
ngx-auth-firebaseui - Open Source Library for Angular Web Apps to integrate a material user interface for firebase authentication.

Angular UI component for firebase authentication. This library is an angular module (including angular components and services) that allows to authenticate your users with your firebase project. NgxAuthFirebseUI is compatible with angular material and angular flexLayout.
If you prefer to develop with bootstrap rather than with material design, please check this project @firebaseui/ng-bootstrap
Migration from V1 to V2
Since the first stable release of angularfire2 has been published within the angular
organization, we replaced that module with @angular/fire
Before updating ngx-auth-firebaseui to V2, please make sure that angularifre2 has been replaced with @angular/fire
-->
npm un angularfire2 && npm i @angular/fire Built by and for developers ❤️
Do you have any question or suggestion ? Please do not hesitate to contact us! Alternatively, provide a PR | open an appropriate issue here
If you like this project, support ngx-auth-firebaseui by starring ⭐️ and sharing it 📢
Table of Contents
- ngx-auth-firebaseui vs firebaseui-web
- Why to use ngx-auth-firebaseui ?
- Library's components
- Supported Providers
- Supported Processes and Actions
- Requirements
- Demo
- Features
- Examples
- Documentation
- Screenshots
- Peer Dependencies
- Dependencies
- Installation
- Usage
- API
- Additional Requirements - material (Include a theme)
- Additional Requirements - material icons
- Additional Requirements - assets
- Run Demo App Locally
- Other Angular Libraries
- Support
- License
ngx-auth-firebaseui vs firebaseui-web
| Features | ngx-auth-firebaseui | firebaseui |
|---|---|---|
| Sign Up | ✔️ | ✔️ |
| Sign In | ✔️ | ✔️ |
| Sign In Anonymously | ✔️ | ✔️ |
| Sign In with Google | ✔️ | ✔️ |
| Sign In with Facebook | ✔️ | ✔️ |
| Sign In with Twitter | ✔️ | ✔️ |
| Sign In with Github | ✔️ | ✔️ |
| Sign In with PhoneNumber | ❌ | ✔️ |
| Sign out | ✔️ | ❌ |
| Sign in/up progress indicator | ✔️ | ❌ |
| Password Strength indicator | ✔️ | ❌ |
| Forgot/Reset Password | ✔️ | ❌ |
| Delete account | ✔️ | ❌ |
| User Profile | ✔️ | ❌ |
| Check whether user's email is verified | ✔️ | ❌ |
| Edit user's display name (incl. validation) | ✔️ | ❌ |
| Edit user's email (incl. validation) | ✔️ | ❌ |
| Edit user's phone number (incl. validation) | ✔️ | ❌ |
| Configure your favorite auth provider in runtime | ✔️ | ❌ |
| Sync user'auth with Firestore read more | ✔️ | ❌ |
| Angular v2-6 friendly | ✔️ | ❌ |
| Internationalization (i18n) | 🔜 | ✔️ |
| Ionic/cordova support | 🔜 @firebaseui/ionic-auth | ❌ |
| Real time form validation | ✔️ | ❌ |
| Easy to integrate | ✔️ | ❌ |
| Support Server Side Rendering | ✔️ | ❌ |
| Support SPA without further config | ✔️ | ❌ |
| Support Safari private browsing | ✔️ | ⁉️ |
| AWESOME | ✔️ | ⁉️ |
Why to use ngx-auth-firebaseui ?
- 💝 it uses a responsive and accessible web design UX/UI from google material concepts and components (supporting desktop and mobile view).
- 💄 pick up your own theme! change the primary, accent and warn colors whenever you need (e.g to support light and dark themes)
- 🚢 super easy to use with an angular based project (project that is created with the angular-cli)
- 🔜 optional configuration
- ♻️ configure your authentication providers in runtime
- ♻️ reusable components for every project that needs an authentication with a firebase project/app.
- 🛃 built in feedback mechanism in form of a snackbar when an error or any important event occurred.
- 🆘 ability to sign out or even to delete totally the account
- 👻 your client does not want to create an account in your project? Let him to sign in anonymously!
- 👥 user profile component to display user's data using via
ngx-auth-firebaseui-user - ⚡️ update user profile as feature
- 🔥 Sync user's authentication with FIRESTORE AUTOMATICALLY
- 💪 Forgot Password feature! Go and let your users to recover their passwords easily
- 🎉 Supports SSR - Server Side Rendering
Library's components
<ngx-auth-firebaseui>used for the authentication process<ngx-auth-firebaseui-providers>used to display only buttons for providers like googe, facebook, twitter and github<ngx-auth-firebaseui-user>used to display/edit the data of the current authenticated user
Supported Providers:
- anonymously
- email and password (traditional)
- github
- phone number 🔜
Supported Processes and Actions:
- sign up
- sign in
- sign in Anonymously | with google, facebook, twitter, github
- sign out
- validation of password's strength while creating a new account using @angular-material-extensions/password-strength
- forgot/reset password
- sending email verifications
- delete user's account
- edit user's profile like email, name, (profile picture 🔜) and phone number
- firestore auto sync 🔥
- do not allow users to create new accounts before checking the terms of services and private policy - for mor info check this here
Requirements:
- angular material theme
- angular material icons
- angular cdk - v6.x
- angular material - v6.x
- angular forms - v6.x
- angular animations - v6.x
- angular flex-layout v6.0.0-beta.18
- @angular/fire - v5.0.2
- firebase - v5.x
the full tutorial guide can be found here
Demo |
Features
take a look at live example with firestore's synchronization here
Examples
Documentation
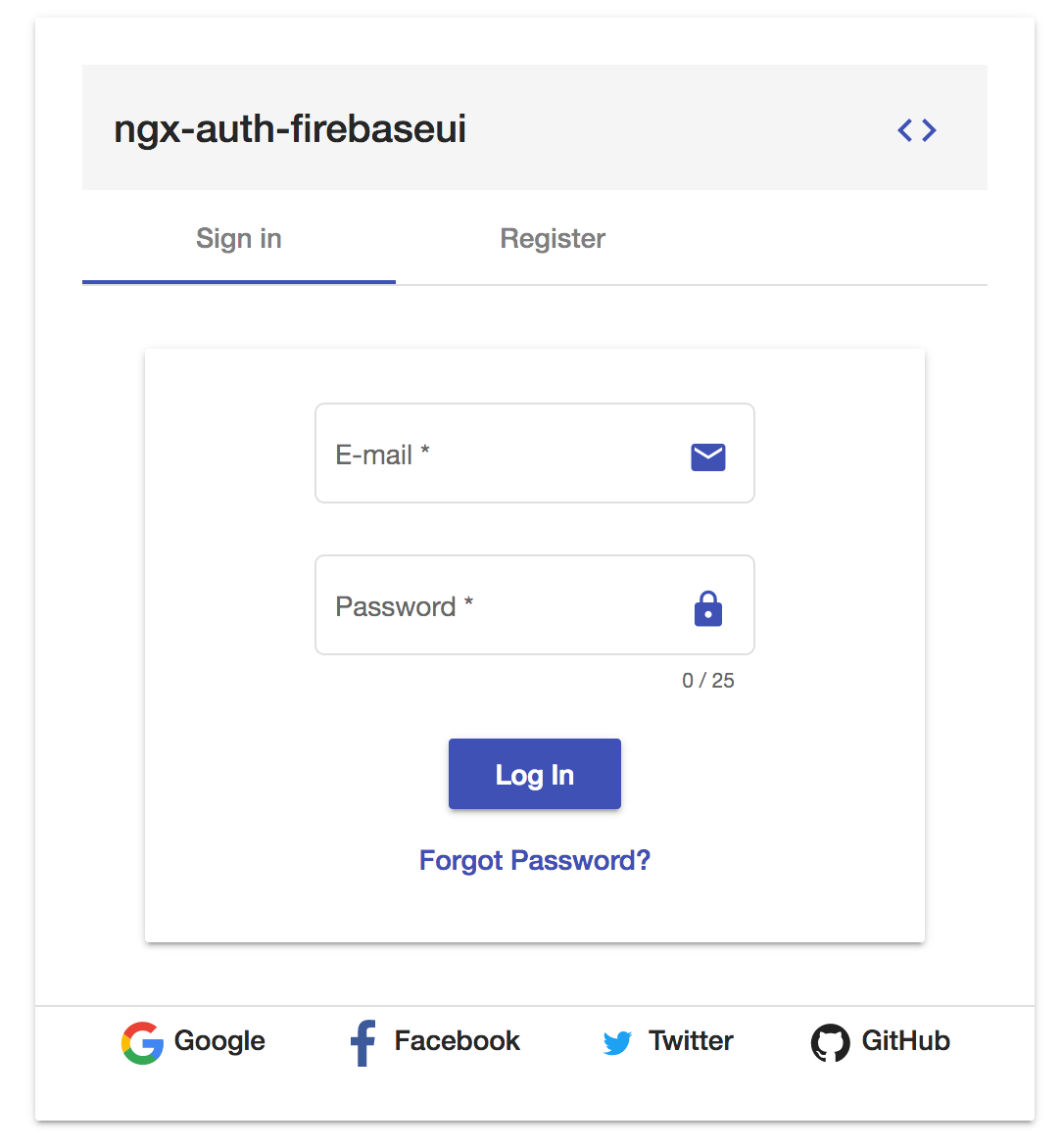
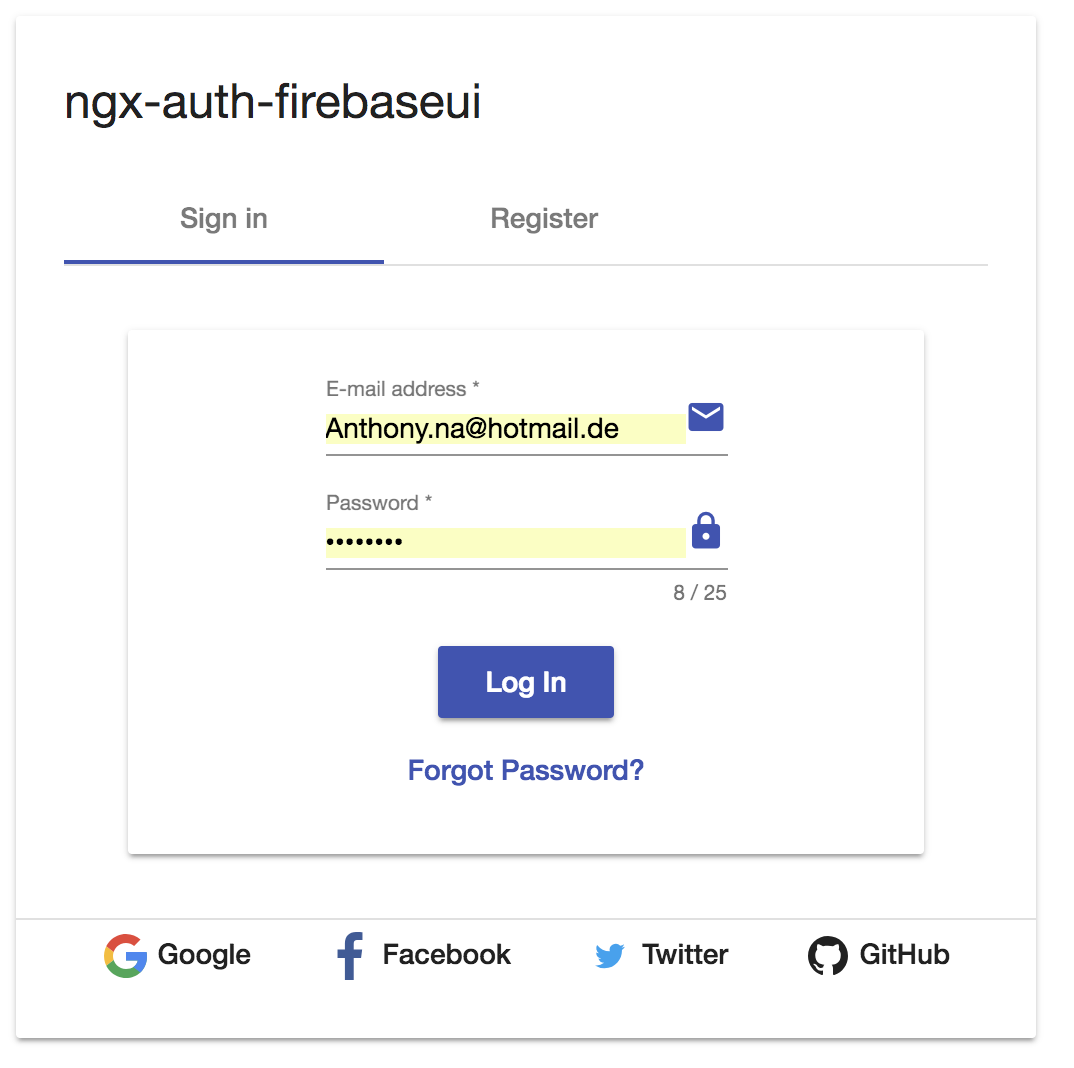
Screenshots - Browser
- sign in

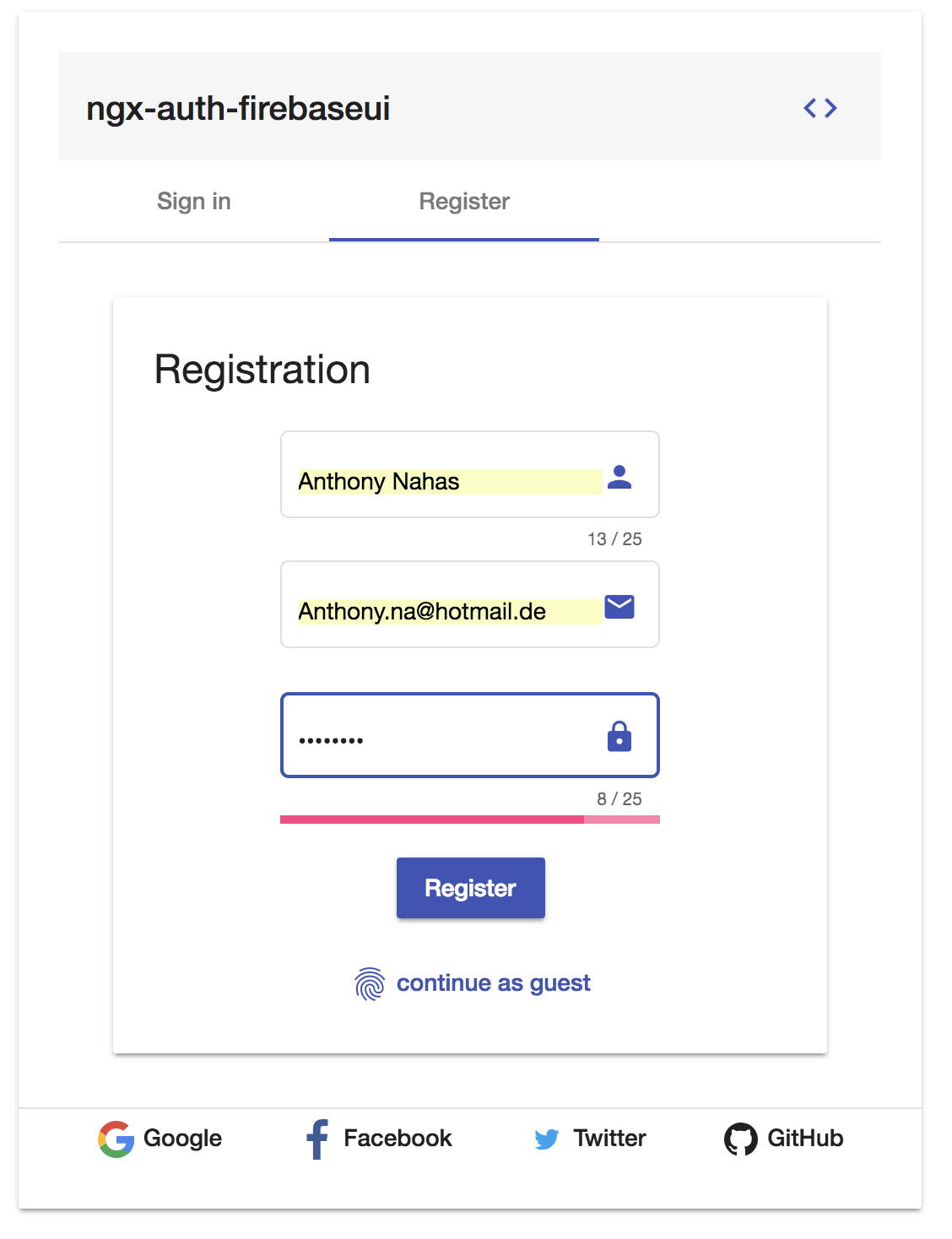
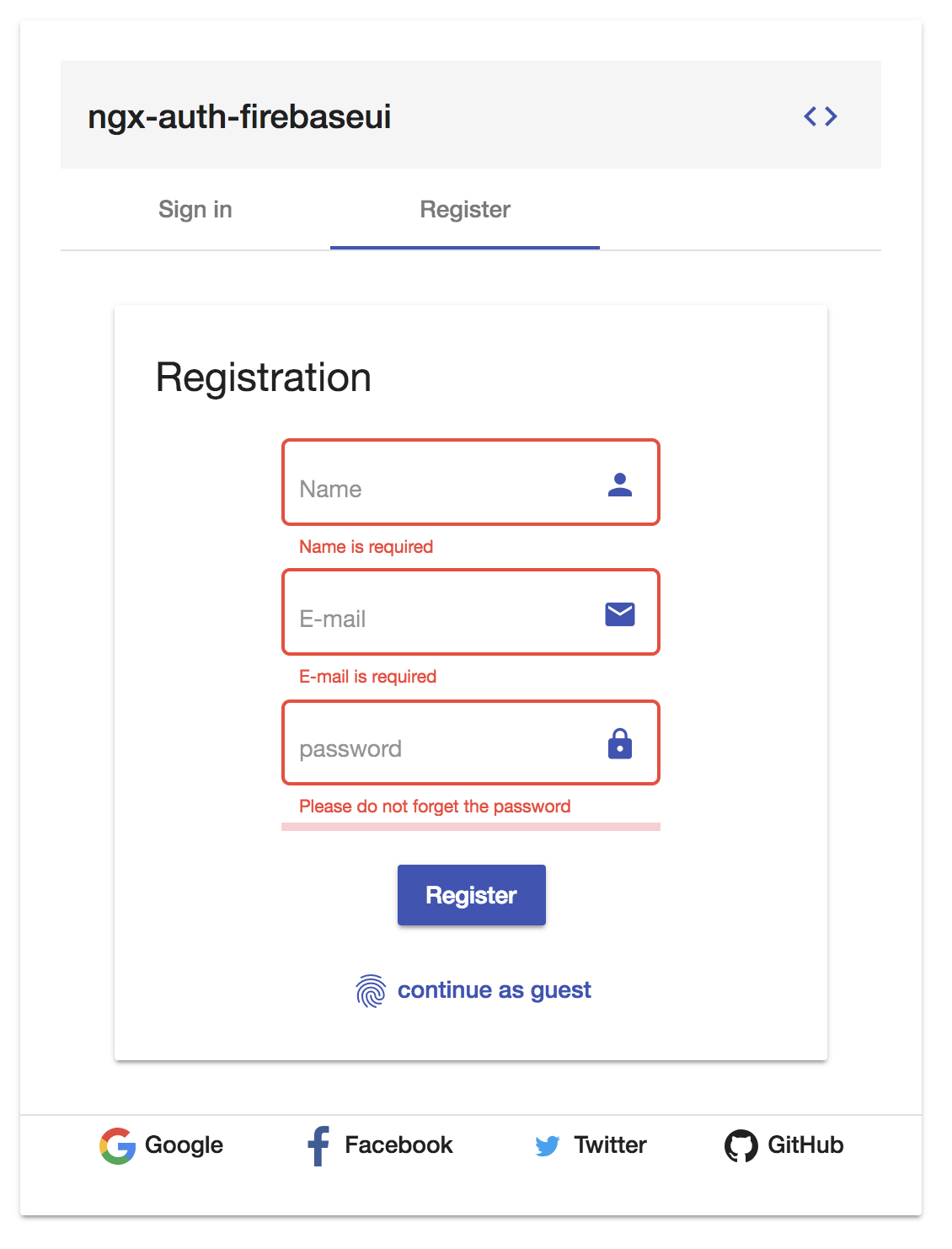
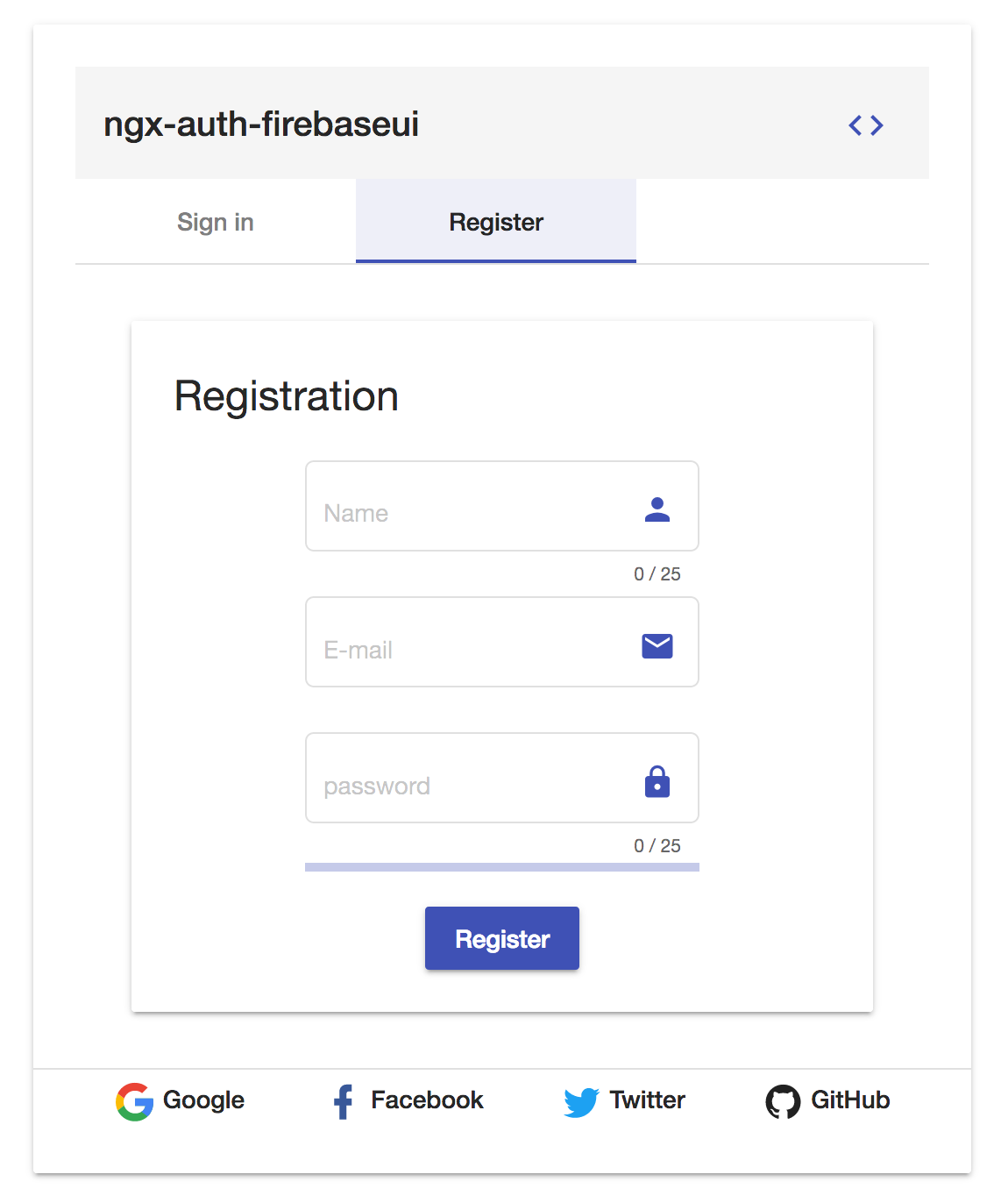
- Sign up - registration
before

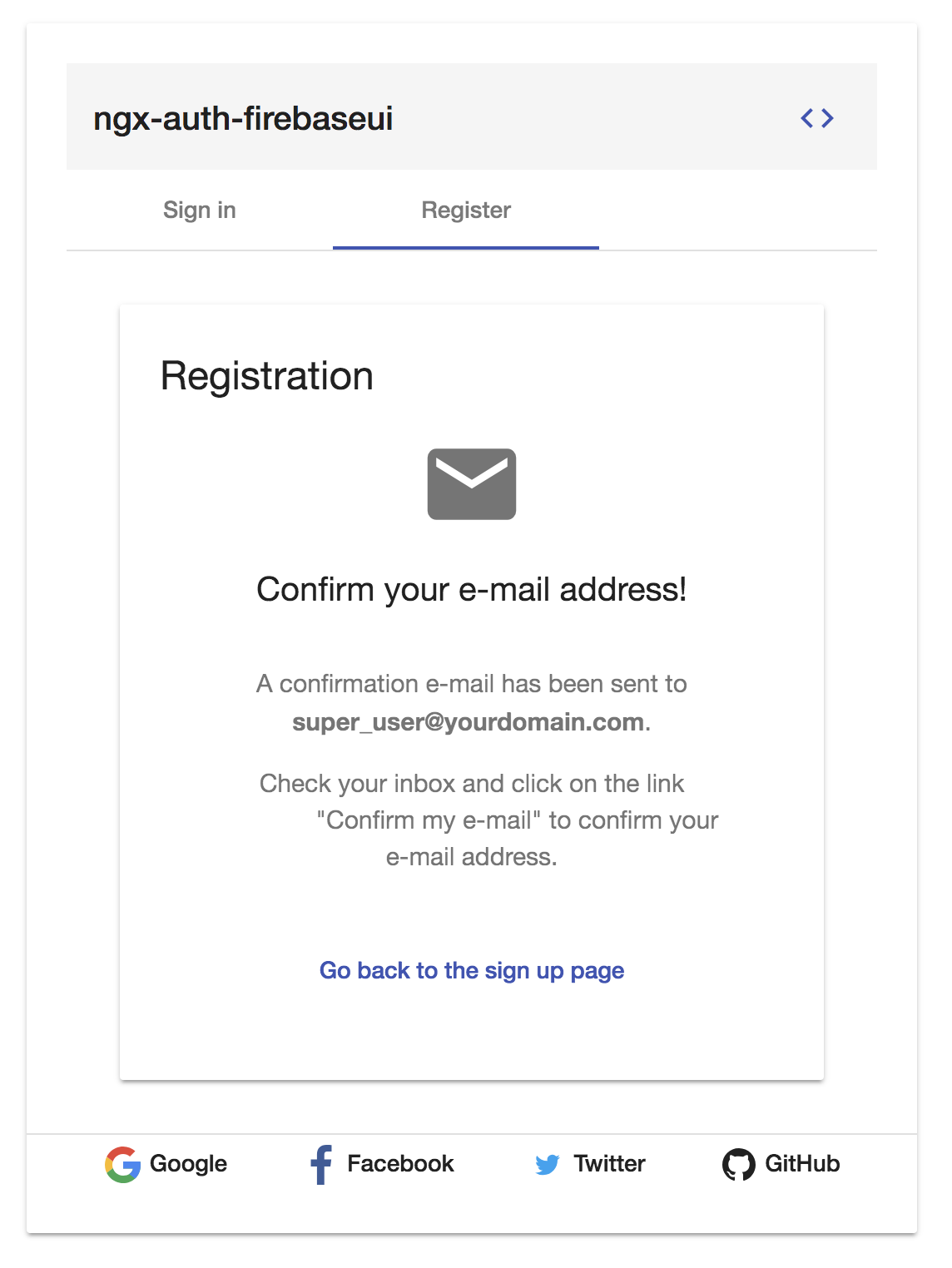
after

demo outlook

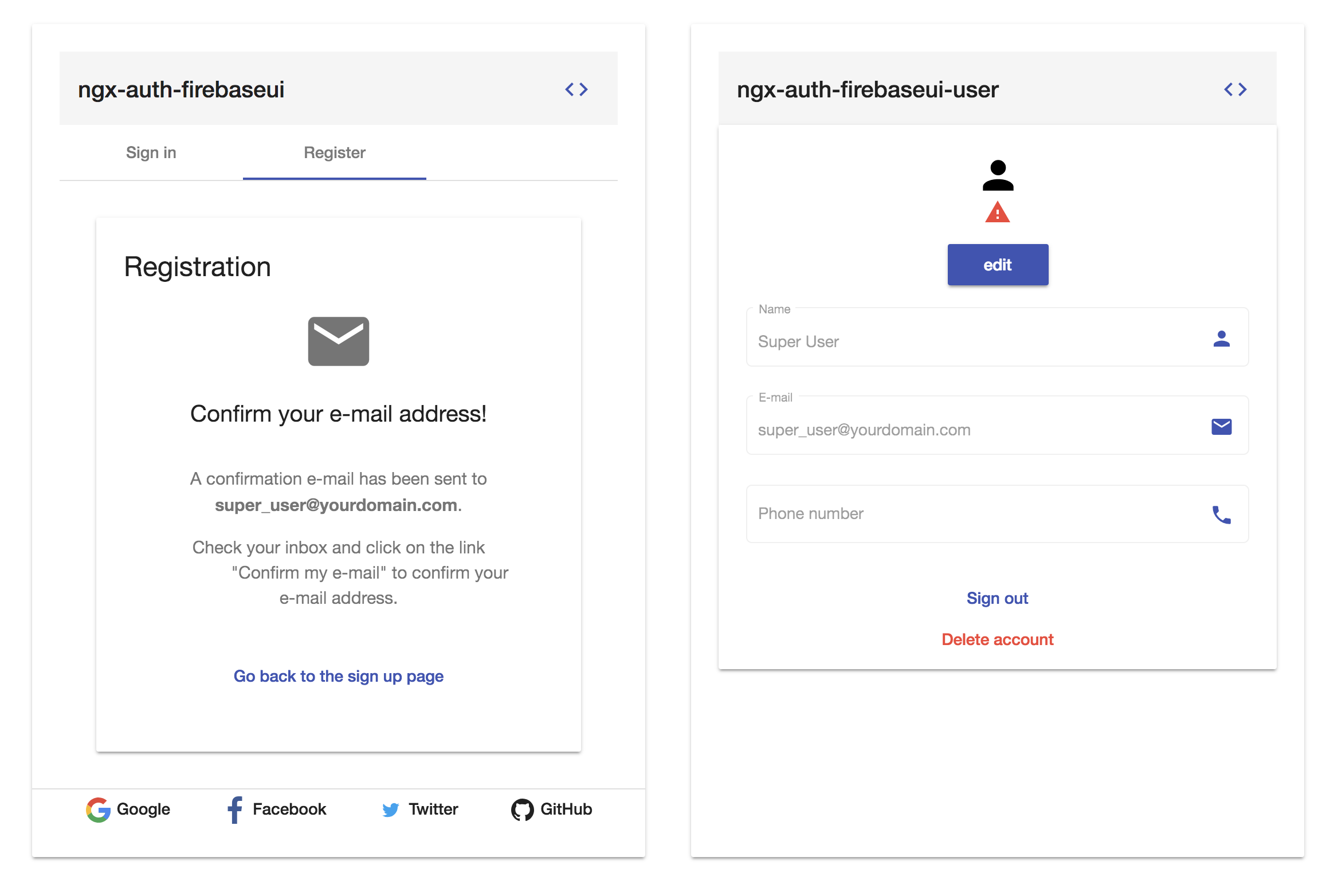
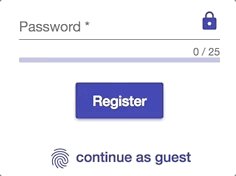
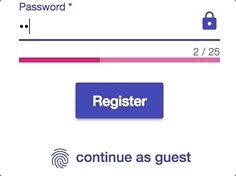
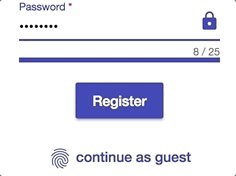
Screenshots - Client Side Validation

Screenshots
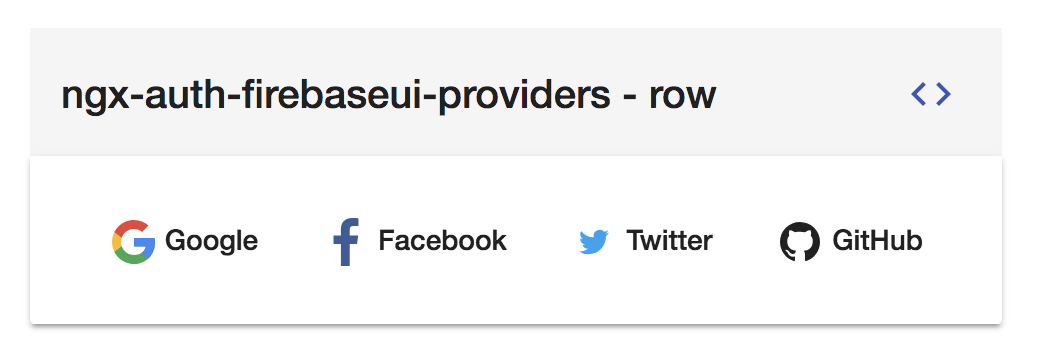
row layout
Please note: when the view port is getting too small, the layout will be
automatically change to column

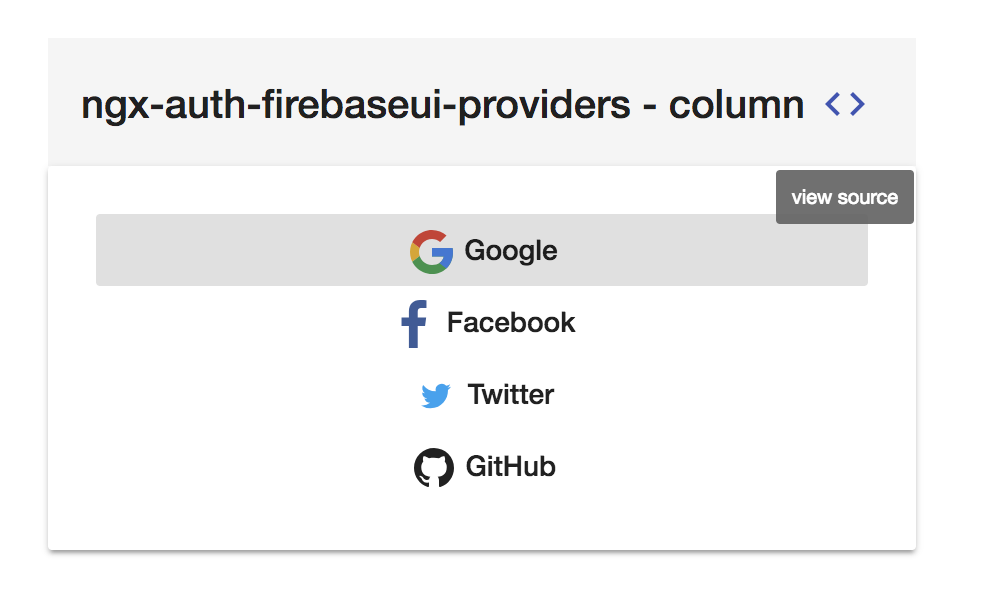
column layout

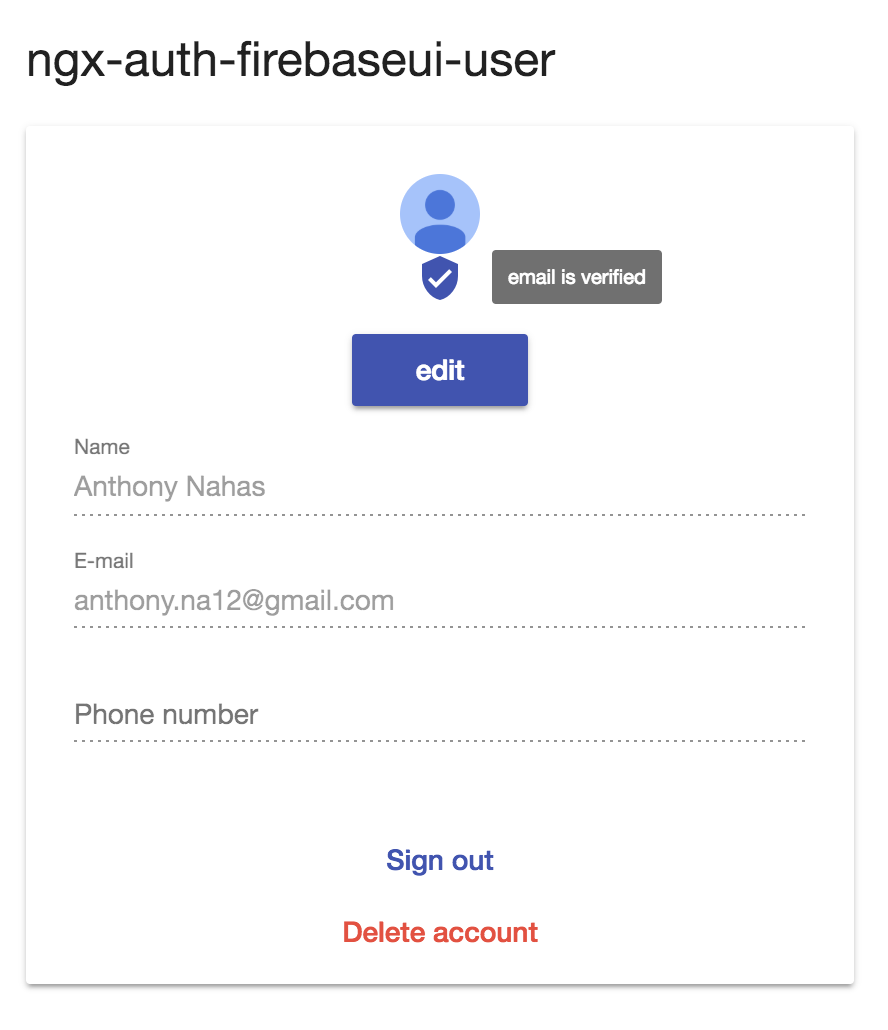
Screenshots
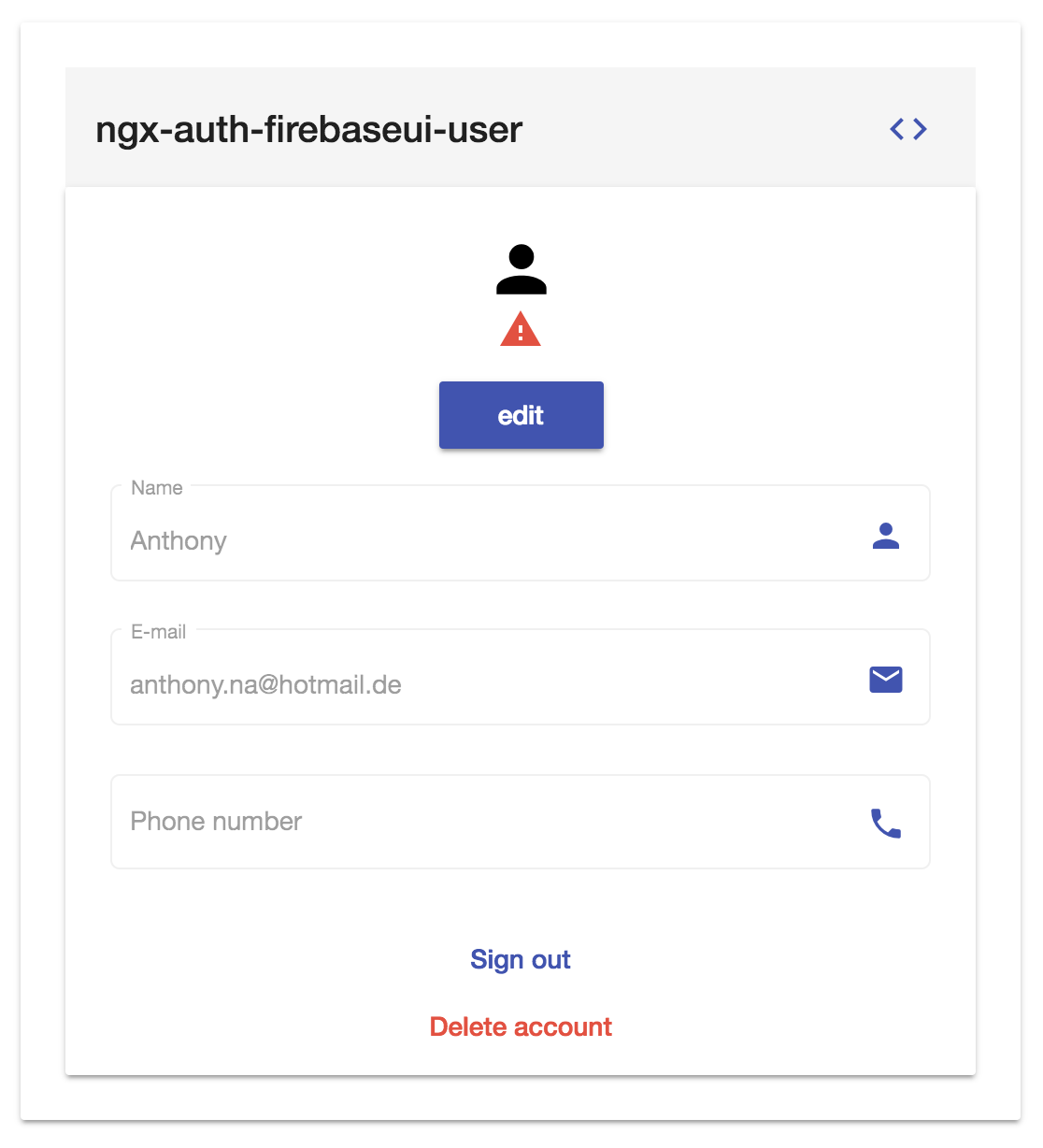
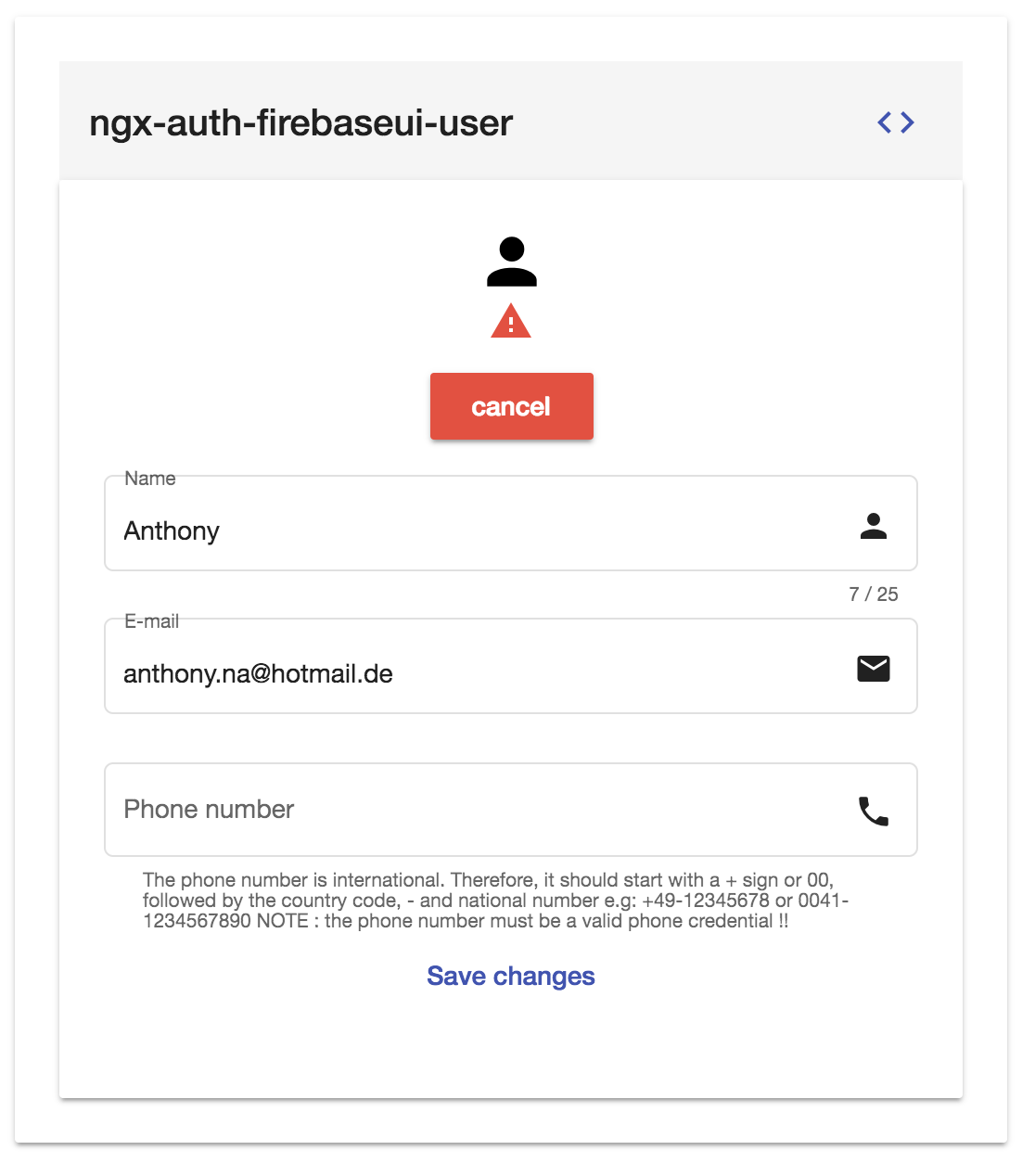
- user profile
when logged out

when logged in

in edit mode

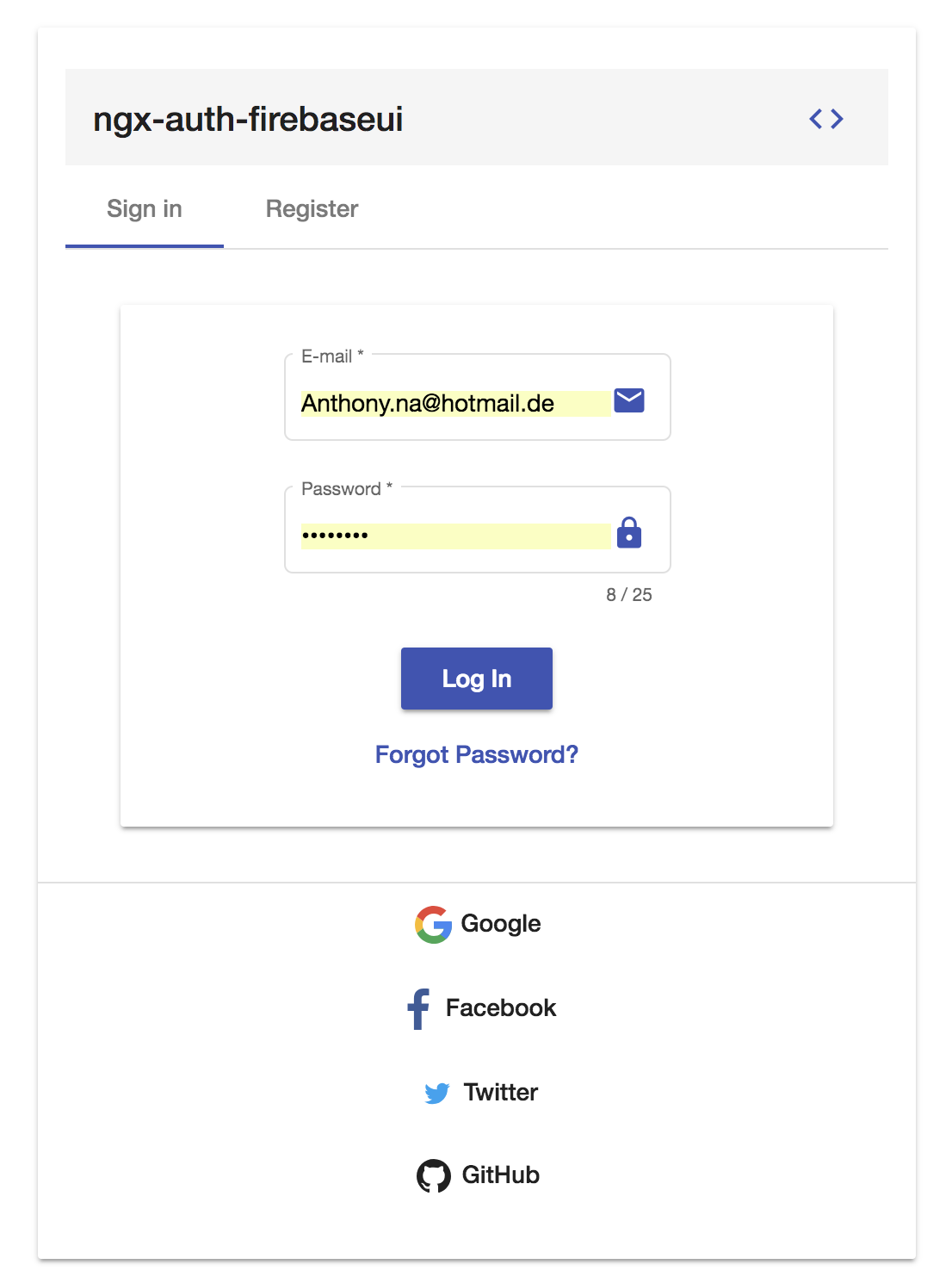
Screenshots - Mobile Browser
- Sign in - mobile

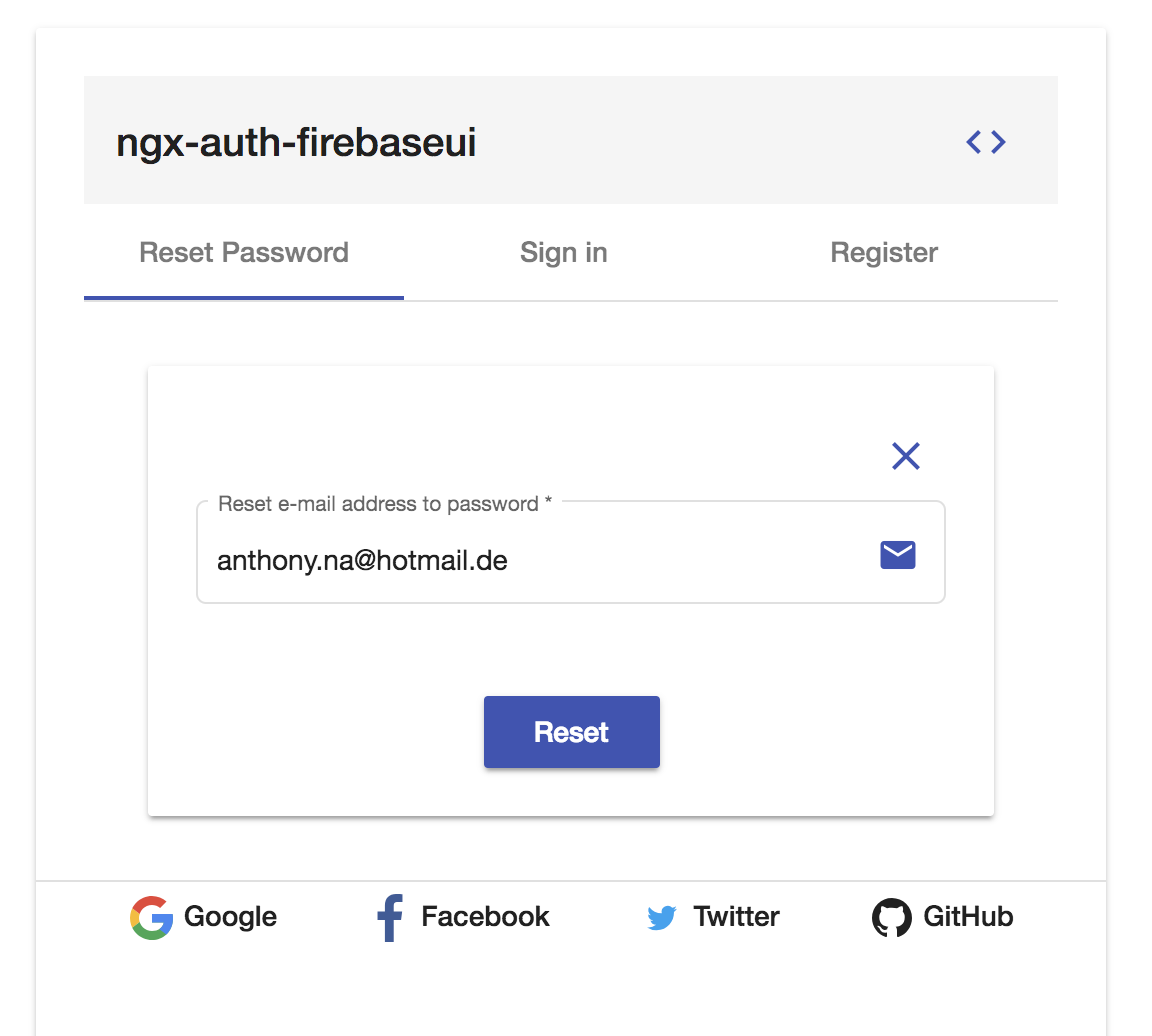
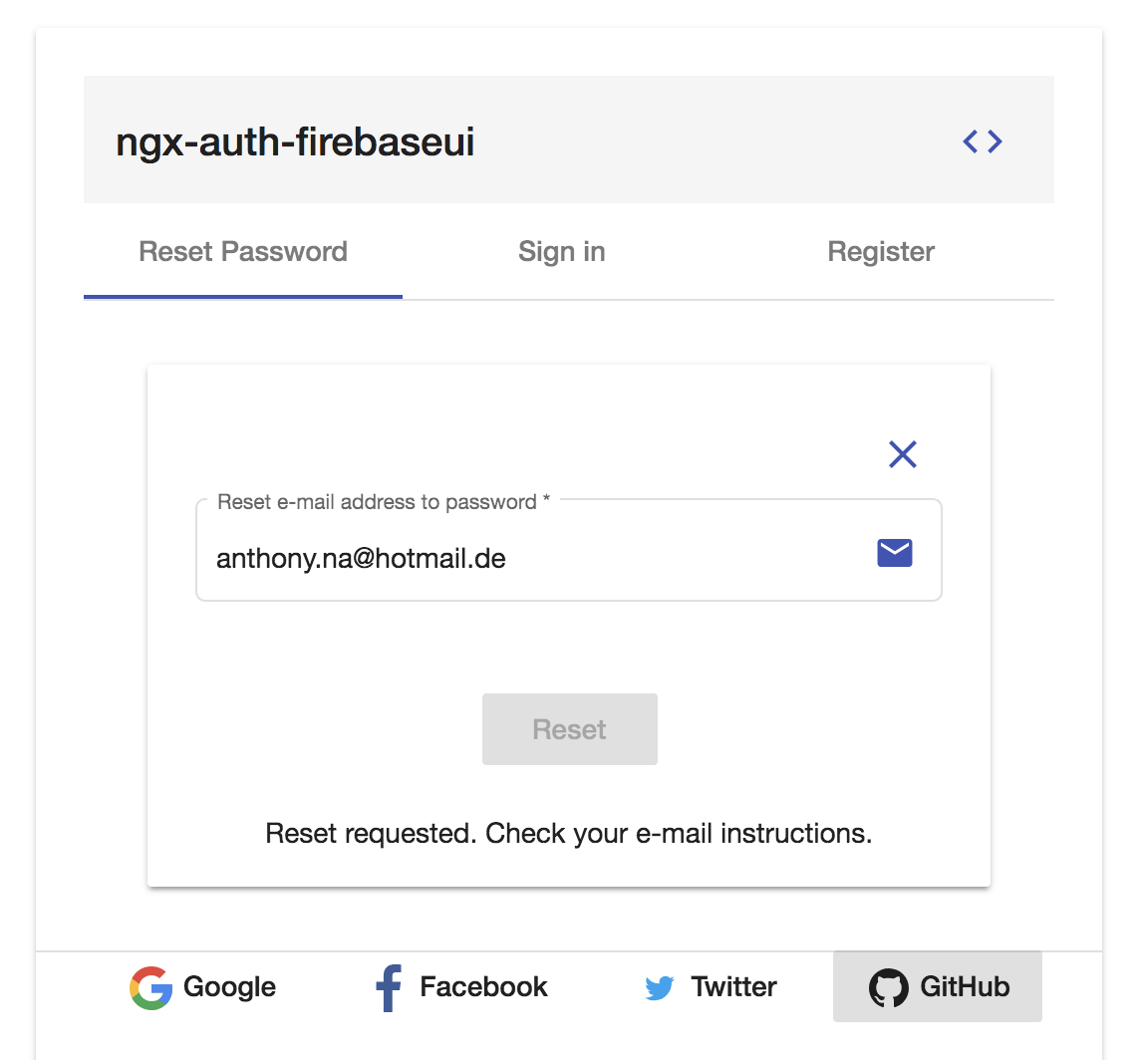
Screenshots - Reset Password
- Before

- After

Peer Dependencies - please make sure that peerDependencies are installed
"peerDependencies": e.g:
Angular deps
npm i -s @angular/material@6.2.1 @angular/cdk@6.2.1 @angular/flex-layout@6.0.0-beta.16 @angular/forms@6.0.4 @angular/animations@6.0.4Firebase deps
npm i -s firebase@5.0.4 @angular/fire@5.0.0-rc.10.0NOTE:
If you are still running angular v5, please consider to user ngx-auth-firebaseui v0.x
v1.x should be used with angular v6 projects
Dependencies
- Angular (requires Angular 2 or higher, developed with 6.0.3) - obviously
- @angular-material-extensions/password-strength
the @angular-material-extensions/password-strength is used to indicate how secure is the provided password when registering a new firebase user e.g:

(1) Installation
Install above dependencies via npm.
Now install ngx-auth-firebaseui via:
npm install --save ngx-auth-firebaseuiOnce installed you need to import the main module:
;The only remaining part is to list the imported module in your application module. The exact method will be slightly
different for the root (top-level) module for which you should end up with the code similar to (notice NgxAuthFirebaseUIModule .forRoot()):
and then from your Angular AppModule:
;; ; // Import your library;; @ Other modules in your application can simply import NgxAuthFirebaseUIModule:
; @ SystemJS
Note:If you are using
SystemJS, you should adjust your configuration to point to the UMD bundle. In your systemjs config file,mapneeds to tell the System loader where to look forngx-auth-firebaseui:
map: 'ngx-auth-firebaseui': 'node_modules/ngx-auth-firebaseui/bundles/ngx-auth-firebaseui.umd.js'(2) Usage
Once the library is imported, you can use its components, directives and pipes in your Angular application:
<ngx-auth-firebaseui></ngx-auth-firebaseui>
<!-- You can now use the library component in app.component.html --> or
!-- or simply in the app.component.ts --Result:

<ngx-auth-firebaseui-providers></ngx-auth-firebaseui-providers>
<!-- You can now use the library component in app.component.html --><ngx-auth-firebaseui-user></ngx-auth-firebaseui-user>
Result:

API
<ngx-auth-firebaseui></ngx-auth-firebaseui>
| option | bind | type | default | description |
|---|---|---|---|---|
| providers | Input() | string[] | ['all'] or [AuthProvider.All] | choose your favorite authentication provider: google |
| appearance | Input() | MatFormFieldAppearance | standard |
the appearance of the mat-form-field #'legacy' |
| tabIndex | Input() | number | null; | 0 |
| guestEnabled | Input() | boolean | true |
whether the user can sign in and continue as guest |
| tosUrl | Input() | string | - | the url of term of services |
| privacyPolicyUrl | Input() | string | - | the url of the private privacy |
| onSuccess | Output() | any | - | this will be fired when an authentication process was success. The authenticated user is emitted! |
| onError | Output() | any | - | this event will be fired when an error occurred during the authentication process! An error message is emitted! |
PS: if either tosUrl orprivacyPolicyUrl` are provided, the user will be asked to check and accepts tos and pp before registering a new account or sign in in anonymously
How to disable users to sign in and continue as guest, use the guestEnabled input
Result:

How to configure your input providers ? see the examples
e.g: in your component, import the AuthProvider enum to pick up your favorite provider:
;; in your template -->
or
take a look at the full documentation here
<ngx-auth-firebaseui-providers></ngx-auth-firebaseui-providers>
| option | bind | type | default | description |
|---|---|---|---|---|
| layout | Input() | string | row |
set the layout of the providers buttons options: 'column' or 'row' |
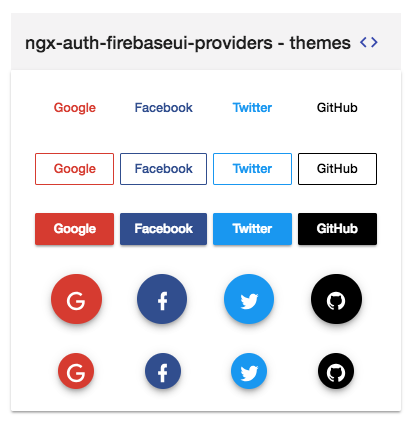
| theme | Input() | string | default |
set the theme of the providers buttons options: '', 'classic', 'stroked', 'fab', 'mini-fab', 'raised', |
e.g: in template:
in your component:
;;

<ngx-auth-firebaseui-user></ngx-auth-firebaseui-user>
| option | bind | type | default | description |
|---|---|---|---|---|
| onAccountDeleted | Output() | void | - | this will be fired when the user deletes his account |
(3) Additional Requirements - material (Include a theme)
With Angular CLI
Please take a look of the official documentation of angular material themes here
Without Angular CLI
(4) Additional Requirements - Import the material design icons learn more
- The easiest way to import material design icons is to provide a link in your
index.htmlfile like below:
- alternative solution:
- Install of the official npm module of the material design icons
npm i -s material-design-icons- Import them in your
angular.jsonfile
"styles": ,(5) Additional Requirements - assets
With Angular CLI
- open the file
.angular.json - add the following into the
assetssection
- after that the required images will be copied to the assets dir and will be available for the app.
- finally the
assetssection should be in a way similar to that -->
"assets": Without Angular CLI
copy the assets directory into the root of your project, so that your app can get the required images for the UI.
This is an example of requesting an image from the library
Request URL:http://localhost:4200/assets/google.svg.
Please make sur that the images will be hosted in the right place
Run Demo App Locally
- clone this repo by running
$ git clone https://github.com/AnthonyNahas/ngx-auth-firebaseui.git- link the ngx-auth-firebaseui package
$ gulp link- navigate to the demo app directory
$ cd demo- install the dependencies
$ npm i- run/start/serve the app
$ npm run startor
$ ng serve --open- the app is now hosted by
http://localhost:4200/
Other Angular Libraries
- @firebaseui/ng-bootstrap
- ngx-linkifyjs
- @angular-material-extensions/password-strength
- @angular-material-extensions/link-preview
- @angular-material-extensions/pages
- @angular-material-extensions/contacts
- @angular-material-extensions/faq
- @angular-material-extensions/jumbotron
- @angular-material-extensions/google-maps-autocomplete
- @angular-material-extensions/combination-generator
Support
- Drop an email to: Anthony Nahas
- or open an appropriate issue
- let us chat on Gitter
Built by and for developers ❤️ we will help you 👊

This project is supported by jetbrains with 1 ALL PRODUCTS PACK OS LICENSE incl. webstorm
License
Copyright (c) 2018 Anthony Nahas. Licensed under the MIT License (MIT)









