tqb-h5-cli - HTML5 boilerplate and build tool
newh5 - 面向开发者的灵活可扩展的 HTML5 构建工具,提供命令行工具 newh5(基于 Webpack4),无需构建配置文件即可进行开发,可用来制作各种 HTML5 场景营销活动页面,也可自由的通过模板和组件的组合来快速定制开发。
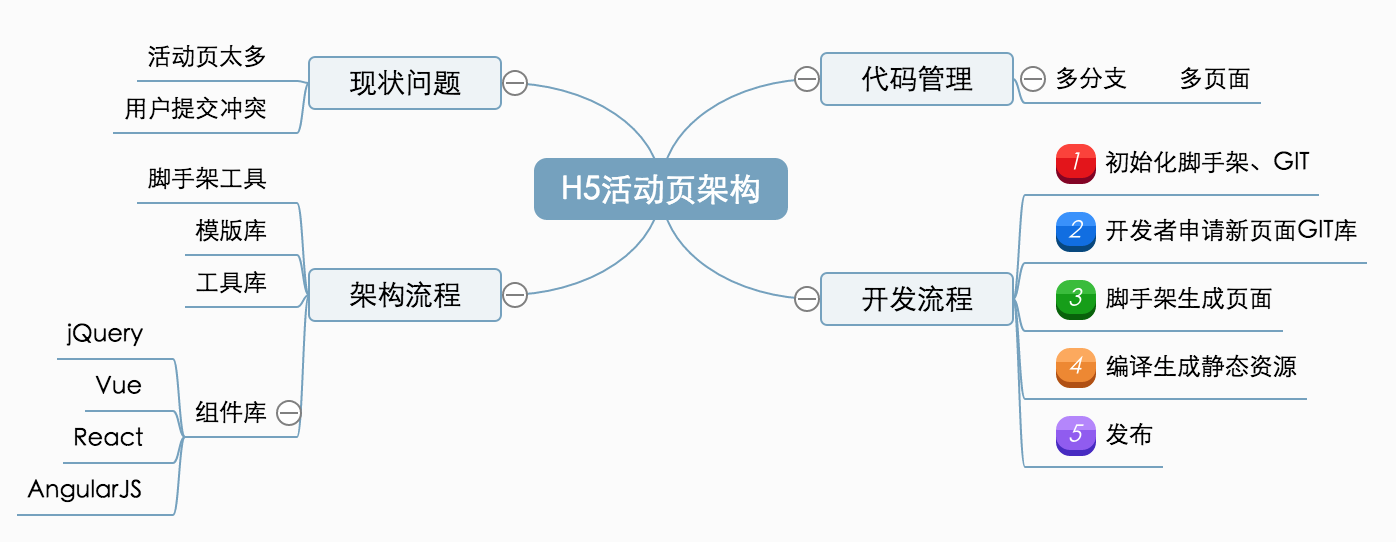
公司H5活动页整体解决方案

解决方案
基础环境搭建
- 代码库 gitlab
- 私有库 npm私服工具verdaccio
开发环境搭建
- 本地NODEJS安装,IDE工具(VSCODE,Sublime...)安装
- 申请GIT仓库
- 管理员创建新Group,Group内每个单项目(单页面)创建一个库
- 管理员创建编译仓,如名称 (newh5_build),用于后续项目基础部署使用
- 开发人员申请项目(单页面)仓库,由管理员开通,保证名称唯一性,规则及规律
- 安装脚手架 (newh5-cli)
npm install newh5-clinewh5 -h部署环境搭建
- CENTOS+NGINX
- DevOpads
集成环境搭建
- Jenkins
测试环境搭建
- PhotomJS
Usage
newh5 init -t basenewh5 startnewh5 buildnewh5 deploy sit/uat/prod知识图
工具文档
- Webpack4
- commitizen: git commit message
- ora: Elegant terminal spinner
- axios: Promise based HTTP client for the browser and node.js
- commander: the complete solution for node.js command-line programs
- commander: API Document
- cross-spawn: A cross platform solution to node's spawn and spawnSync.
- chalk: Terminal string styling done right
- less
- node-sass
- sass
- download-git-repo: Download and extract a git repository (GitHub, GitLab, Bitbucket) from node.
- inquirer: A collection of common interactive command line user interfaces.
- archiver
- extract-text-webpack-plugin
Webpack插件
- webpack.DefinePlugin: 这个插件用来定义全局变量,在webpack打包的时候会对这些变量做替换。
- webpack.ProvidePlugin: 自动加载模块,而不必到处 import 或 require 。
Tips
cross-spawn 模块是解决跨平台调用系统命令的问题,Node.js 的子进程 (child_process) 模块下有一 spawn 函数,可以用于调用系统上的命令。
loaders
css-loader exports-loader file-loader html-loader image-webpack-loader less-loader postcss-loader sass-loader script-loader style-loader stylus-loader url-loader
babel
babel-cli babel-core babel-plugin-transform-runtime babel-polyfill babel-preset-es2015 babel-preset-node5 babel-preset-react
启示
项目的灵感来自于公司营销活动ffan-activity项目,同时参考 elf项目
感谢 @o2team 的 https://github.com/o2team/elf
许可
MIT