NativeScript plugin for iOS and Android .
This plugin is not production ready, and there is still a lots of work to do on it. That's why I advise you to use the nativescript-pro-ui calendar which is supported by Telerik itself 🍻.
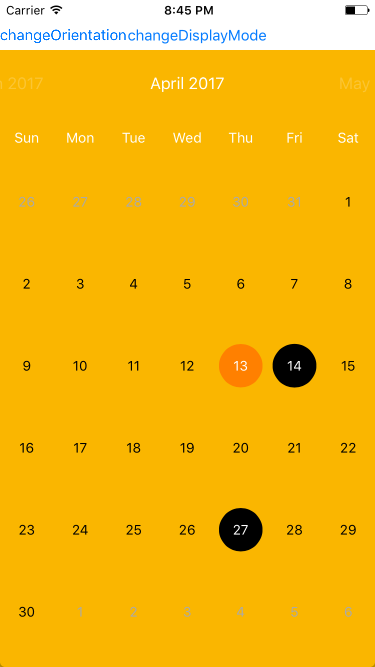
iOS
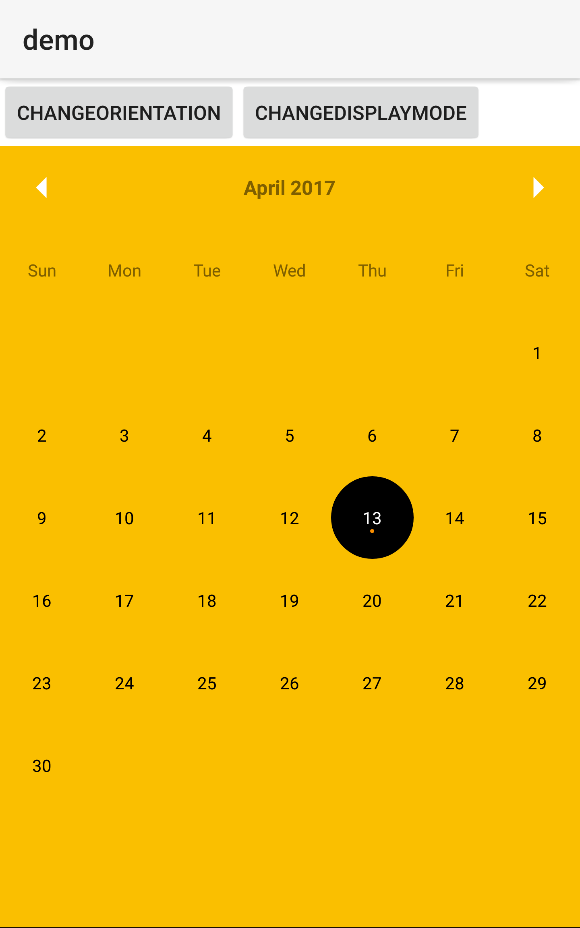
Android
tns plugin add nativescript-fancy-calendar
component.html
< Calendar backgroundColor = " #686B74 " row = " 1 " [settings]= " settings " [events]= " events " [appearance]= " appearance "
(dateSelected)= " dateSelected($event) " (monthChanged)= " monthChanged($event) " (loaded)= " calendarLoaded($event) " >
</ Calendar >
component.ts
import {
Calendar ,
SELECTION_MODE ,
DISPLAY_MODE ,
CalendarEvent ,
Appearance ,
SCROLL_ORIENTATION ,
CalendarSubtitle ,
Settings
} from ' nativescript-fancy-calendar ' ;
registerElement ( ' Calendar ' , ( ) => Calendar ) ;
@ Component ( {
selector : " ns-yourcomponent " ,
templateUrl : " yourcomponent.component.html " ,
} )
export class YourComponent {
settings : any ;
subtitles : CalendarSubtitle [ ] ;
events : CalendarEvent [ ] ;
public appearance : Appearance ;
private _calendar : Calendar ;
public calendarLoaded ( event ) {
this . settings = < Settings > {
displayMode : DISPLAY_MODE . MONTH ,
scrollOrientation : SCROLL_ORIENTATION . HORIZONTAL ,
selectionMode : SELECTION_MODE . MULTIPLE ,
firstWeekday : 3 ,
maximumDate : nextMonth ,
minimumDate : lastMonth
} ;
this . appearance = < Appearance > {
weekdayTextColor : " white " ,
headerTitleColor : " white " ,
eventColor : " white " ,
selectionColor : " #FF3366 " ,
todayColor : " #831733 " ,
hasBorder : true ,
todaySelectionColor : " #FF3366 " ,
borderRadius : 25
} ;
}
public dateSelected ( event ) {
console . log ( ' date selected ' ) ;
}
public monthChanged ( event ) {
console . log ( ' month selected ' ) ;
}
}