mithril-leaflet
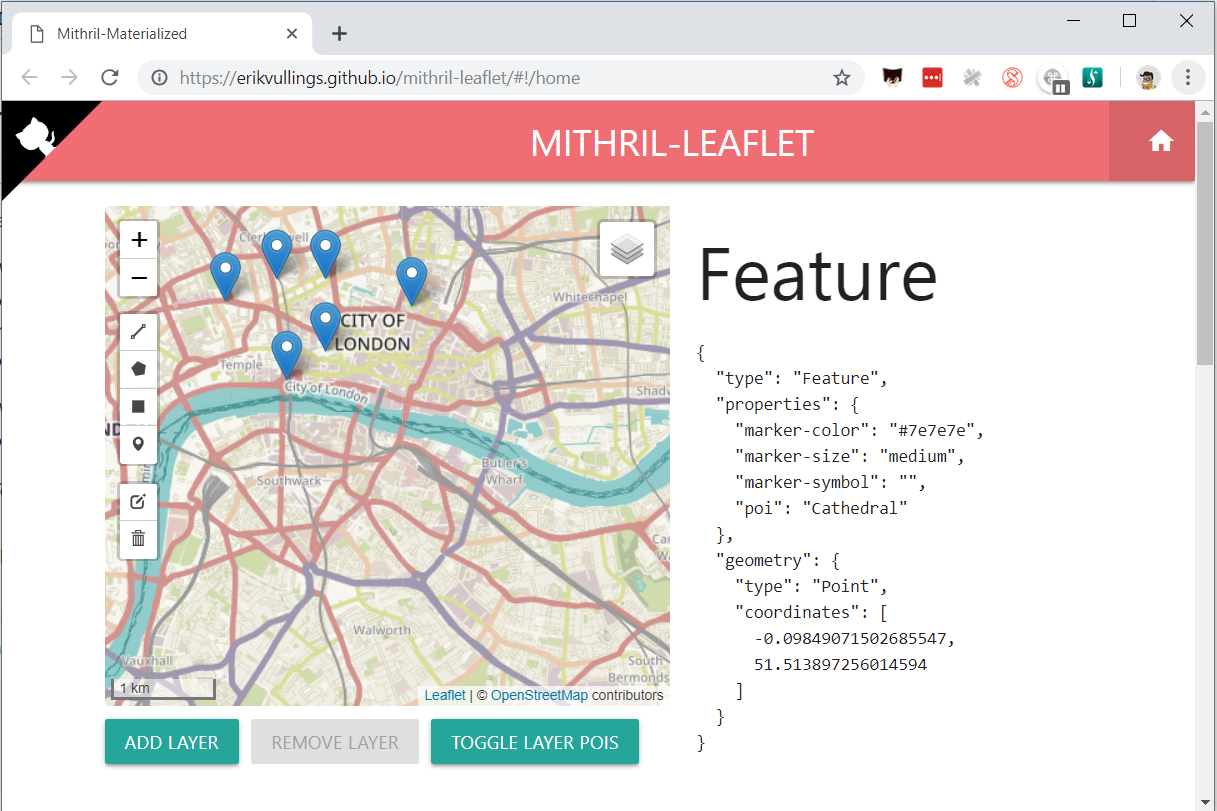
This library offers a LeafletMap component for the mithril framework, which combines leaflet for displaying maps, and leaflet-draw for editing overlays (see the demo).

If you set the view and zoom factor when creating the map, they are used for centring. Otherwise, all initial overlays are used to compute the bounds (see leaflet.fitBounds).
When editing, the last selected editable layer can be edited. So if you have multiple overlays, each of which can be edited, only the one you selected last can be changed. During editing, the same limitations apply as mentioned in leaflet-draw: markers can be moved, polylines and lines can be edited. There is no editing support, however, for multi-lines and multi-polygons.
When multiple overlays are present, a layer control is shown. You can also enable the scale control, optionally choosing between metric, imperial or both.
You can check out the API documentation here or review the example source code.
Installation
First, you need to install the required packages: note that this library does not contain leaflet, or leaflet-draw, so you need to install them yourself. It has been tested against leaflet v1.4.
npm i mithril leaflet leaflet-draw mithril-leaflet# Also install the typings if you use TypeScript npm i --save-dev @types/leaflet @types/leaflet-draw @types/geojson @types/mithrilUsage
Now you can use it in your mithril code.
;; ...mLeafletMap, Build instructions
pnpm m i # You can also use `npm i`, but I prefer [pnpm](https://pnpm.js.org). npm start # during development npm run build:domain # for deploying it to GitHub 