NativeScript Taptic Engine plugin

Supported platforms
- Official API: iPhone 7 / 7 Plus or newer
- Unofficial API: iPhone 6s / 6s Plus or newer
- Requires Xcode 8 to build
Installation
From the command prompt go to your app's root folder and execute:
tns plugin add nativescript-taptic-engine
Demo app (NativeScript Core, XML)
Want to dive in quickly? Check out the demo app! Otherwise, continue reading.
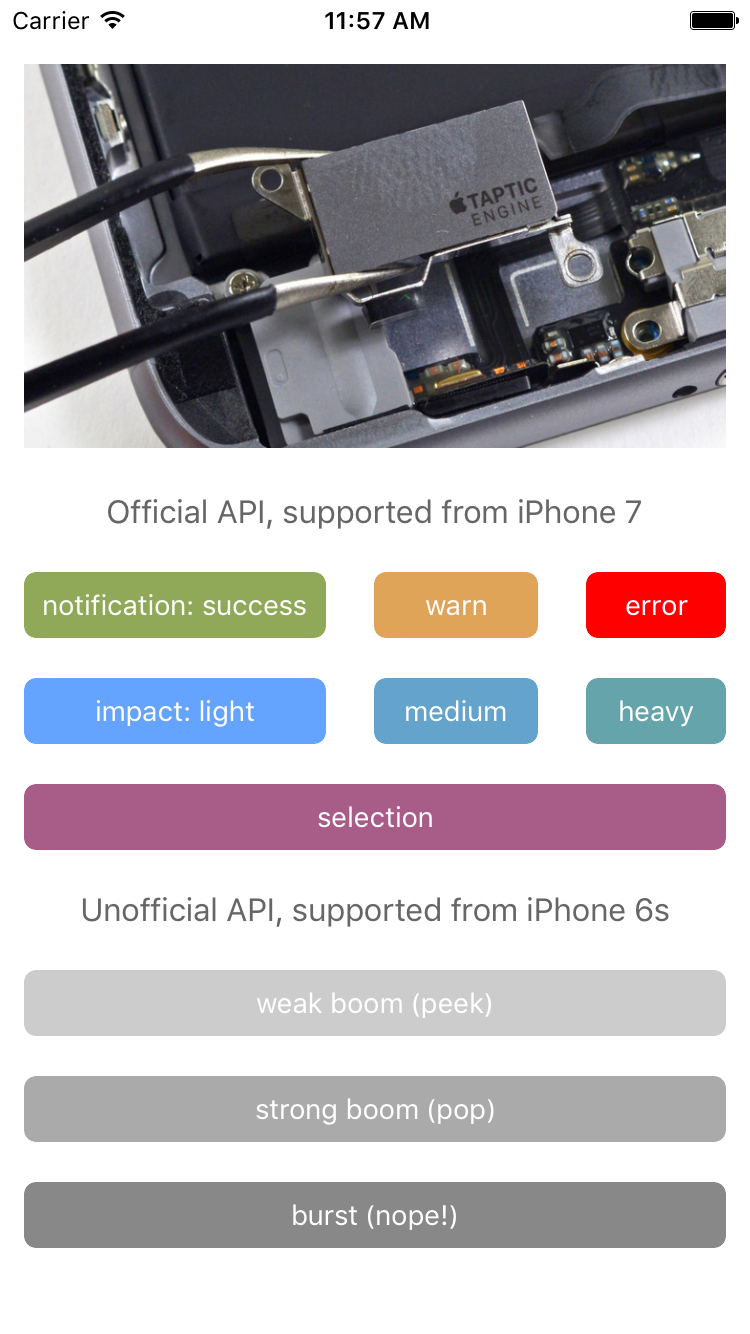
You can run the demo app from the root of the project by typing npm run demo.ios.device and you'll see this:

Demo app (NativeScript-Vue)
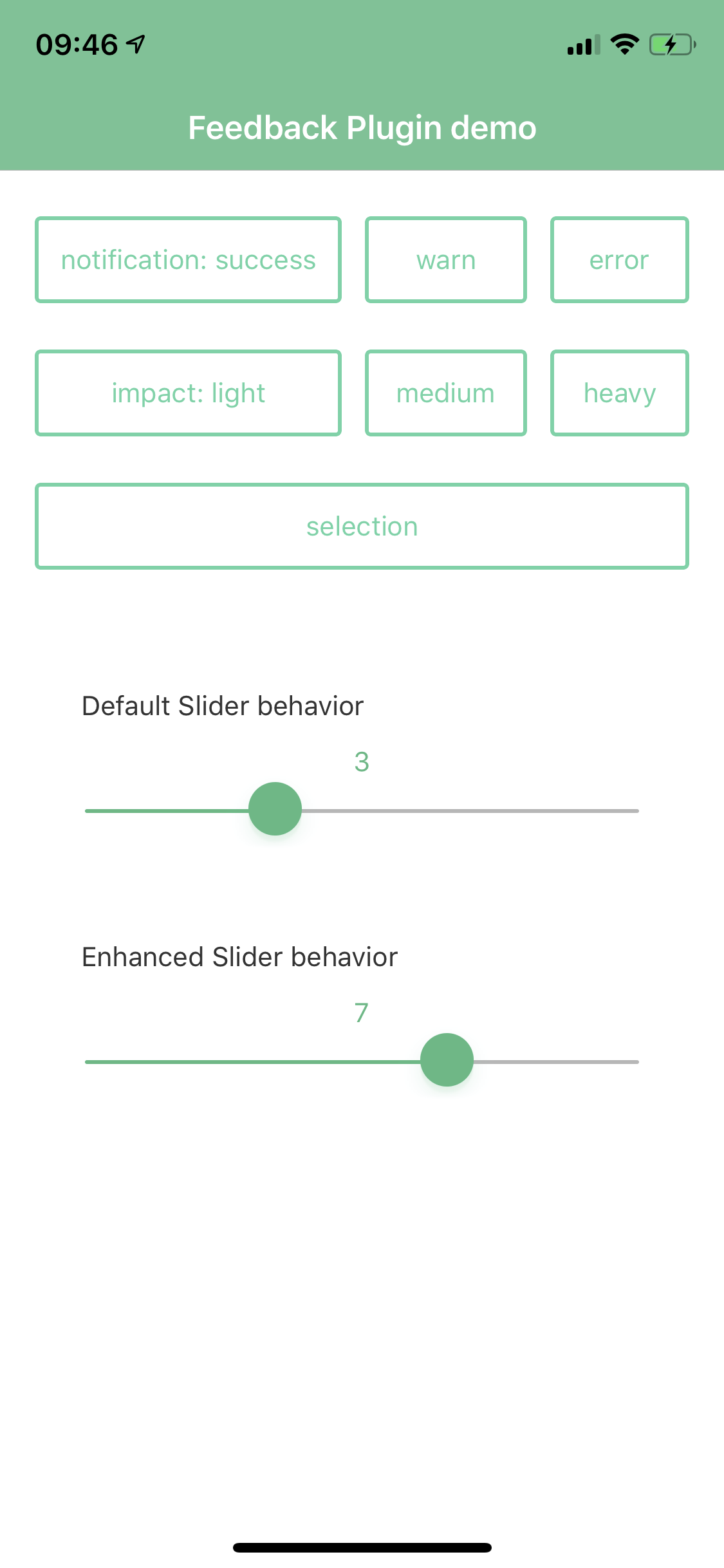
We also have a Vue demo! Check out the demo-vue app!

To run it locally:
git clone https://github.com/EddyVerbruggen/nativescript-taptic-enginecd nativescript-taptic-engine/srcnpm run demo-vue.iosOfficial API (requires at least iPhone 7)
It's recommended to use this API, but you're limited to iPhone 7 and higher. As per Apples guidelines there's no runtime way to determine if the device is capable of providing haptic feedback, so the Promise can largely be ignored so I'm not even showing them here.
The API names are modeled after what Apple has called them:
selection
Use selection feedback generators to indicate a change in selection.
TypeScript
// require the plugin; // instantiate the pluginlet tapticEngine = ; tapticEngineselection;JavaScript
// require the pluginvar TapticEngine = TapticEngine; // instantiate the pluginvar tapticEngine = ; tapticEngineselection;notification
Use notification feedback generators to indicate successes, failures, and warnings.
There are 3 notification types: TapticEngineNotificationType.SUCCESS (default), .WARNING, and .ERROR.
TypeScript
// require the plugin; // instantiate the pluginlet tapticEngine = ; tapticEngine;impact
Use impact feedback generators to indicate that an impact has occurred. For example, you might trigger impact feedback when a user interface object collides with something or snaps into place.
There are 3 impact styles: TapticEngineImpactStyle.LIGHT, .MEDIUM (default), and .HEAVY.
TypeScript
// require the plugin; // instantiate the pluginlet tapticEngine = ; tapticEngine;Unofficial API (requires at least iPhone 6s)
BEWARE This uses an undocumented feature which may get your app rejected when reviewed by Apple. People have used this approach without problems though.
weakBoom
This triggers the same effect as the 'Peek' in 'Peek & Pop', a very brief vibration.
TypeScript
// require the plugin; // instantiate the pluginlet tapticEngineUnofficial = ; tapticEngineUnofficial;JavaScript
// require the pluginvar TapticEngineUnofficial = TapticEngineUnofficial; // instantiate the pluginvar tapticEngineUnofficial = ; tapticEngineUnofficial;strongBoom
This triggers the 'Pop' effect of 'Peek & Pop', which is a bit more profound than the 'Peek' effect.
Codewise this is exactly the same as weakBoom, except for the function name of course.
burst
This triggers the 'Nope' effect you get when fi. force touching a home icon which doesn't have any action. It's a short burst of 3-ish 'weak booms'.
Codewise this is exactly the same as weakBoom and strongBoom, except for the function name of course.
Changelog
- 2.0.0 Added official API for iPhone 7. Moved the old API to TapticEngineUnofficial.*. Requires Xcode 8 to build.
- 1.0.0 Initial release, unofficial API only. Compatible with any Xcode version.



