
Mock Service Worker (MSW) is an API mocking library for browser and Node.
Features
- Seamless. Dedicated layer of requests interception at your disposal. Keep your application's code and tests unaware whether something is mocked or not.
- Deviation-free. Request the same production resources and test the actual behavior of your app. Augment an existing API, or design it as you go, when there is none.
- Familiar & Powerful. Use Express-like routing syntax to capture outgoing requests. Use parameters, wildcards and regular expressions to match requests, and respond with necessary status codes, headers, cookies, delays, or completely custom resolvers.
"I found MSW and was thrilled that not only could I still see the mocked responses in my DevTools, but that the mocks didn't have to be written in a Service Worker and could instead live alongside the rest of my app. This made it silly easy to adopt. The fact that I can use it for testing as well makes MSW a huge productivity booster."
Documentation
Examples
- See the list of Usage examples
Browser
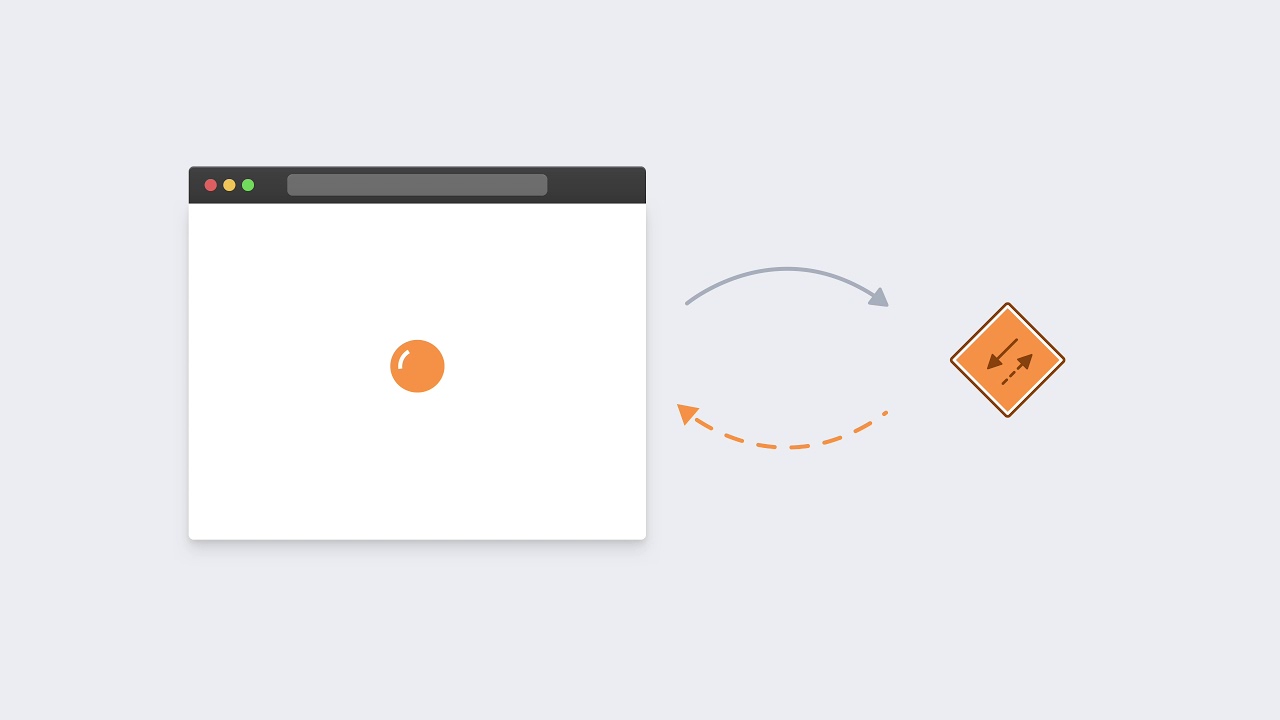
How does it work?
Browser usage is what sets Mock Service Worker apart from other tools. Utilizing the Service Worker API that intercepts requests for the purpose of caching, Mock Service Worker responds to captured requests with your mock definition on the network level. This way your application knows nothing about the mocking.
Watch a 30 seconds explanation on how Mock Service Worker works in a browser:
How is it different?
- Intercepts requests on the network level, not the application level.
- If your think of your application as a box, Mock Service Worker lives in its own box next to yours, instead of opening and altering it for the purpose of mocking.
- Agnostic of request-issuing libraries, so you can use it with
fetch,axios,react-query, you-name-it. - The same mock definition can be reused for unit, integration, E2E testing, and debugging.
Usage example
// src/mocks.js// 1. Import mocking utils. // 2. Define request handlers and response resolvers.const worker = // 3. Start the Service Worker.workerstartPerforming a GET https://github.com/octocat request in your application will result into a mocked response that you can inspect in your browser's "Network" tab:

Tip: Did you know that although Service Worker runs in a separate thread, your mock definition executes on the client side? That way you can use the same language (i.e. TypeScript), third-party libraries, and internal logic in mocks.
Node
How does it work?
Although Service Worker is a browser-specific API, this library allows to reuse the same mock definition to have API mocking in NodeJS through augmenting native request issuing modules.
How is it different?
- Prevents from stubbing
fetch/axios/etc. as a part of your test, allowing you to treat API mocking as a pre-requisite and focus on what actually matters during testing. - The same mock definition you use for local development can be reused for testing.
Usage example
Here's an example of an actual integration test in Jest that uses React Testing Library and Mock Service Worker:
// test/LoginForm.test.js const server = // Enable API mocking before tests. // Reset any runtime request handlers we may add during the tests. // Disable API mocking after the tests are done. Tip: Did you know that although the API is called
setupServer, there are no actual servers established? The name is kept for familiarity, and API is designed to resemble operating with an actual server.
Using the library?
Do you use msw at your company? Let us know and get your company's logo featured on our website as a token of appreciation.
Awards & Mentions