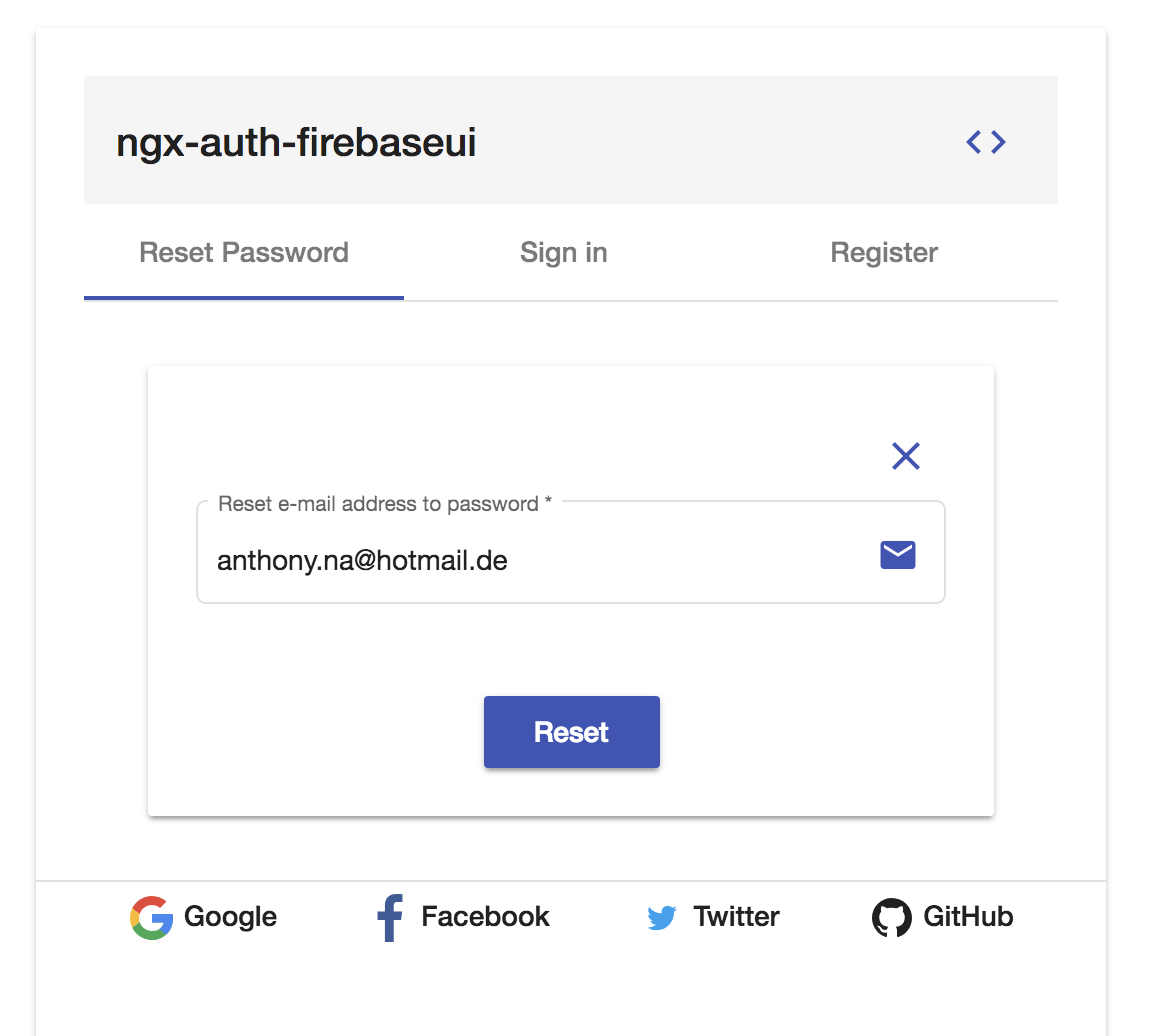
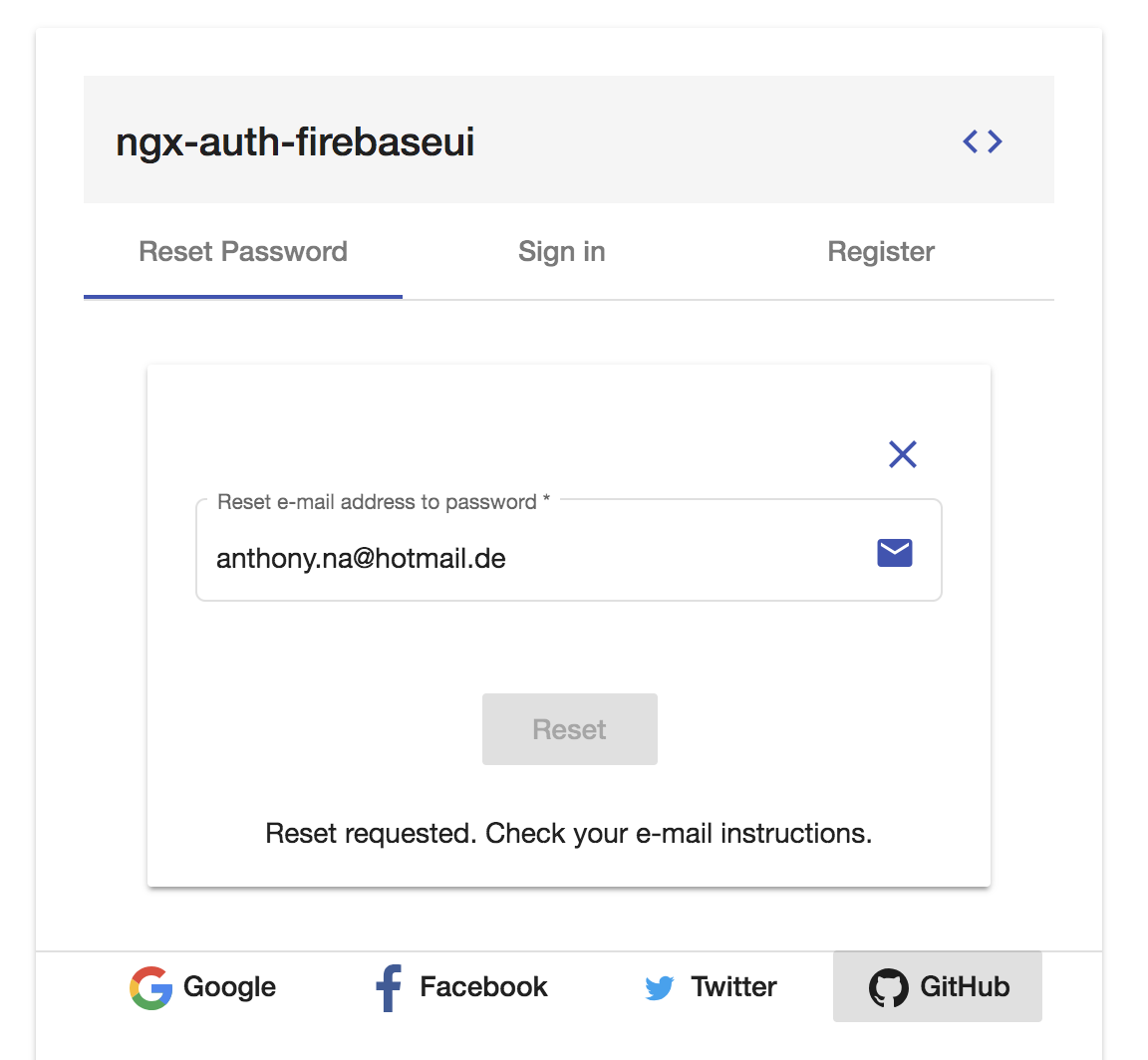
Screenshots - Reset Password
- Before
- After
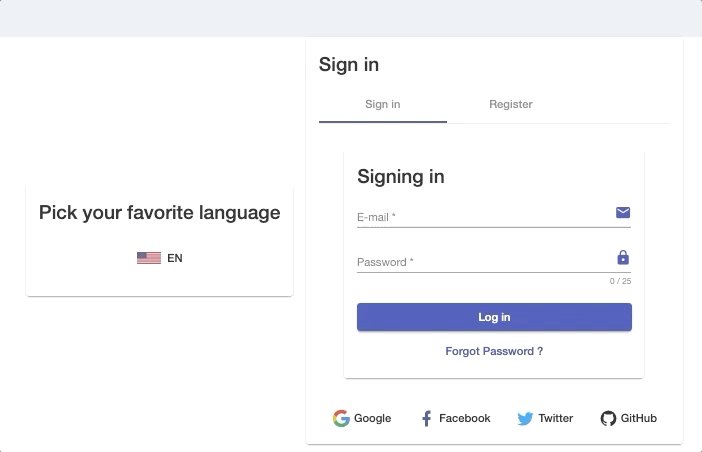
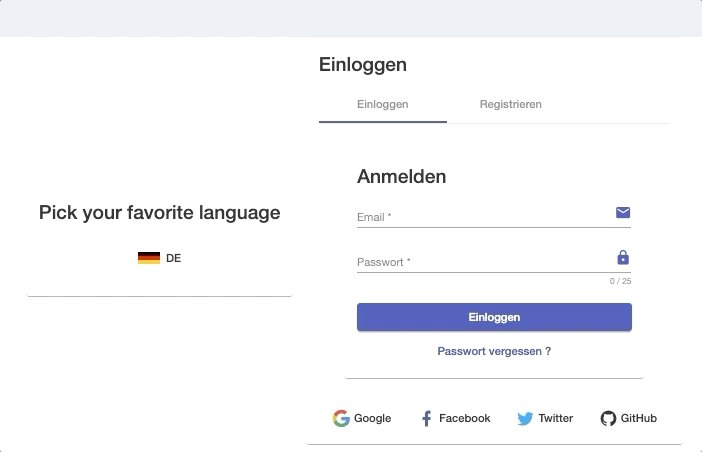
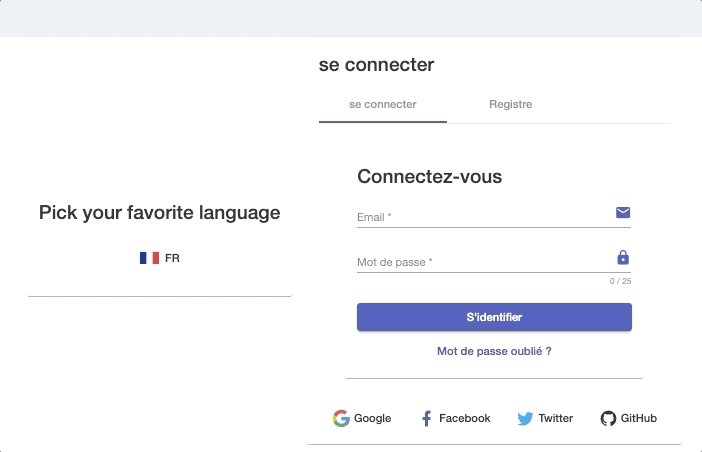
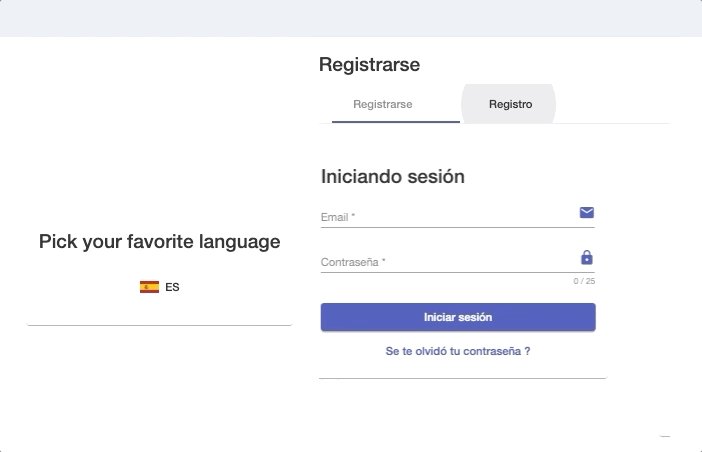
Screenshot - i18n - multiple languages
Peer Dependencies - please make sure that peerDependencies are installed if you are not using the schematics
"peerDependencies": {
"@angular/core": "^13.x",
"@angular/animations": "^13.x",
"@angular/cdk": "^13.x",
"@angular/flex-layout": "^13.0.0-beta.38",
"@angular/forms": "^13.x",
"@angular/material": "^13.x",
"@angular/fire": "7.x",
"firebase": "9.x",
}NOTE:
- v1.x should be used with angular v7 projects
- v3.x should be used with angular v8 projects
- v4.x should be used with angular v9/10 projects
- v5.x should be used with angular v11 projects
- v6.x should be used with angular v12/13 projects
- v7.x should be used with angular v14 projects
Dependencies
- Angular (requires Angular 2 or higher, developed with 13.x) - obviously
- @angular-material-extensions/password-strength
the @angular-material-extensions/password-strength is used to indicate how secure is the provided password when registering a new firebase user e.g:
(1) Installation
1. Install via ng add. (Recommended)
If Angular Material Design is not setup, just run ng add @angular/material learn more
Now add the library via the angular schematics
ng add ngx-auth-firebaseui✔️ peer dependencies will be automatically added the package.json and installed✔️ ngx-auth-firebaseui's module will be automatically imported to the root module (just replacePUT_YOUR_FIREBASE_API_KEY_HEREwith your firebase api key)✔️ ngx-auth-firebaseui's assets will be automatically added theangular.jsonfile
2. Install via npm. (Alternative)
Install above dependencies via npm.
Now install ngx-auth-firebaseui via:
npm install --save ngx-auth-firebaseuiInstall the dependencies @angular-material-extensions/password-strength via:
npm install --save @angular-material-extensions/password-strengthnpm i -s @angular/material @angular/cdk @angular/flex-layout @angular/forms @angular/animations @angular/routerFirebase deps
npm i -s firebase @angular/fire-> continue by following the instructions here
Once installed you need to import the main module:
import { NgxAuthFirebaseUIModule } from 'ngx-auth-firebaseui';The only remaining part is to list the imported module in your application module. The exact method will be slightly
different for the root (top-level) module for which you should end up with the code similar to (notice NgxAuthFirebaseUIModule .forRoot()):
and then from your Angular AppModule:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
// Import your library
import { NgxAuthFirebaseUIModule } from 'ngx-auth-firebaseui';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
// Specify the ngx-auth-firebaseui library as an import
NgxAuthFirebaseUIModule.forRoot({
apiKey: 'your-firebase-apiKey',
authDomain: 'your-firebase-authDomain',
databaseURL: 'your-firebase-databaseURL',
projectId: 'your-firebase-projectId',
storageBucket: 'your-firebase-storageBucket',
messagingSenderId: 'your-firebase-messagingSenderId'
}),
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Other modules in your application can simply import NgxAuthFirebaseUIModule:
import { NgxAuthFirebaseUIModule } from 'ngx-auth-firebaseui';
@NgModule({
declarations: [OtherComponent, ...],
imports: [NgxAuthFirebaseUIModule, ...],
})
export class OtherModule {
}SystemJS
Note:If you are using
SystemJS, you should adjust your configuration to point to the UMD bundle. In your systemjs config file,mapneeds to tell the System loader where to look forngx-auth-firebaseui:
map: {
'ngx-auth-firebaseui': 'node_modules/ngx-auth-firebaseui/bundles/ngx-auth-firebaseui.umd.js',
}(2) Configuration
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
// Import your library
import { NgxAuthFirebaseUIModule } from 'ngx-auth-firebaseui';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
// Specify the ngx-auth-firebaseui library as an import
NgxAuthFirebaseUIModule.forRoot(
{
apiKey: 'your-firebase-apiKey',
authDomain: 'your-firebase-authDomain',
databaseURL: 'your-firebase-databaseURL',
projectId: 'your-firebase-projectId',
storageBucket: 'your-firebase-storageBucket',
messagingSenderId: 'your-firebase-messagingSenderId'
},
() => 'your_app_name_factory',
{
enableFirestoreSync: true, // enable/disable autosync users with firestore
toastMessageOnAuthSuccess: false, // whether to open/show a snackbar message on auth success - default : true
toastMessageOnAuthError: false, // whether to open/show a snackbar message on auth error - default : true
authGuardFallbackURL: '/loggedout', // url for unauthenticated users - to use in combination with canActivate feature on a route
authGuardLoggedInURL: '/loggedin', // url for authenticated users - to use in combination with canActivate feature on a route
passwordMaxLength: 60, // `min/max` input parameters in components should be within this range.
passwordMinLength: 8, // Password length min/max in forms independently of each componenet min/max.
// Same as password but for the name
nameMaxLength: 50,
nameMinLength: 2,
// If set, sign-in/up form is not available until email has been verified.
// Plus protected routes are still protected even though user is connected.
guardProtectedRoutesUntilEmailIsVerified: true,
enableEmailVerification: true, // default: true
useRawUserCredential: true, // If set to true outputs the UserCredential object instead of firebase.User after login and signup - Default: false
}),
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }(3) Usage
Once the library is imported, you can use its components, directives and pipes in your Angular application:
<ngx-auth-firebaseui></ngx-auth-firebaseui> see the usage
<ngx-auth-firebaseui-login></ngx-auth-firebaseui-login> see the usage
<ngx-auth-firebaseui-register></ngx-auth-firebaseui-register> see the usage
<ngx-auth-firebaseui-providers></ngx-auth-firebaseui-providers> see the usage
<ngx-auth-firebaseui-user></ngx-auth-firebaseui-user> see the usage
<ngx-auth-firebaseui-avatar></ngx-auth-firebaseui-avatar> see the usage
API
<ngx-auth-firebaseui></ngx-auth-firebaseui> see the api
<ngx-auth-firebaseui-login></ngx-auth-firebaseui-login> see the api
<ngx-auth-firebaseui-register></ngx-auth-firebaseui-register> see the api
<ngx-auth-firebaseui-providers></ngx-auth-firebaseui-providers> see the api
<ngx-auth-firebaseui-user></ngx-auth-firebaseui-user> see the api
<ngx-auth-firebaseui-avatar></ngx-auth-firebaseui-avatar> see the api
EXTRA TIP: Login Authentication Guard
If you want to prevent a route to be accessed from non authorized users, you can
use a built in LoggedInGuard angular router guard.
- enter the fallback url in the
NgxAuthFirebaseUIConfigunderauthGuardFallbackURL - enter the logged in url in the
NgxAuthFirebaseUIConfigunderauthGuardLoggedInURL
import {NgxAuthFirebaseUIModule} from 'ngx-auth-firebaseui';
NgxAuthFirebaseUIModule.forRoot(firebaseKey, firebaseAppNameFactory,
{
authGuardFallbackURL: 'examples/logged-out',
authGuardLoggedInURL: 'examples/logged-in',
}),if the user is logged in, he will be redirected to examples/logged-in route (per example),
otherwise he will be redirected to the examples/logged-out route
- import the
LoggedInGuardin your router module
import {NgModule} from '@angular/core';
import {Routes, RouterModule} from '@angular/router';
import {LoggedInGuard} from 'ngx-auth-firebaseui';
const routes: Routes = [
{
path: '',
redirectTo: 'home',
pathMatch: 'full'
},
{
path: 'secured',
loadChildren: 'app/secured/secured.module#SecuredModule',
canActivate: [LoggedInGuard]
}
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule {
}Other Angular Libraries
- ngx-linkifyjs
- @angular-material-extensions/components
- @angular-material-extensions/password-strength
- @angular-material-extensions/google-maps-autocomplete
- @angular-material-extensions/fab-menu
- @angular-material-extensions/select-country
- @angular-material-extensions/select-icon
- @angular-material-extensions/pages
- @angular-material-extensions/link-preview
- @angular-material-extensions/contacts
- @angular-material-extensions/faq
- @angular-material-extensions/jumbotron
- angular-material-extensions/freelancer-theme
- @firebaseui/ng-bootstrap
Support
- Drop an email to: Anthony Nahas
- or open an appropriate issue
- let us chat on Gitter
Built by and for developers
Youtube Videos
https://www.youtube.com/watch?v=qP5zw7fjQgo&feature=emb_logo&ab_channel=Fireship https://www.youtube.com/watch?v=KpfJCEvpS9g&t=2s&ab_channel=JsWiz
Who is using ngx-mailto? Awesome apps?
Are you missing your project or you app? PR me to publish it on the README
Sponsors
This project is supported by jetbrains with 1 ALL PRODUCTS PACK OS LICENSE incl. webstorm
Best angular and firebase stuff by Jeff Delaney on firebase.io
check this out
License
Copyright (c) 2019-2022 Anthony Nahas. Licensed under the MIT License (MIT)