mosaicrwm
mosaicrwm is a full-featured React Tiling Window Manager meant to give a user complete control over their workspace. It provides a simple and flexible API to tile arbitrarily complex react components across a user's view. react-mosaic is written in TypeScript and provides typings but can be used in JavaScript as well.
The best way to see it is a simple Demo.
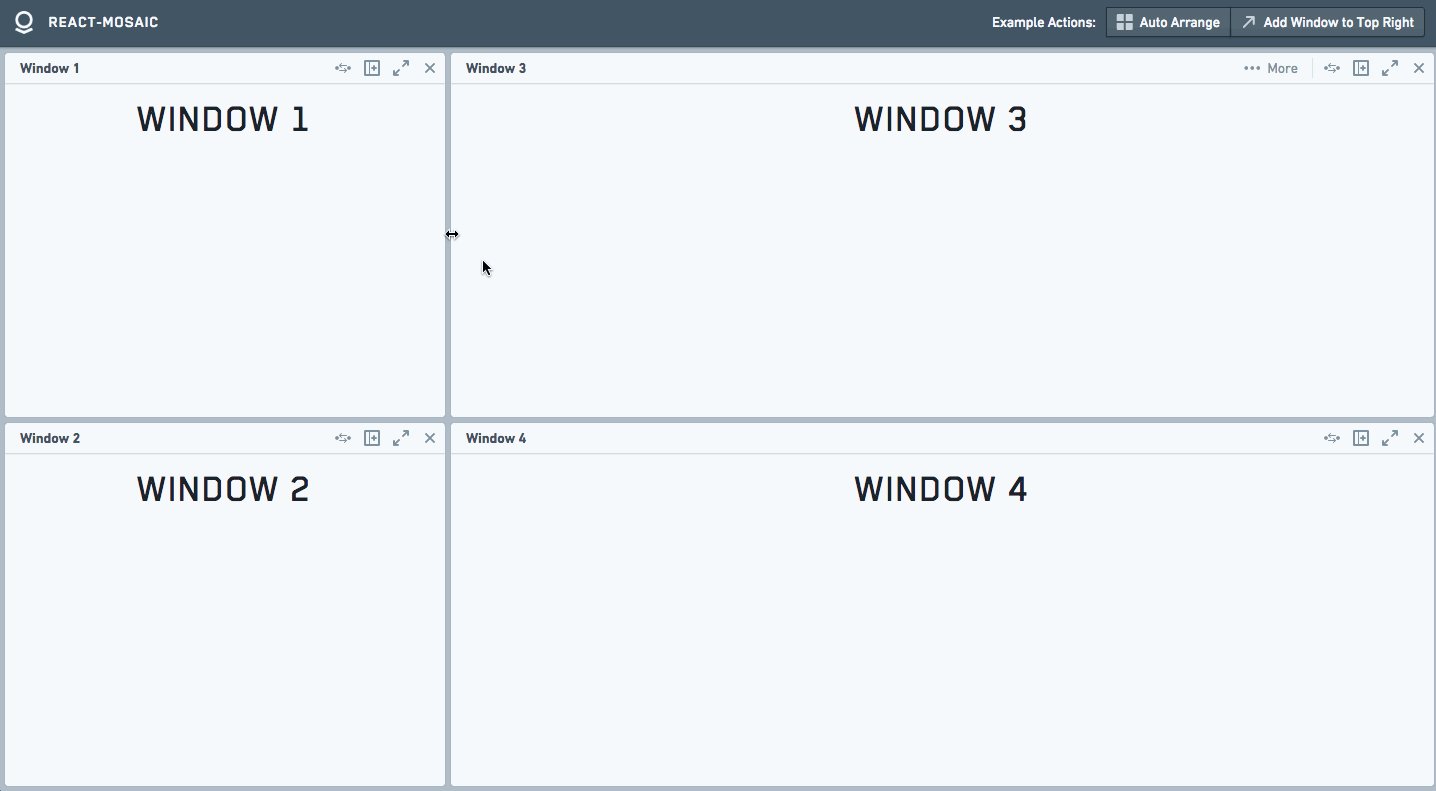
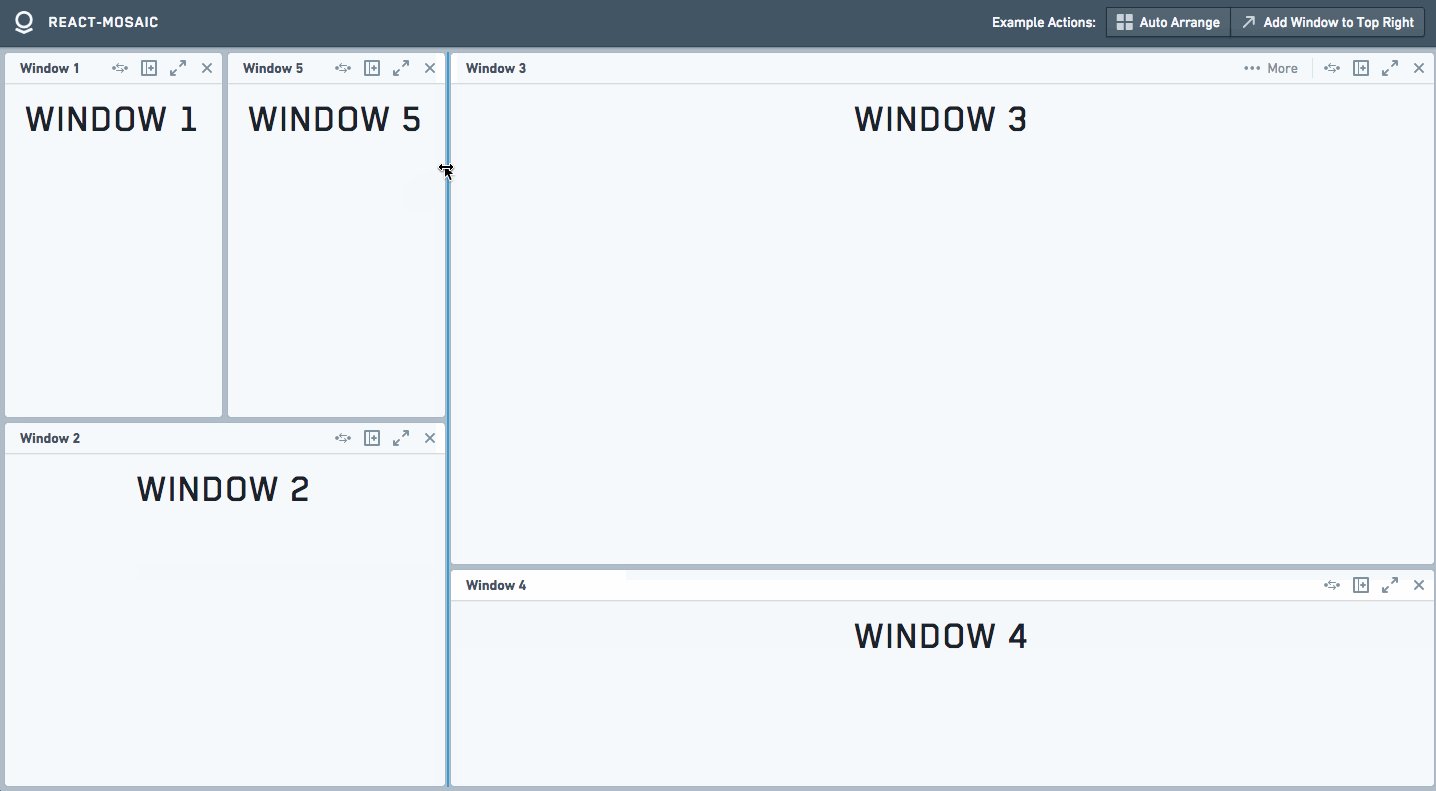
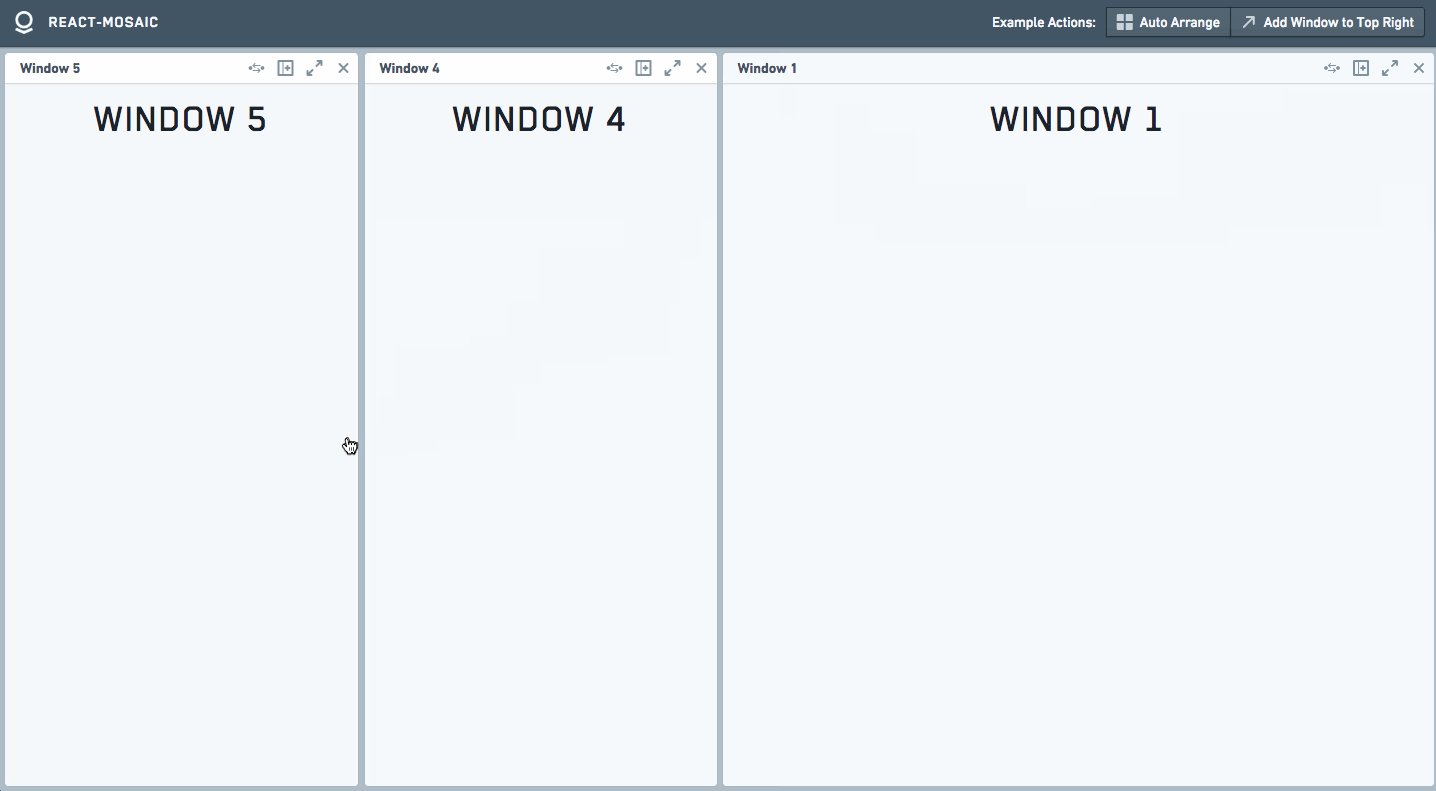
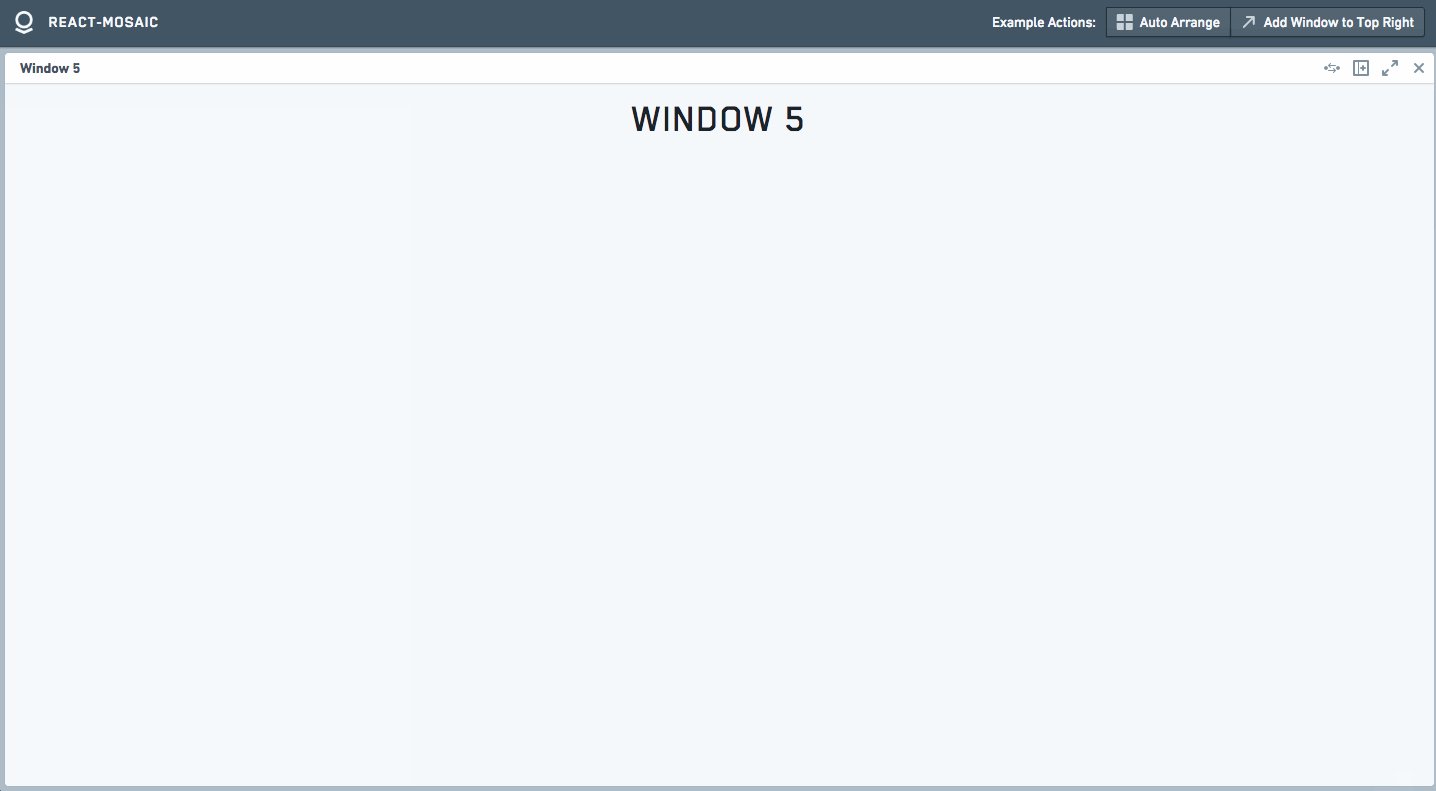
Screencast
Usage
The core of mosaicrwm's operations revolve around the simple binary tree specified by MosaicNode<T>.
T is the type of the leaves of the tree and is a string or a number that can be resolved to a JSX.Element for display.
Installation
yarn add mosaicrwm- Make sure
mosaicrwm/mosaicrwm.cssis included on your page. - Import the
Mosaiccomponent and use it in your app. - (Optional) Install Blueprint
Blueprint Theme
Without a theme, Mosaic only loads the styles necessary for it to function - making it easier for the consumer to style it to match their own app.
By default, Mosaic renders with the mosaic-blueprint-theme class.
This uses the excellent Blueprint React UI Toolkit to provide a good starting state.
It is recommended to at least start developing with this theme.
To use it install Blueprint yarn add @blueprintjs/core @blueprintjs/icons and add their CSS to your page.
See blueprint-theme.less for an example of creating a theme.
Blueprint Dark Theme
Mosaic supports the Blueprint Dark Theme out of the box when rendered with the mosaic-blueprint-theme bp3-dark class.
Examples
Simple Tiling
app.css
App.tsx
;;;; ; renderTile is a stateless lookup function to convert T into a displayable JSX.Element.
By default T is string (so to render one element initialValue="ID" works).
Ts must be unique within an instance of Mosaic, they are used as keys for React list management.
initialValue is a MosaicNode<T>.
The user can resize these panes but there is no other advanced functionality. This example renders a simple tiled interface with one element on the left half, and two stacked elements on the right half. The user can resize these panes but there is no other advanced functionality.
Drag, Drop, and other advanced functionality with MosaicWindow
MosaicWindow is a component that renders a toolbar and controls around its children for a tile as well as providing full featured drag and drop functionality.
; ; Here T is a ViewId that can be used to look elements up in TITLE_MAP.
This allows for easy view state specification and serialization.
This will render a view that looks very similar to the previous examples, but now each of the windows will have a toolbar with buttons.
These toolbars can be dragged around by a user to rearrange their workspace.
MosaicWindow API docs here.
Controlled vs. Uncontrolled
Mosaic views have two modes, similar to React.DOM input elements:
- Controlled, where the consumer manages Mosaic's state through callbacks. Using this API, the consumer can perform any operation upon the tree to change the the view as desired.
- Uncontrolled, where Mosaic manages all of its state internally.
All of the previous examples show use of Mosaic in an Uncontrolled fashion.
TS/JS vs. TSX/JSX
Components export both factories and component classes.
If you are using TS/JS then use the factories;
if you are using TSX/JSX then use the exported class but know that you will lose the generics if you aren't careful.
The exported classes are named as the base name of the component (e.g. MosaicWindow) while the exported factories
have 'Factory' appended (e.g. MosaicWindowFactory).
Example Application
See ExampleApp (the application used in the Demo) for a more interesting example that shows the usage of Mosaic as a controlled component and modifications of the tree structure.
API
Mosaic Props
;MosaicWindow
The default controls rendered by MosaicWindow can be accessed from defaultToolbarControls
Advanced API
The above API is good for most consumers, however Mosaic provides functionality on the Context of its children that make it easier to alter the view state.
All leaves rendered by Mosaic will have the following available on React context.
These are used extensively by MosaicWindow.
/** * Valid node types * @see React.Key */;;; /** * Context provided to everything within Mosaic */ Children (and toolbar elements) within MosaicWindow are passed the following additional functions on context.
To access the functions on context simply specify contextTypes on your component.
Mutating the Tree
Utilities are provided for working with the MosaicNode tree in mosaicUtilities and
mosaicUpdates
MosaicUpdate
MosaicUpdateSpec is an argument meant to be passed to immutability-helper
to modify the state at a path.
mosaicUpdates has examples.
/**
* Used by many utility methods to update the tree.
* spec will be passed to https://github.com/kolodny/immutability-helper
*/
export interface MosaicUpdateSpec<T extends MosaicKey> {
$set?: MosaicNode<T>;
splitPercentage?: {
$set: number | null;
};
direction?: {
$set: MosaicDirection;
}
first?: MosaicUpdateSpec<T>;
second?: MosaicUpdateSpec<T>;
}
Upgrade Considerations / Changelog
See Releases
License
Copyright 2019 Kevin Verdieck, originally developed at Palantir Technologies, Inc.
Licensed under the Apache License, Version 2.0 (the "License"); you may not use this file except in compliance with the License. You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.