Hierarchical Organization Chart for Angular (4+)
The ng-org-chart component displays heirarchal Organizational Chart.
Table of Contents
Usage
npm i ng-org-chart -SInclude default styles in your index.html
app.module.ts
;;; ; @ app.component.html:
app.component.ts:
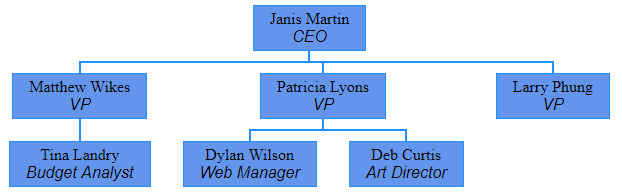
topEmployee: IEmployee = name: 'Janis Martin' designation: 'CEO' subordinates: name: 'Matthew Wikes' designation: 'VP' subordinates: name: 'Tina Landry' designation: 'Budget Analyst' subordinates: name: 'Patricia Lyons' designation: 'VP' subordinates: name: 'Dylan Wilson' designation: 'Web Manager' subordinates: name: 'Deb Curtis' designation: 'Art Director' subordinates: name: 'Larry Phung' designation: 'VP' subordinates: ;Here is the rendered output:

Custom CSS
You can override default styles with your custom CSS. Make sure you include your custom CSS after including the default CSS so that your styles override the default styles.
