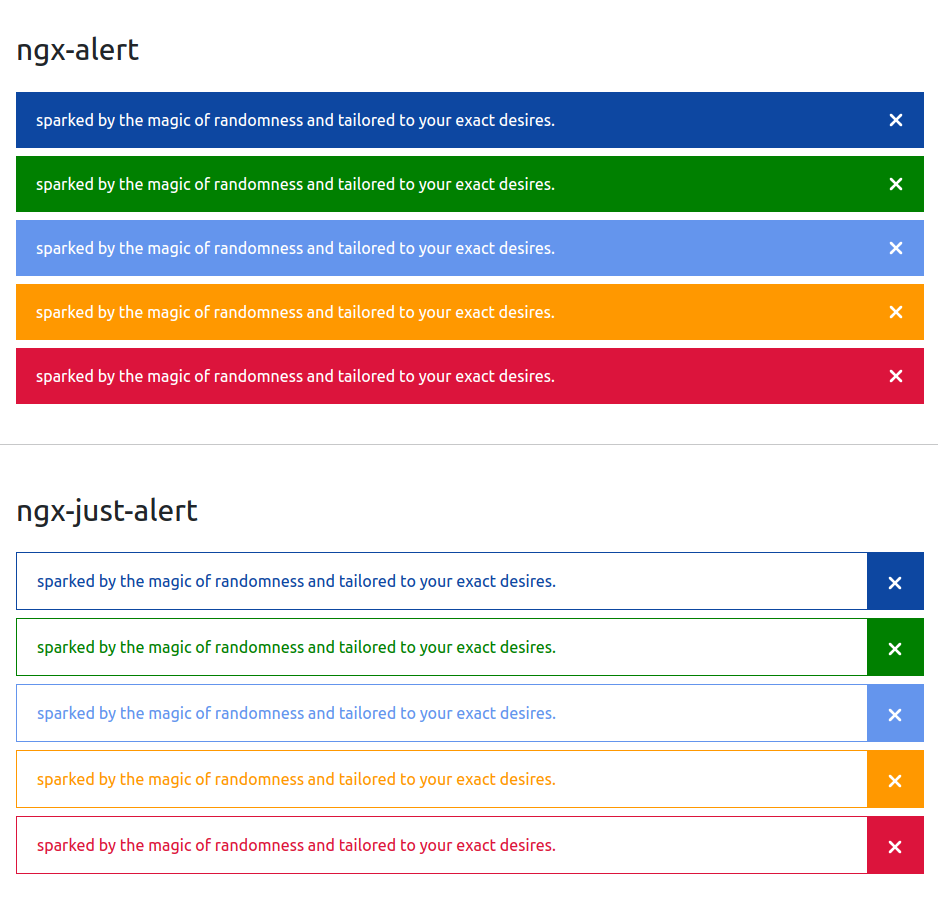
Alert component for angular projects. Creative alert message with mutiple color variance.
Import the module on your your-component.component.ts file as follow.
import { AlertComponent, JustAlertComponent } from 'ngx-alert-message';`Then import the module as follow on imports array
@Component({
selector: '...',
templateUrl: '...',
styleUrls: ['...'],
standalone: true,
imports: [AlertComponent, JustAlertComponent]
})import { provideAnimations } from '@angular/platform-browser/animations';
bootstrapApplication(AppComponent, {
providers: [
importProvidersFrom(BrowserModule),
provideAnimations() // Import this
],
}).
catch((err) => console.error(err));After importing this library with npm install ngx-alert-message,
<ngx-just-alert [text]="text"></ngx-just-alert>
close : (required) value shoule be `true | false`
mode : (required) value shoule be `primary | success | danger | info | warning`
text : (required) value shoule be `anything...`
<ngx-alert [text]="text"></ngx-alert>
close : (optional) value shoule be `true | false`
mode : (optional) value shoule be `primary | success | danger | info | warning`
text : (optional) value shoule be `anything...`