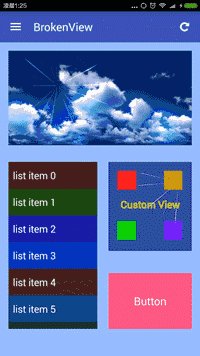
Nativescript Shattervew
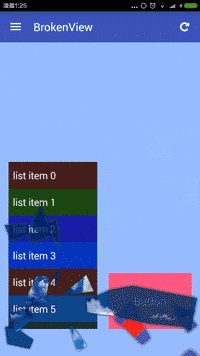
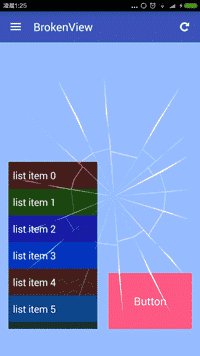
Make sure to hold down on the view item to see the effect... the cracks start then when they hit the edges it breaks
** ANDROID ONLY (sorry iOS) **

Works awesome on device, geny throws lots of cancel events for some reason
Usage
var shatterview = ;exports {page = argsobject;pagebindingContext = viewModel;var options =complexity: 12breakDuration: 700fallDuration: 2000circleRiftsRadius: 50;var image = page;shatterview;var button = page;shatterview;var label = page;shatterview;shatterview;}
Methods
- allowShatter(view);
- allowShatter(view, options);
Events
// Args returns the view being maniupulated
shatterview.on("start", function (args) {
console.log("Break started");
});
- start
- cancel
- cancelEnd
- restart
- falling
- fallingEnd
So you don't handle a tap event to shatter, you make something shatterable and the click\tap is done automatically by the plugin.
BrokenView Plugin lovingly created by zhanyongsheng