Nativescript ListView header plugin.
A plugin for adding headerView i.e. tableHeaderView to ListView for iOS.
Installation
tns plugin add nativescript-listview-header
Examples
Include the plugin in your xml
Set your header view in code behind
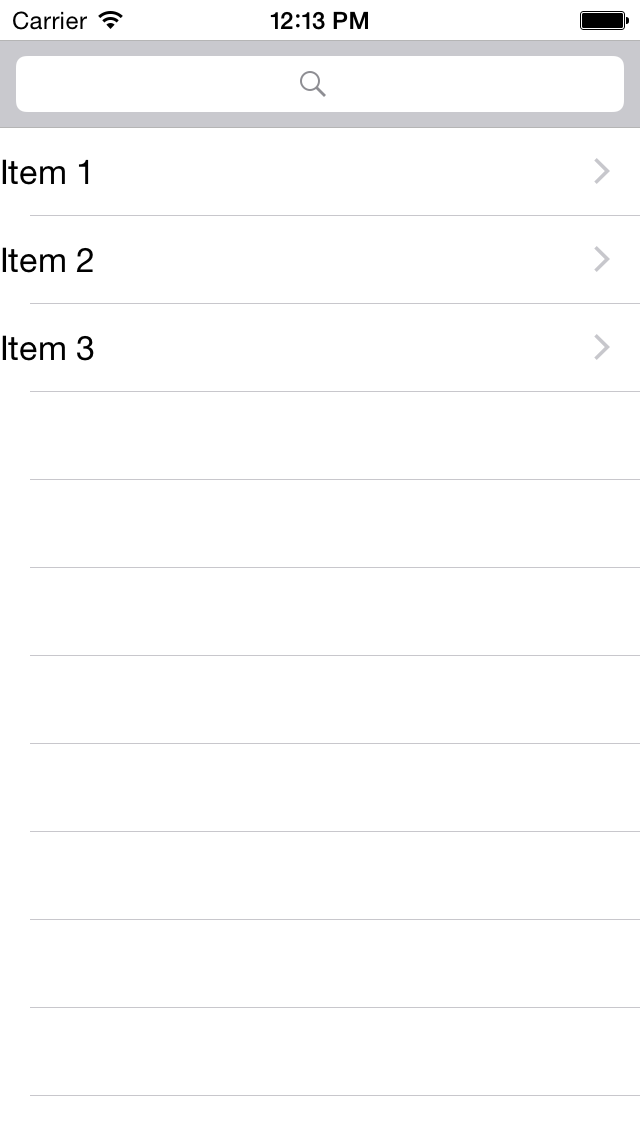
var searchBarModule = ;exports { var listView = argsobject; listViewtableHeaderView = ;}Screen shot